
アニメの作り方 13.6.15掲載 16.5.23更新
はじめに
このページの画面表示画像は、
使用パソコン:win98Se、Me
使用ソフト:MSペイント、Animation GIF Maker
winXPでは画面表示が違いますが、操作方法の基本は同じです。
※プリンターで印刷できる方は、
このペ-ジを印刷して、手元において操作をした方が確実です。
印刷できない方は、操作の要点をメモしてから作業をしてください。
1.アニメーション作成ソフトを手に入れる
フリーソフトの、Animation GIF Maker をダウンロード(DL)します。
「ダウンロードはこちら」をクリック。
デスクトップに自己解凍ソフト「gifan071.exe」ができます。
クリックすると、インストール画面になります。
インストール先は、C:\Program Files\Gifanimになります。
Cドライブ、プログラムファイルの中に、Gifanimフォルダーができます。
この中のgifanim.exeをクリックすると、起動します。
gifanim.exeアイコンを右クリックして、ショートカットを作って
デスクトップに置いておくと便利です。

2.アニメ作り、作業の流れ
パタパタアニメと同じ。
絵はペイントソフトを使って、少しずつ違った絵を何枚か作り、GIF形式で保存をする。
できあがった絵のファイルを「アニメーションGIFメーカー」でアニメにする。
※同じ「MSペイントソフト」でも、保存の形式が違っている場合があり、
GIF保存ができないものがあります。
また、ペイントソフトによっては(例:D-pixedなど)、GIF形式保存ができません。
GIF保存については後で解説します。
3.画像処理ソフトの起動
ここではMSペイントを例に説明します。
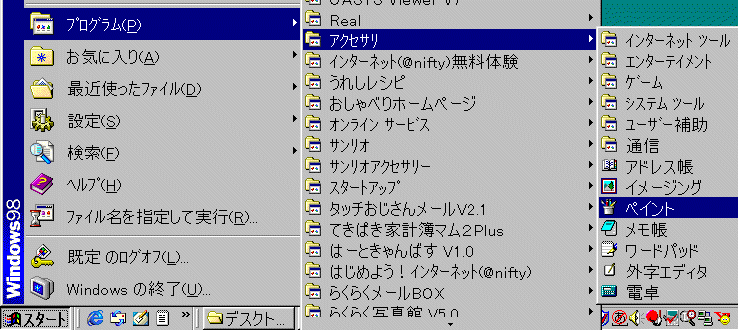
スタートをクリック、プログラム、アクセサリ、で、ペイントをクリック

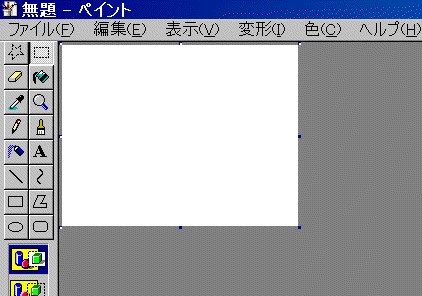
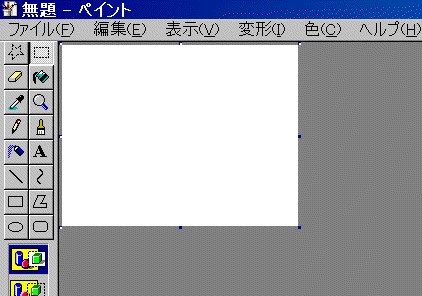
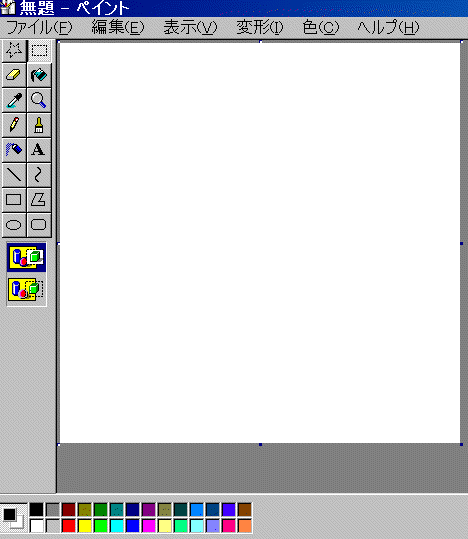
下図のように、ペイントが起動する。

※初めてペイントを使う時のみ、いつでもすぐに起動できるように、
デスクトップにアイコンを表示させておくための操作をする。
次回からはこの操作は必要なし。
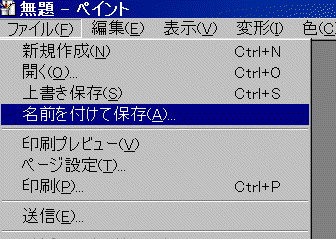
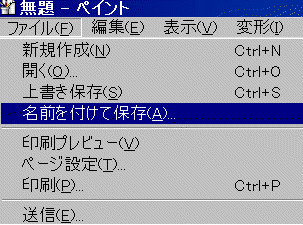
白紙の無題ペイント画面で、ファイル、名前を付けて保存、をクリック。

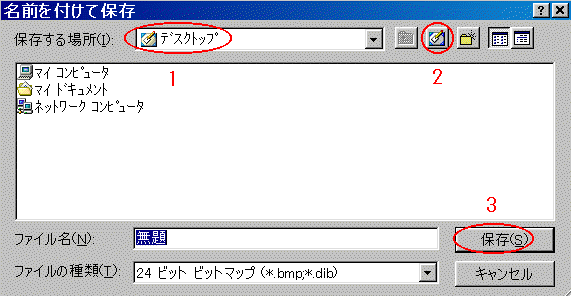
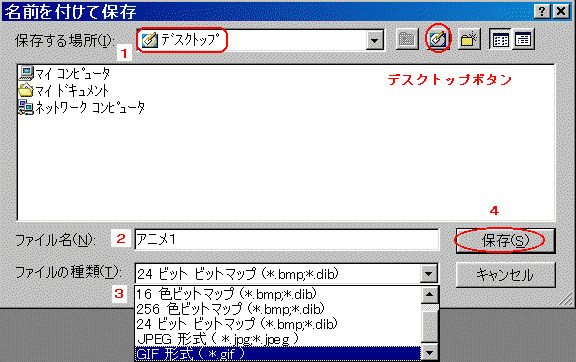
1 保存する場所をデスクトップにする。もし、マイドキュメントなど、
他の場所が表示されていた場合は、2のデスクトップボタンをクリックすると、
保存する場所がデスクトップになる。
保存する場所の窓の右の▼をクリックしても場所を選べる。

3 保存をクリックすると、
下図のように、デスクトップに、
無題bmpというファイル名のペイントアイコンが表示される。

次回からは、ペイントを使う時には、この「無題bmp」のアイコンをクリックすると、
すぐに起動する。
※ペイントソフトでファイル形式がGIF保存できるかどうか確認してください。
ペイントの画面で、ファイル、名前を付けて保存、

ファイル形式の右側の▼をクリック、 中に「GIF形式(*.gif)」があればOK。
キャンセルをクリックして、ペイント画面に戻る。
「GIF形式(*.gif)」がない場合は、
このページで解説する方法でのアニメ作りができない可能性があります。
4.基本練習
例:



ペイントの画面

使う機能は、
![]() 拡大と縮小
拡大と縮小  四角形
四角形  塗りつぶし
塗りつぶし  鉛筆
鉛筆
 直線
直線  楕円
楕円
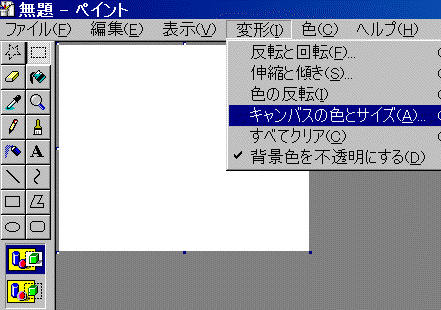
まず、
変形をクリック。

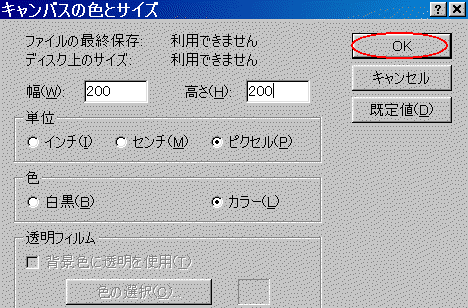
キャンパスの色とサイズをクリック。

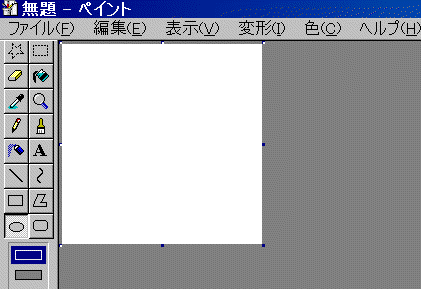
幅200、高さ200、に設定。OKをクリック。

絵を書きやすくするために、パレットを大きくする。

 拡大と縮小 をクリック。
拡大と縮小 をクリック。  2倍をクリック。
2倍をクリック。
下図のように、パレットが大きくなる。

4−1.
1枚目を作る
※作業中、失敗したら、編集をクリック、元に戻す をクリックすると、
一つ前の作業画面に戻すことができます。
失敗を怖がらずに、練習してみてください。
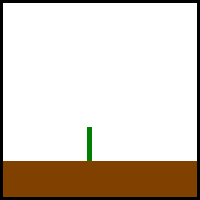
 四角形 をクリック。パレットの茶色をクリック。
四角形 をクリック。パレットの茶色をクリック。
全体の下から大体1/5の高さで、左上から右下にドラッグ。

できるだけ画面の左右ぎりぎりに茶色い四角形をかく。
 塗りつぶしをクリック。四角の中でクリック。
塗りつぶしをクリック。四角の中でクリック。
1枚目が完成。

ファイルをクリック。名前を付けて保存をクリック。

1.ファイルの保存場所を デスクトップ、 2.ファイル名を、例えば「アニメ1」、
3.ファイルの種類をGIFに設定。
(もし、GIF保存ができなければ、24ビット bmp)

4.保存をクリック
4−2.
2枚目を作る
1枚目を保存した後、続けて作業する
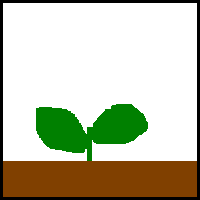
 鉛筆をクリック。
鉛筆をクリック。 直線 をクリック。
直線 をクリック。
下の欄の一番太い線を選ぶ。緑色をクリック。
茶色の土の中心から上に緑の線を引く。
2枚目が完成。
 ファイルをクリック。名前を付けて保存をクリック。
ファイルをクリック。名前を付けて保存をクリック。
ファイルの保存場所を デスクトップ、
ファイル名を、例えば「アニメ2」、 ファイルの種類をGIFに設定。
(もし、GIF保存ができなければ、24ビット bmp)
保存をクリック。
4−3.
3枚目を作る
 鉛筆 をクリック。緑色をクリック。
鉛筆 をクリック。緑色をクリック。
葉を2枚かいて、塗りつぶしをクリック。葉の中でクリック。
3枚目が完成。
 ファイルをクリック。名前を付けて保存をクリック。
ファイルをクリック。名前を付けて保存をクリック。
ファイルの保存場所を デスクトップ、
ファイル名を、例えば「アニメ2」、 ファイルの種類をGIFに設定。
(もし、GIF保存ができなければ、24ビット bmp)
保存をクリック。
4−4.
4枚目を作る
 鉛筆をクリック。
鉛筆をクリック。 直線 をクリック。
直線 をクリック。
下の欄の一番太い線を選ぶ。緑色をクリック。茎を上に伸ばす。

 楕円をクリック、赤をクリック、葉の左上から右下にドラッグして赤い丸をかく。
楕円をクリック、赤をクリック、葉の左上から右下にドラッグして赤い丸をかく。

 鉛筆をクリック、赤い丸のまわりに花びらをかく。
鉛筆をクリック、赤い丸のまわりに花びらをかく。

 塗りつぶしをクリック。花びらの中でクリック。
塗りつぶしをクリック。花びらの中でクリック。
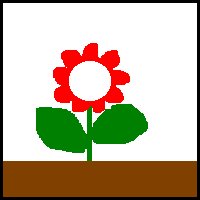
4枚目が完成。
 ファイルをクリック。名前を付けて保存をクリック。
ファイルをクリック。名前を付けて保存をクリック。
ファイルの保存場所を デスクトップ、
ファイル名を、例えば「アニメ2」、 ファイルの種類をGIFに設定。
(もし、GIF保存ができなければ、24ビット bmp)
保存をクリック。
これで、




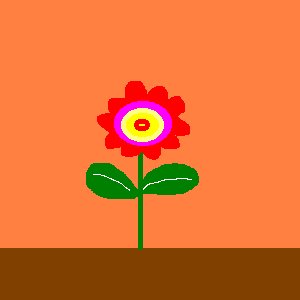
の4枚が完成。
4−5.
フォルダーに入れる
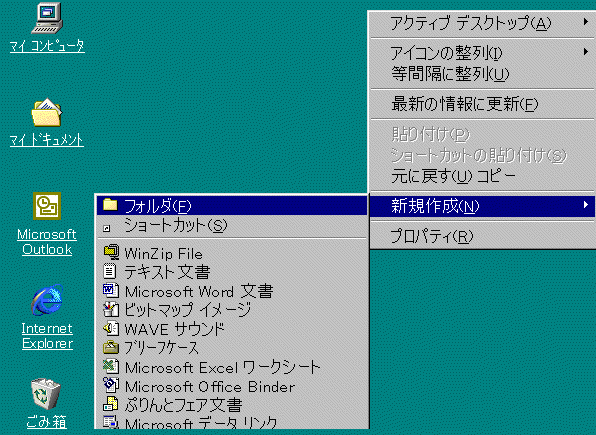
デスクトップの何もない所で右クリック。
新規作成をポイント、フォルダーをクリック。


BackSpaceを1回押す。

ファイルの名前を例えば「アニメ1−4」にする。

Enterを押す。

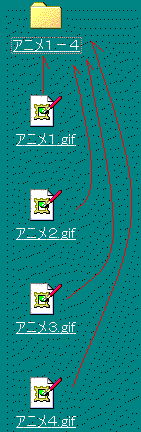
デスククトップ上にあるアニメ1、2、3、4を
ファイル「アニメ1−4」の上にドラッグ(クリックしたまま移動)、ドロップ(手を離す)。
これで、フォルダ「アニメ1−4」の中に4枚の絵が入る。
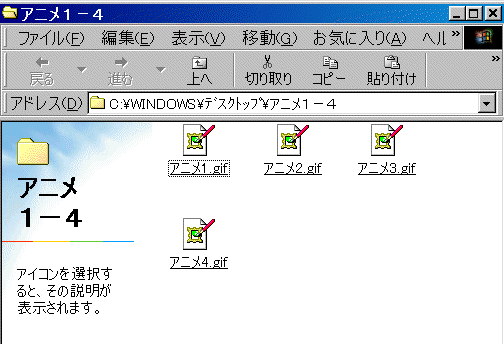
「アニメ1−4」のフォルダをクリックすると、下図のようになる。

GIF保存ができている場合は「5.アニメーションGIFメーカーを起動」に進む。
GIF保存ができず、bmp保存の場合は、ここでGIF形式に保存する。
4−6.
GIF形式保存ができない場合
1)Paintshop.Pro や、Firewarks などの画像処理ソフトがある場合は、
それを使う。
ペイントで作成したbmp画像を開き、
名前を付けて保存、ファイル形式をGIF形式にする。
2)フォトエディターを使う。
スタート、すべてのプログラム、
Microsoft Office ツール、Microsoft Photo Editor をクリック。
フォトエディターが起動したら、ファイル、開く、をクリックして、
ペイントで作成したbmp画像を開き、
名前を付けて保存、ファイル形式をGIF形式にする。
3)フォトエディターもない場合は、ホームページ作成ソフトで置き換える。
ホームページエクスプレスの場合、
新規ページに、挿入、画像、ファイル参照でbmpの画像を選択、開く、
でページに表示。
全部のbmp画像を表示したら、ページを名前を付けて保存。タイトルは無題でOK。
保存の場所は「アニメ1−4」にした方がわかり易い。
置き換えますか、のメッセージが出るので「すべて」をクリック。
これで、「アニメ1−4」の中に、作った画像1.2.3.4.がGIF形式で入る。
※フロントページでbmpをGIFに変換した場合、画像が粗くなります。
我慢して下さい。
4)どうしても、画像をgif形式に保存できない場合は、
アニメーションGIFメーカーでのアニメ作成はできません。
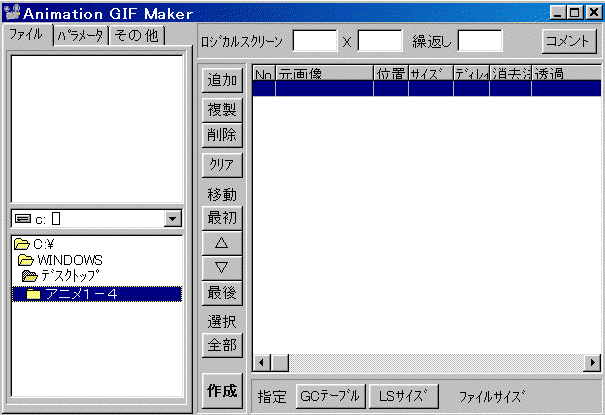
5.アニメーションGIFメーカーを起動
デスクトップの、gifanim.exeへのショートカットをクリック。

ファイルのタブの下、デスクトップをダブルクリックして、アニメ1−4を表示させる。
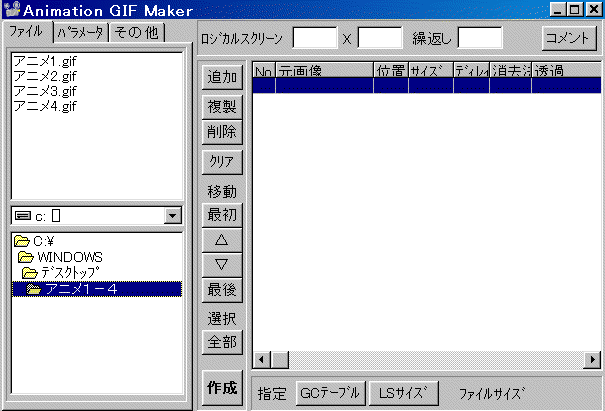
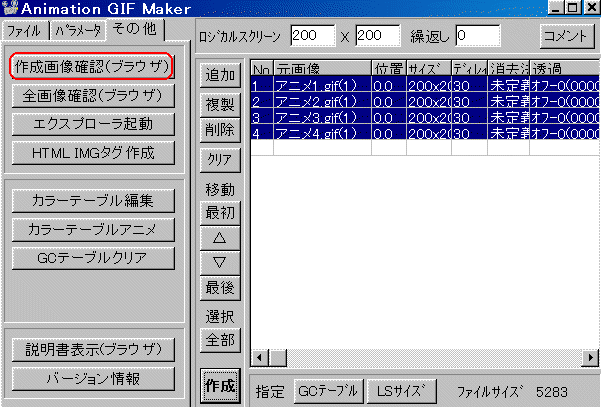
アニメ1−4をダブルクリックすると、下図のように、
上の欄に、アニメ1gif〜アニメ4gifが表示される。

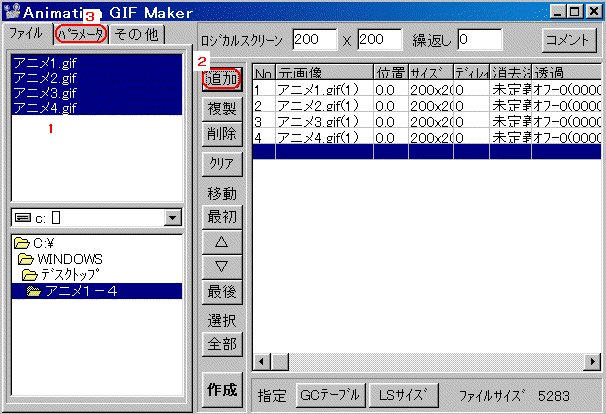
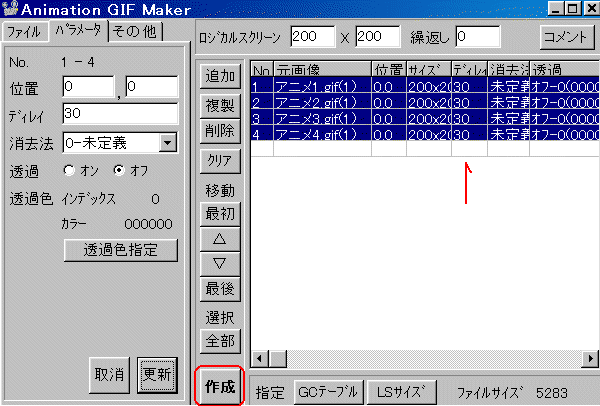
下図
1 アニメ1gifをクリックしたまま、アニメ4gifまでドラッグ。4枚が反転表示される。

2 追加をクリック。右側に4枚が表示される。
右側アニメ1から4へ、クリックしたまま移動すると、4枚が反転表示になる。
3 パラメータタブをクリック。

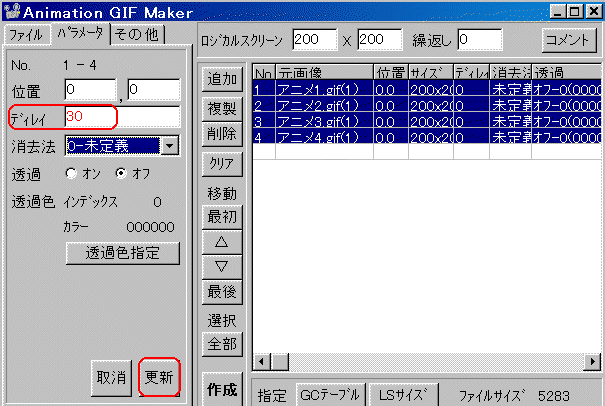
ディレイ欄の 0 の左に半角英数で 3 を入力して 30 にする。
更新をクリックすると、下図のように、ディレイの欄が 30 になる。

作成をクリック。

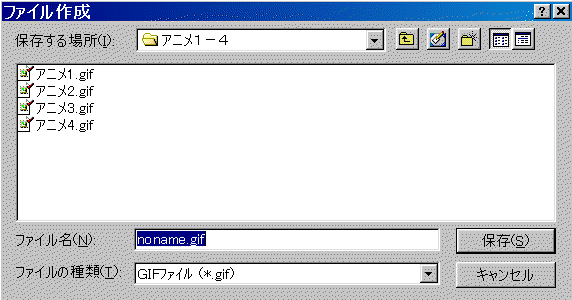
保存場所がアニメ1−4になっていることを確認。
ファイル名が反転文字になっているので、BackSpace をクリックして消し、
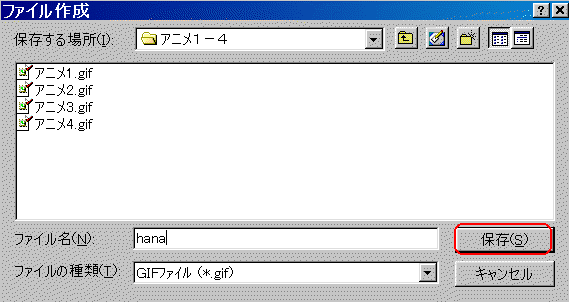
名前を適当に入れる。
例:net上で使うことを考えて、半角英数で hana にする。

保存をクリック。
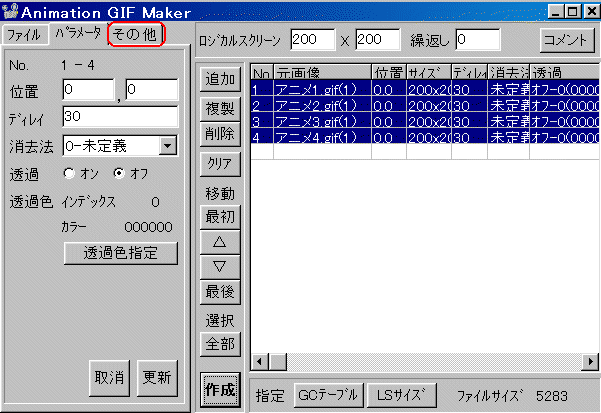
その他タブをクリック。


作成画像確認(ブラウザ)をクリック。しばらく待つとアニメが表示される。

出来上がりアニメ。実際の画面では下図のように動きます。

6.作ったアニメを使う
1)画像掲示板
写真を投稿する場合と同様に、参照ボタンを押して、
デスクトップの「アニメ1−4」フォルダの中のアニメファイル ここでは「hana.gif」
を選択して投稿すると、掲示板にアニメが表示される。
2)ホームページ(HP)で使う
ホームページ作成ソフトを起動。
写真画像と同様に、ページにアニメ画像を表示させる。
ここではアニメは動かない。
net上のインターネットエクスプローラー(IE)の画面でアニメが動く。
HP作成ソフト、フロントページ・エクスプレスの場合、
ページの入力画面で、挿入をクリック、画像をクリック、参照をクリック。
デスクトップにあるファイル「アニメ1−4」をクリック、「hana.gif」をクリック、
開くをクリック。
この時点では1枚の絵が表示される。
他に文字など通常のページ作成をすることは、勿論できる。
このページを保存する。
ファイルをクリック、名前を付けて保存をクリック、
ファイル名を例えば「アニメ完成」にする。
保存する場所が「アニメ1−4」であることを確認して、保存をクリック。
フロントページ・エクスプレスの画面を最小化する。
デスクトップの「アニメ1−4」のファイルの中、
eマークの「アニメ完成」をクリックすると、アニメが表示される。
完成品

今回は4枚だけの画像を、ディレイ30/100秒で繰り返し表示するように設定。
絵の枚数を増やして、ディレイの設定を20/100秒や、10/100秒など、
速く設定すると、細かく、速い動きのアニメになる。

右のアニメは、
以前、暇つぶしのtopページに使っていたもの。
はじめに9枚の絵を作り、絵と絵の間に、
中間の動きの画像を追加していって、
最終的には23枚を使用。ディレイは多分30位。
※画像保存の注意
絵を後で修正する場合はGIF形式では修正できないので、
GIFで保存した後もう一度ファイル、名前を付けて保存をクリックして、
bmp形式でも保存しておく。
できあがりを見て、修正する場合は、
ペイント画面でファイル、開く、でbmpファイルの絵を開き、
修正してbmp形式で保存。もう一度GIF形式で保存する。
7.応用
例えば、
RPGの画面の中に、アニメを図として挿入できます。

右のアニメは現在、topページに使用しているもの。
デジカメで撮った画像を、GIF形式保存してアニメ化。
ディレィは「いくよ」と「ぐう」「ちょき」「ぱ〜」は100、
他は80に設定。
デジカメを使うと、
例えば、空の雲の動きを何枚も撮ってアニメ化したり、
ぬいぐるみや人形の動きの変化をアニメ化できます。
ただ、GIF形式に変換すると、画質が低下するので、光が反射している画像は
避けた方がいいようです。
Animation GIF Maker の詳しい操作の解説は
Gifanimファイルの中、gifanim.htmにあります。
あとがき
雑誌の「初歩のパソコン」に、
Animation GIF Maker を使ってアニメを作る記事が載っていました。
何気なくやってみたら、これがはまってしまいました。
オリジナルなアニメを作るおもしろさが後を引きます。
RPGもどきの中で、ドアを開ける動きや、
電話が鳴っている動きなどのアニメをつくりましたが、
肝心のストーリーができず、まだ公開はできません。
この解説を見て、「ちょっとアニメを作ってみようか」という方がいたら幸いです。
ここまでお付き合い頂いてありがとうございました。
謝辞
Animation GIF Maker を製作し、フリーで提供して頂き、
また、このホームページで解説を掲載することをご了承頂きました
「はっとりワールド」http://www.asahi-net.or.jp/~zb8n-httr/
の服部宣広氏に感謝致します。
13.6.15
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
16.5.23更新
最近になって、Animation GIF Maker がnet上からダウンロードできない、と
知りました。服部氏のサイトがなくなり、メールアドレスも使われていないようです。
このソフトは再配布自由なので、
今回、私のページからダウンロードできるようにしました。
また、
アニメ画像を製作する方法を改めて解説する機会があり、
このページを見直して、今回、補足説明を加えました。