
初心者のためのホームページ作成
リニューアル
(その2) (18.3.8)(最終更新24.3.13)
ーyahoo geocities版ー
解説内容
新規ページ作成
mp自動起動ページの作成
(基本はここまで。以下は知っていると便利なこと)
自動起動ページの編集
ページに案内のコメントを入れる例
タグの意味
画像をクリックするとmpが起動して受信
文字をクリックするとmpが起動
mp自動起動ページの例
自動起動ページのURLの変更
ページファイル名の変更方法
タグの補足 リンクの設定
HPの削除(19.11.11追加)
新規ページ作成
geocitiesのtopページ http://geocities.yahoo.co.jp/ を開くと下図。
ここで、右側にある ホームページの作成・更新 をクリック

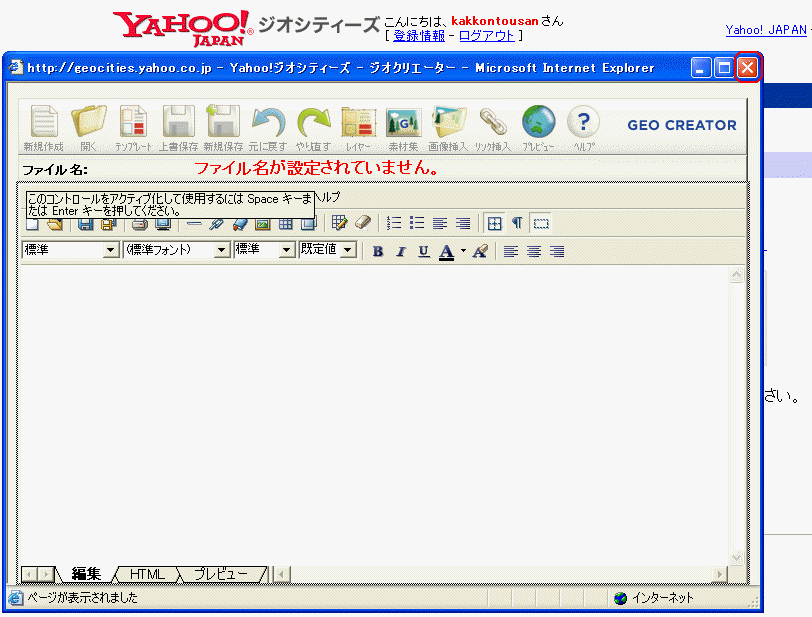
ジオクリエーターが起動するので、右上の×で閉じます。

下図の画面になるので、一番下の ファイルマネージャを開く をクリック

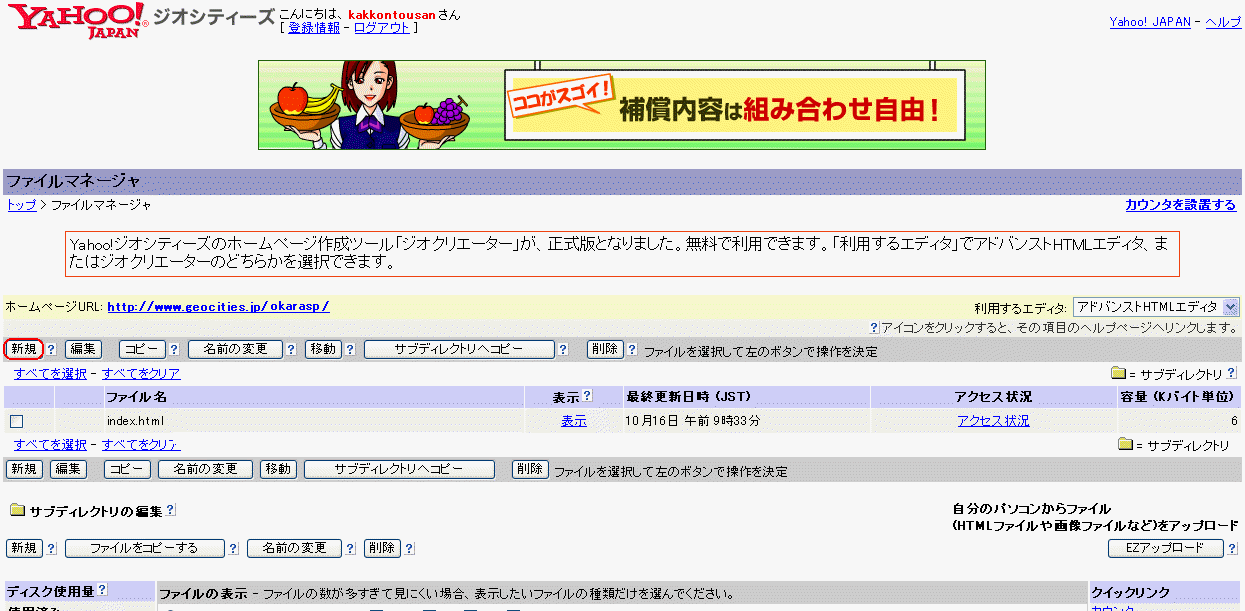
下図のように、ファイルマネージャの画面になる。ここで新規をクリック。

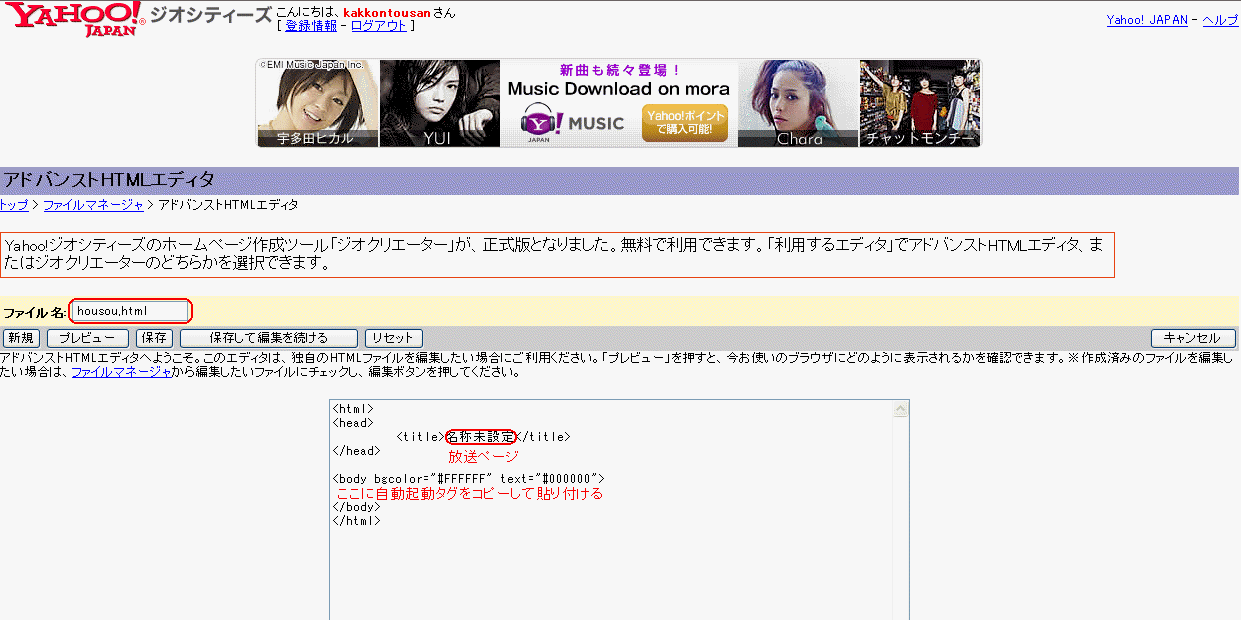
下図のような画面になる。
ファイル名に、半角英数で入力する。
ここでは例として、housou.html
わかりやすいように全角で表示すると、housou.html
.html(ドット エッチ ティ エム エル)これを拡張子という。
ファイル名をhousoupageとしても、その次には拡張子がつき、
housoupage.html となる。

上図の中の、名称未設定 の文字を消して、適当なページ名を全角で入れる。
ここでは例として、放送ページ と入力。
次に、mp自動起動タグを入れる。
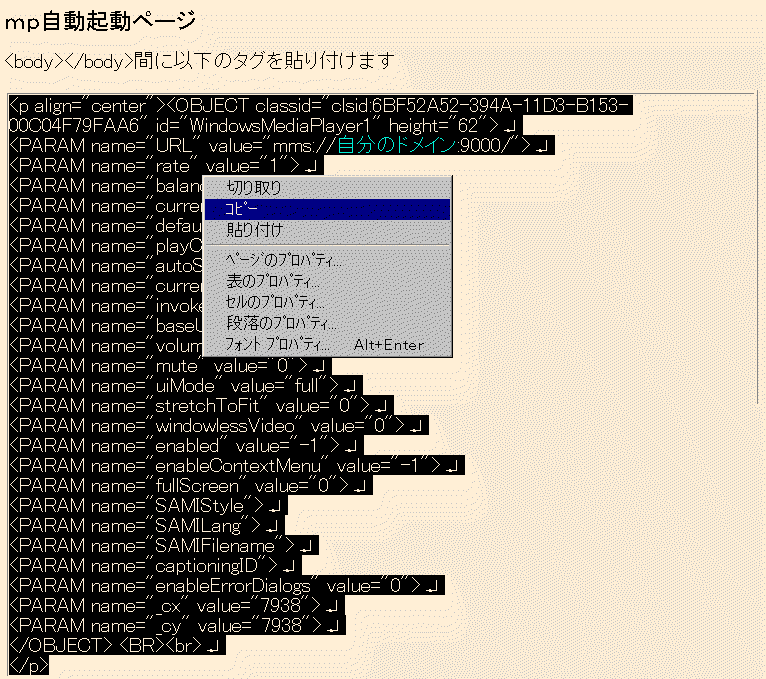
mp自動起動ページ
<body></body>間に以下のタグを貼り付けます
| <p align="center"><OBJECT classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6"
id="WindowsMediaPlayer1" height="62"> <PARAM name="URL" value="mms://自分のドメイン:9000/"> <PARAM name="rate" value="1"> <PARAM name="balance" value="0"> <PARAM name="currentPosition" value="0"> <PARAM name="defaultFrame"> <PARAM name="playCount" value="1"> <PARAM name="autoStart" value="-1"> <PARAM name="currentMarker" value="0"> <PARAM name="invokeURLs" value="-1"> <PARAM name="baseURL"> <PARAM name="volume" value="50"> <PARAM name="mute" value="0"> <PARAM name="uiMode" value="full"> <PARAM name="stretchToFit" value="0"> <PARAM name="windowlessVideo" value="0"> <PARAM name="enabled" value="-1"> <PARAM name="enableContextMenu" value="-1"> <PARAM name="fullScreen" value="0"> <PARAM name="SAMIStyle"> <PARAM name="SAMILang"> <PARAM name="SAMIFilename"> <PARAM name="captioningID"> <PARAM name="enableErrorDialogs" value="0"> <PARAM name="_cx" value="7938"> <PARAM name="_cy" value="7938"> </OBJECT> <BR><br> </p> |
下図のように、上のタグ全体をなぞって右クリックでコピーをクリック
 |
下図のように、<body・・・と </body の間の行頭で右クリック、貼り付けをクリック

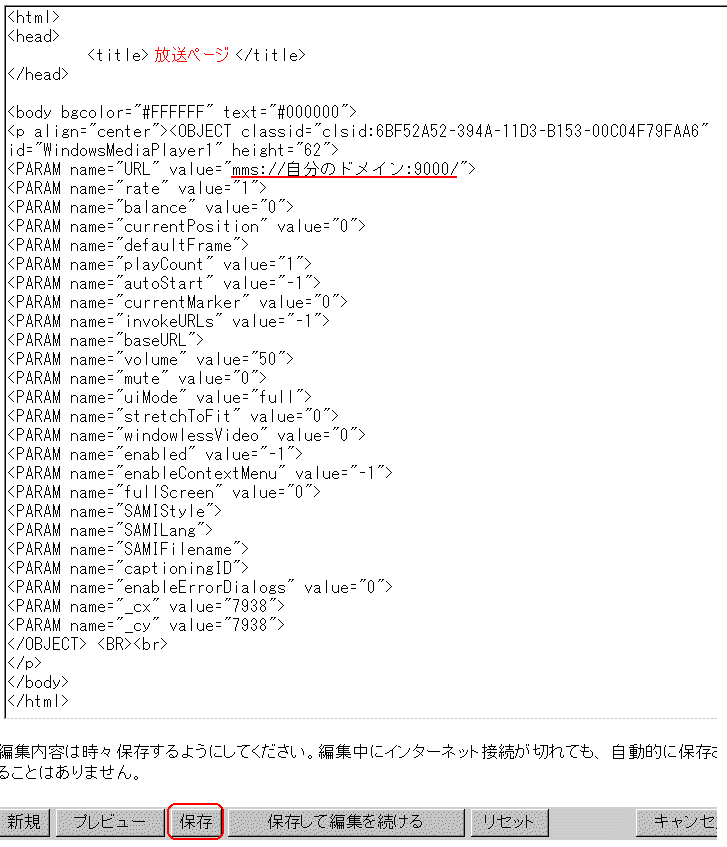
すると下図のようになる。
ここで赤線の部分(" と "の間)を、
jetcastやエンコーダの場合は、mms://自分のドメインを入れて :9000/ にする。
例)mms://sibaduke.ddo.jp:9000/
| 24.3.13追加 shoutcastの場合、mmsの部分がhttpになります。 例)http://sibaduke.ddo.jp:9000/ |
ねとらじの場合は、
http://203.131.199.131:自分の指定したポート番号/自分の指定した文字列を
入れて .m3u にする。
例)http://203.131.199.131:8000/test.m3u

最後に保存をクリック。
ファイルマネージャの画面に戻るので、

ここで、新規に作ったhousou.htmlの表示をクリックすると、

こうなります。
受信できるかの確認
放送中に、誰か知り合いにページのURLを教えて聞いてもらいます。
同じ回線で放送と受信ができないので、自分では聞けません。
例)の場合は、http://geocities.yahoo.co.jp/okarasp/housou.html
がページのURL。
http://geocities.yahoo.co.jp/自分のHN/ページのファイル名.html
※自動起動ページはインターネットエクスプローラ(IE)で動作します。Firefoxでは動作しません。
基本はここまで。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
以下は知っていると便利なこと
自動起動ページの編集
下図のように、
ファイルマネージャの画面で、housou.html にチェックを入れて、編集をクリック

さきほどの、ページのタグが表示されます。
ページに案内のコメントを入れる例
下記のようなタグをコピーして、追加で入れる場合、
| <p align="center"><font color="#FF8040"
size="4" ="MS ゴシック">懐かしの音楽部屋</font></p> <p align="center"><font color="#FF8040" size="6" face="MS ゴシック">しばづけてんまるらじお</font></p> <p align="center"> </p> <p align="center"><font color="#FF8040" face="MS ゴシック">いらっしゃいませ</font></p> <p align="center"><font color="#FF8040">懐かしいフォークを中心に、</font></p> <p align="center"><font color="#FF8040">適当に流しています。</font></p> <p align="center"><font color="#FF8040" face="MS ゴシック">放送中は音楽が流れます。</font></p> <p align="center"> </p> |
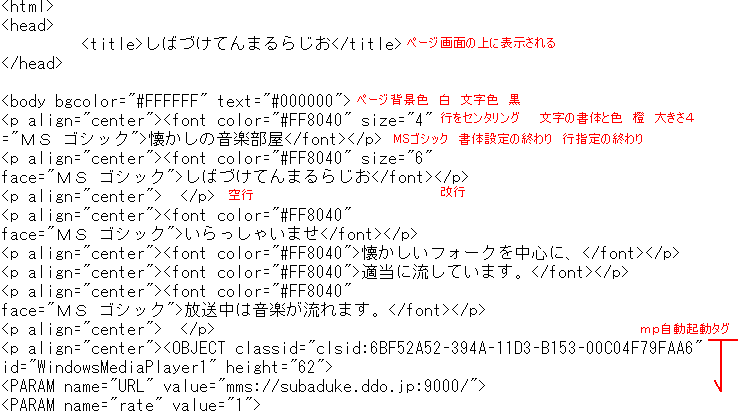
下図のように、赤で囲まれた部分に貼り付けます。
赤線部分の文字を適当に変更してください。

これで保存をクリック。
前述同様、下図のように、
ファイルマネージャの画面で、housou.htmlの右の表示をクリックすると、

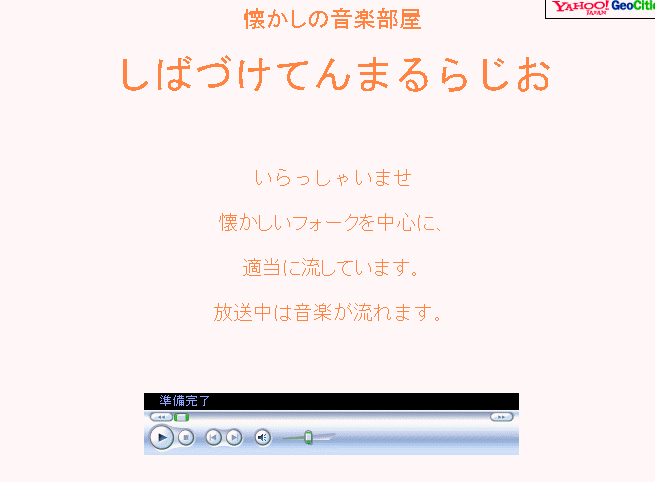
下図のようになります。

こうなります。
主な色のコード
| 白 | #FFFFFF | 空色 | #00FFFF | |
| 黒 | #000000 | 紺 | #400080 | |
| 灰色 | #C0C0C0 | 赤 | #FF0000 | |
| 黄色 | #FFFF00 | 紫 | #8000FF | |
| オレンジ | #FF8000 | 緑 | #008000 | |
| 茶 | #800040 | 黄緑 | #00FF00 | |
| 青 | #0000FF | ピンク | #FF80FF |
タグの意味

画像をクリックするとmpが起動して受信
一般的なブラウザソフトはインターネットエクスプローラー(IE)です。
デスクトップのIEアイコン(青いeマーク)をクリックするとnetのページが開きます。
ページを開くと放送が自動的に聞けるページは便利です。
しかし、他のページを開くと放送が聞けません。
二つ目のIEの画面を表示するには、
デスクトップのIEアイコンをもう一度クリックするか、
画面下のタスクバーにある小さいIEアイコン(青いeマーク)をクリックします。
一つ目のページで放送を聞き、二つ目のページを見る、ということになりますが、
使っているパソコン環境によっては、ページを増やすと動作が重くなります。
IEのページに関係なく放送を受信するには、mpを使います。
画像(或いは文字)をクリックするとmpが起動して受信する タグを使用します。
まず、画像使用の場合を説明します。文字使用の場合は後述。
画像のアップロード
わかりやすいように、写真などの画像ファイルをデスクトップに置いておく。
ファイルマネージャの画面の右下に、EZアップロードがあるのでクリック。

すると下図。参照ボタンをクリック。

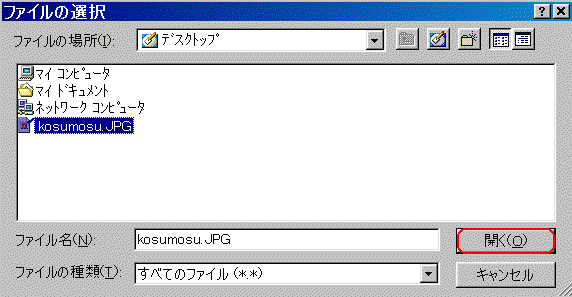
下図のようなファイル選択画面になる。
写真ファイルをクリックして、開くをクリック。

ファイル名 kosumosu.JPG の例。拡張子が jpg の場合もあります。
大文字小文字を良く見ます。
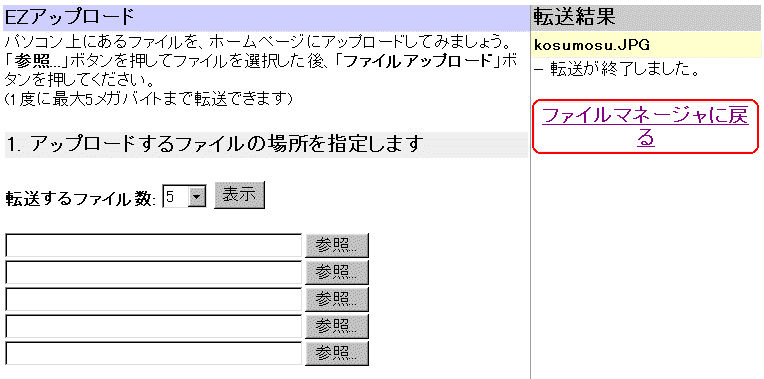
下図のようになるので、

ファイルアップロードをクリック。
下図のように、画面右に転送結果が表示される。
ファイルマネージャに戻るをクリック。

ファイル名の欄に、写真ファイルが表示される。

housou.htmlにチェックを入れて、編集をクリック。

jetcastやエンコーダの場合の例
| <p align="center"><font color="#000000" face="MS ゴシック">このページを閉じて音楽だけをお聞きになりたい方は</font></p> <p align="center"><font color="#000000" face="MS ゴシック">下の画像をクリックしてください。</font></p> <p align="center"><a href="mms://自分のドメイン:9000/"><img src="画像ファイル名" border="0" width="106" height="140"></a></p> |
このタグを<body>〜</body>間に入れる。
例)
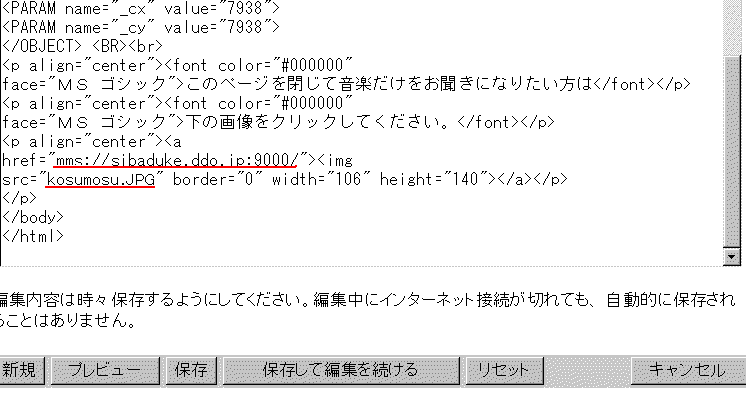
<p align="center"><a
href="mms://sibaduke.ddo.jp:9000/"><img
src="kosumosu.JPG" border="0"
width="106" height="140"></a></p>
これを貼り付けると下図のようになります。

保存をクリック。
ファイルマネージャの画面で、housou.htmlの表示をクリックしてページを確認。

画像をクリックするとメディアプレイヤー(mp)が起動して放送が聞ければ完成。

ページを閉じてもmpから受信できます。
画像の表示サイズ
タグの中の
width="106" height="140"これは、画像表示の幅と高さの設定です。
使いたい画像ファイルのアイコンを右クリックしてプロパティをみると、
その画像そのものの幅と高さが分かります。
例の画像の場合は、幅が106 高さが140 (ピクセル)
横長の画像なら 幅4:高さ3 で 幅200 高さ150 など
使用画像によって数値が変わります。真四角なら同じ数値。
画像を小さく表示したい場合は、幅と高さの数値を小さくします。
例の画像の場合、幅50 高さ70にすると、1/2の大きさで表示されます。
横長の画像なら、幅100 高さ75 で1/2になります。
数字を大きくすると画像が大きく表示されます。
小さい画像を大きく表示すると画像が粗(あら)くなります。
文字をクリックするとmpが起動
例)こちらをクリック
という文字をクリックするとmpが起動するようにするには、
| <p align="center"><font color="#000000" face="MS ゴシック">このページを閉じて音楽だけをお聞きになりたい方は</font></p> <p align="center"><a href="mms://sibaduke.ddo.jp:9000/">こちらをクリック</a>してください</p> |
になります。案内文字は適当に。

保存してページを表示すると

こちらをクリック をクリックしてmpが起動して受信できれば完成。
ページを閉じてもmpから受信できます。
| ※受信側の問題 23.1.10現在、パソコンの環境によって、 画像や文字をクリックしてもウインドウズメディアプレイヤ(mp)が起動しない場合があります。 原因は特定できていません。OSがXPでは、サービスパック3(SP3)でないと起動しないのかもしれません。 とりあえず、自動起動ページ内に、 「写真画像・文字をクリックしてもmpが起動しない場合は、スタート、プログラム、ウインドウズメディアプレイヤをクリック、 ファイル、URLを開く、をクリックして、mms://登録ドメイン.ddo.jp:9000/をコピー・貼り付けしてください」 等の説明を入れておいてください。 |
mp自動起動ページの例
http://www18.atpages.jp/sibaduke/kaisetu/kouon/kouon2.htm
このページのタグは以下。
| <body bgcolor="#D9E1C8" link="#00FFFF"
vlink="#00FFFF" alink="#00FFFF"> <p> </p> <p> </p> <p align="center"><font color="#F9FFCA" size="4" face="MS ゴシック">懐かしの音楽部屋</font></p> <p align="center"><font color="#F9FFCA" size="6" face="MS ゴシック">しばづけてんまるらじお</font></p> <p align="center"> </p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">いらっしゃいませ</font></p> <p align="center"><font color="#FFFFFF">懐かしいフォークを中心に、</font></p> <p align="center"><font color="#FFFFFF">適当に流しています。</font></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">放送中は音楽が流れます。</font></p> <p align="center"> </p> <p align="center"><OBJECT classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6" id="WindowsMediaPlayer1" height="62"> <PARAM name="URL" value="mms://sibaduke.ddo.jp:9000/"> <PARAM name="rate" value="1"> <PARAM name="balance" value="0"> <PARAM name="currentPosition" value="0"> <PARAM name="defaultFrame"> <PARAM name="playCount" value="1"> <PARAM name="autoStart" value="-1"> <PARAM name="currentMarker" value="0"> <PARAM name="invokeURLs" value="-1"> <PARAM name="baseURL"> <PARAM name="volume" value="50"> <PARAM name="mute" value="0"> <PARAM name="uiMode" value="full"> <PARAM name="stretchToFit" value="0"> <PARAM name="windowlessVideo" value="0"> <PARAM name="enabled" value="-1"> <PARAM name="enableContextMenu" value="-1"> <PARAM name="fullScreen" value="0"> <PARAM name="SAMIStyle"> <PARAM name="SAMILang"> <PARAM name="SAMIFilename"> <PARAM name="captioningID"> <PARAM name="enableErrorDialogs" value="0"> <PARAM name="_cx" value="7938"> <PARAM name="_cy" value="7938"> </OBJECT> <BR><br> </p> <p align="center"> </p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">このページを閉じて音楽だけをお聞きになりたい方は</font></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">下の画像をクリックしてください。</font></p> <p align="center"><a href="mms://sibaduke.ddo.jp:9000/"><img src="tenmaru.gif" border="0" width="106" height="140"></a></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">メディアプレイヤー、或いはウインアンプが起動します。</font></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">音楽が流れない場合は、メディアプレーヤー等のファイル、URLを開く、で、</font></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">mms://sibaduke.ddo.jp:9000/ を直接入力して下さい。</font></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">音楽が停止する場合は、再生をクリック、連続再生をクリックして下さい。</font></p> <p> </p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">放送終了後は何も聞こえませんから、</font></p> <p align="center"><font color="#FFFFFF" face="MS ゴシック">メディアプレイヤー等を閉じてください。</font></p> <p> </p> <p> </p> </body> |
ファイルマネージャでページを開いて、

上図の赤枠の部分を削除して、
上記のタグに入れ替えると同じページができます。
赤字の部分を自分用に変更してください。
ワープロソフトのワードを使って、
自動起動ページを作る方法を解説3に掲載してありますが、
タグの意味はファイルマネージャの画面の方がわかりやすいです。
mp自動起動ページのURLを変更
mp自動起動ページのURLを変更する場合、
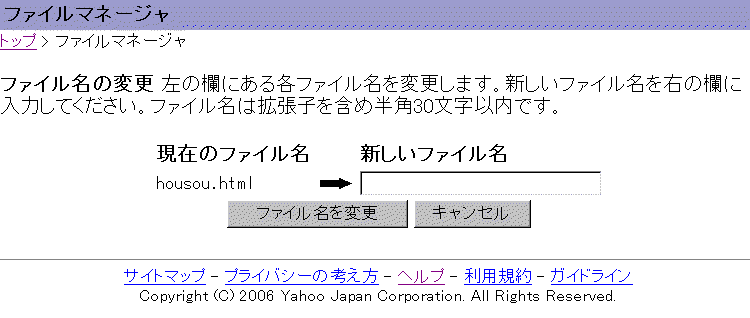
下図のように、ファイルマネージャの画面で、自動起動ページにチェックを入れて、
名前の変更 をクリック。

新しいファイル名の欄に 半角英数で入力。
最後に .html の拡張子を忘れずに。入力したら ファイル名を変更 をクリック。

例)の場合、
今までの放送ページのURLは http://geocities.yahoo.co.jp/okarasp/housou.html
ファイル名を housou.html から housoupage.html に変更した場合、
放送ページのURLは http://geocities.yahoo.co.jp/okarasp/housoupage.html
になります。
ファイル名 ongaku.html なら
http://geocities.yahoo.co.jp/okarasp/ongaku.html になります。
http://geocities.yahoo.co.jp/自分のHN/ページのファイル名.html
タグの補足 リンクの設定
a href= これはリンクの命令タグです。
<a href="リンク先URL"><imgsrc="画像ファイル名" </a>
これは、画像をクリックしたら、リンク先のURLを開け、という命令になります。
<a href="リンク先URL">こちらをクリック</a>
これは、こちらをクリック という文字をクリックしたら、
リンク先のURLを開け、という命令。
<a href="mms://sibaduke.ddo.jp:9000/">
これはこのURLを開け、という命令で、クリックするとmpが起動するようになっています。
リンク先のURLをページのURLに設定すると、そのページにリンクされます。
今回は、配信ページを単独で作ったので、topページとは独立しています。
ページのURLを変更する場合を考えて、topページとはリンクさせていません。
「せっかくHPを作ったので、本来のHPとしても活用したい」
という方のために、解説3で少し補足します。
また、mp自動起動ページをワードで作る方法も説明します。
HPの削除
HPのURLにHNを使っていると、そのHNを削除したくてもできません。
この場合は、HPを削除してからHNを削除します。
また、HPの内容をあらたに作り直したい場合にも、この削除を利用します。
※削除したファイルは元に戻せません。
必要なファイルはFTPソフト等で自分のPCにダウンロードして残しておきます。
FTPソフトの使い方については、今後掲載する予定ですが、いつになるか未定です。
作ったHPを削除する場合の操作
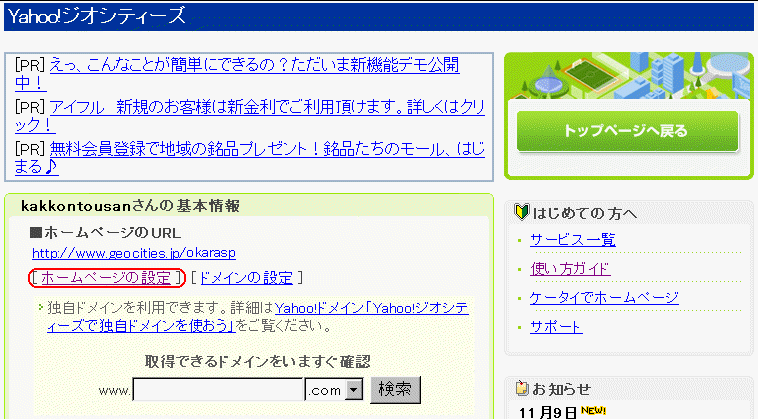
ジオシティーズにログインすると下図になります。
基本情報の中にある ホームページの設定 をクリック。

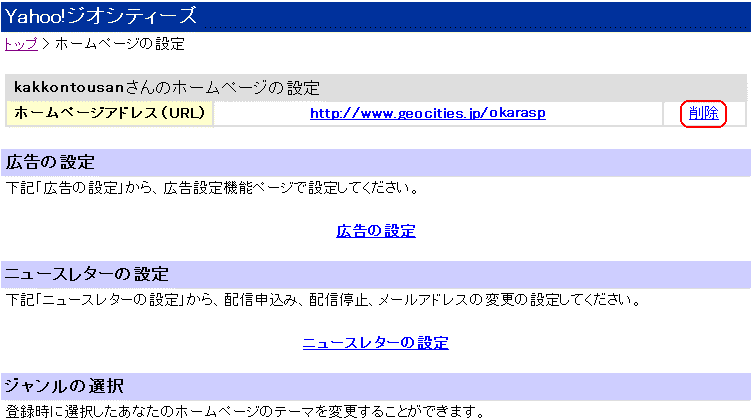
下図の画面になるので、右上の削除をクリック。

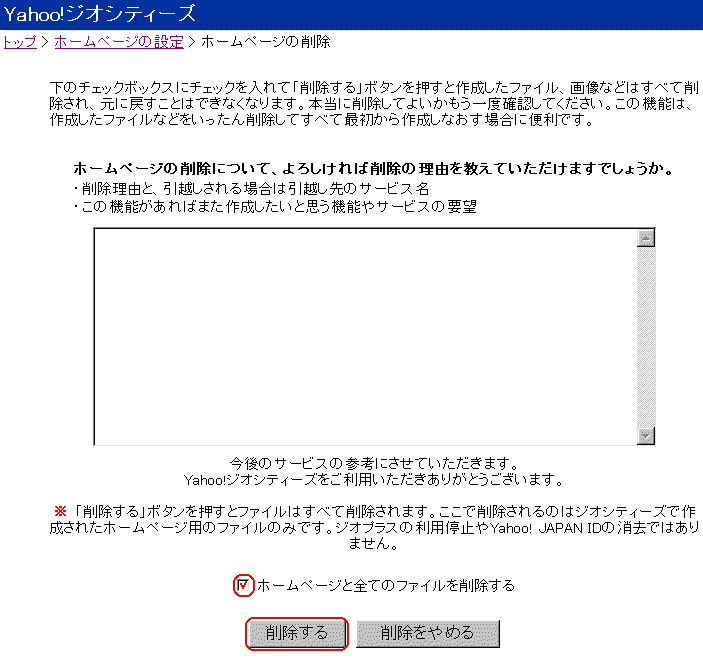
下図になるので、最後の

ホームページと全てのファイルを削除する にチェックを入れて、削除する をクリック。
これでHPのファイルはなくなります。
あとがき
解説部屋をやっていたら、
自動起動ページの作り方を具体的に教えて欲しい、ということがありました。
HPをまったくやったことのない人でもわかるように、と
あれこれ加えて解説していたら切りがなくなりました。
とりあえずここで一区切りにします。
HPの作成は、
HP作成ソフト(ホームページビルダーなど)でページを作って転送=アップロード
するのが一般的で、操作も簡単です。
しかし、mpの自動起動ページを作ろうとしている人の全員が、
HP作成ソフトを持っている訳ではありません。
また、HP作成ソフトによって、操作の仕方は色々違います。
誰でもが自動起動ページを作れるように、ということを第一に考えて、
ここでは、geocitiesのファイルマネージャーを使い、
タグを操作してページを作る方法を解説しました。
私自身は無料ソフトのフロントページエクスプレス(FPE)を使用しています。
このソフトは、雑誌やFPEの解説書に付録でついてい場合があります。
また、マイクロソフト社から、FPEが同梱されているインターネット・エクスプロ-ラー(IE)
をダウンロード(DL)しても手に入ります。詳細は同社に問い合わせてみてください。
mp自動起動タグと作成ソフト
mp自動起動タグは、
HP作成ソフトの作成画面では反映されない場合があるので、注意してください。
HP作成ソフトを使用して自動起動ページを作る場合、
ページのコメントや写真画像などを配置したページを作成ソフトで作り、
ファイルに保存します。ファイル名.html
出来上がったこのファイルのアイコンをクリックすると、
インターネットエクスプローラー(IE)が起動してページが開きます。
表示をクリック、ソースをクリックして、
タグ表示画面で、mp自動起動タグを貼り付けて、上書き保存します。
このファイルを自分のHPスペースにアップロードします。
このページでは、
インターネット(net)配信を受信するためのページ作りを中心に解説しました。
本来のHPは、topページから他のページをリンクして公開するものです。
興味のある方は、topページから、また別のページを作ってリンクさせるなど、
HP作成の色々な作業をやってみてください。
解説1へ HP登録の仕方、topページの作り方
解説3へ 一般的なHPの解説 ワードを使ったページの作り方