
初心者のためのホームページ作成
(その3) (18.3.11)(最終更新:24.2.20)
ーyahoo geocities版ー
解説内容
一般のHP作成の解説
ワードで普通のページ作成
ワードで自動起動ページの作成
「せっかくHPを作ったので、本来のHPとしても活用したい」
という方のために、少し補足します。
一般のHP作成の解説
放送配信ページとは切り離して解説します。
topページと別のページをつなげたい場合、
リンク設定タグを利用してリンク設定します。
ファイルマネージャでページ作成
新規ページを作成。例えば、profeel.html というファイル名のページを作り、
自分のプロフィールを書いて保存。
topページを編集で開いて、リンクタグを使って、
<a href="profeel.html">プロフィール</a>
と記述すると、topページからプロフィールページにリンクします。
逆に、プロフィールページの中に、
<a href="index.html">topへ</a>
と記述すると、プロフィールからtopにリンクされます。
こうやって、自分のページ間のリンクを設定します。
プロフィールページを作るには、
新規ページを作って、ファイル名を入力、
<body>〜</body>間に
| <p align="center"><font
color="#000000" face="MS ゴシック">文章入力</font></p> |
このタグをコピーし、何行も貼り付ける。
文章入力の部分をなぞってから、自分で文章を入力。
全体ができたら保存。表示で実際のページを確認します。
リンクページを作って、自分以外のサイトをリンクするタグの例
<a href="http://www.yahoo.co.jp/">yahoo topページ</a>
HPの構成例
ページ名 |
ファイル名 |
内容 |
特徴その他 |
| topページ | index.html | HPの看板ページ このページから各ページにリンクさせる |
ファイル名は 変更できない |
| プロフィール | profeel.html | 自己紹介 | ファイル名は 半角英数であれば自由。 記号の使用は制限あり |
| 掲載ページ例) 写真、出来事、詩、音楽など |
photo.html dekigoto.html poem.html music.html |
自分なりの色々な情報 | 同上 |
| リンク | link.html | お勧めサイト、知り合いサイトなどをリンクさせる | 同上 |
| ゲストブック | 設置すれば閲覧者とのやりとりができる | geocities側に設置される | |
| 掲示板 | 閲覧者とのやりとりができる アイコンや画像などを扱えるものもある |
レンタル掲示板サイト を利用すると簡単 |
無料掲示板レンタルサイトの例 http://www.tcup.com/
この他、沢山のレンタルサイトがあります。
yahooのtopページで、
「無料 レンタル掲示板」などのキーワードで検索すると見つかります。
自分なりの情報
個人のHPでは、掲載する中身が問題です。
自分は何を発信できるのか、を良く検討します。
趣味にしていること、収集している物、日常的な思い、風景、役立つ情報など、
その人なりのネタがあるはずです。
出来事や詩など、掲載内容が文字だけの場合は
ファイルマネージャーのページ作成画面でもできます。
タグの色々は、検索サイトで「ホームページ タグ 解説」などのキーワードで探すと、
参考サイトが沢山見つかります。
掲載内容が文字だけでなく、写真とコメントを掲載する場合、
写真を並べたり、配置を調整したり、写真の大きさを揃えたりします。
こうした作業は、ホームページ(HP)作成ソフトを使った方が効率的です。
HP作成ソフト
有料、無料、色々なものがあります。
有料のものでは、
ホームページビルダーやドリームウェーバー、フロントページなどがよく使われています。
パソコンショップなどでCDで販売されています。解説本は本屋で売られています。
有料ソフトはページの装飾や色々な機能がついているので、
便利で見栄えのするページが簡単に作れます。転送ソフトも付属しています。
無料のものでは、フロントページエクスプレス(FPE)があります。
このソフトは、雑誌やFPEの解説書に付録でついてい場合があります。
また、マイクロソフト社から、FPEが同梱されているインターネット・エクスプロ-ラー(IE)
をダウンロード(DL)しても手に入ります。詳細は同社に問い合わせてみてください。
FPEには転送ソフト(FTP)が付いていないので、フリーのFTPソフトを入手します。
例えばffftpソフト。これは窓の杜などのダウンロードサイトで入手できます。
操作方法などの詳細はここでは省略。
その他のHP作成方法
HPはワープロソフトのワードでもページが作れます。
ただし、ワードで作ったhtmlファイルはタグ表示が見にくく、意味がわかりづらいです。
※ワードのユーザー名がタグの中に表示されるので、後で変更する必要があります。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
ワードでHP用のページを作成
ワード2000の例
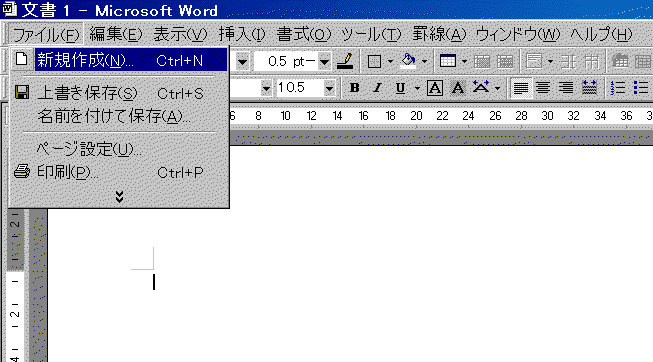
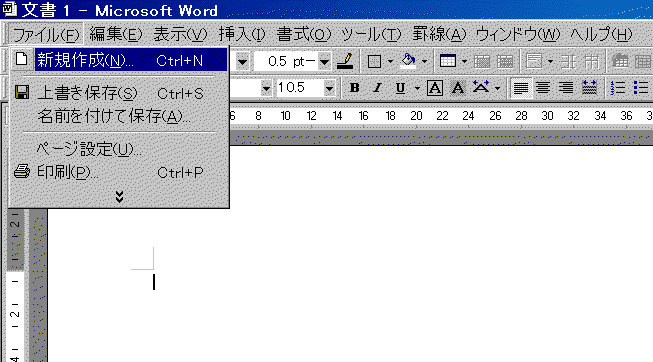
ワードを起動、ファイル、新規作成をクリック

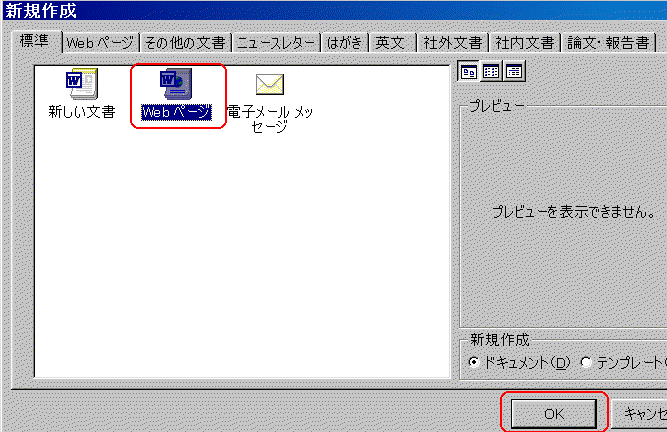
Webページを選択して、OKをクリック

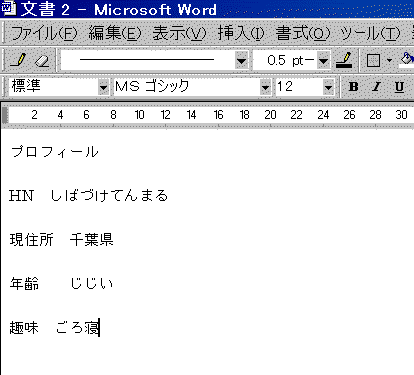
文書作成画面で、文書を入力。
文字の書体、大きさ、色などの修飾はワードの操作で行ないます。
ここでは例としてプロフィールページを作成。

topページへのリンク設定は、
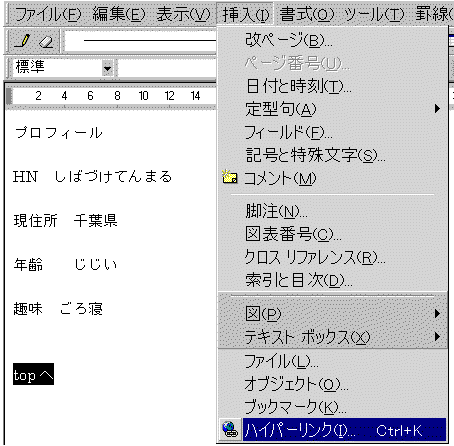
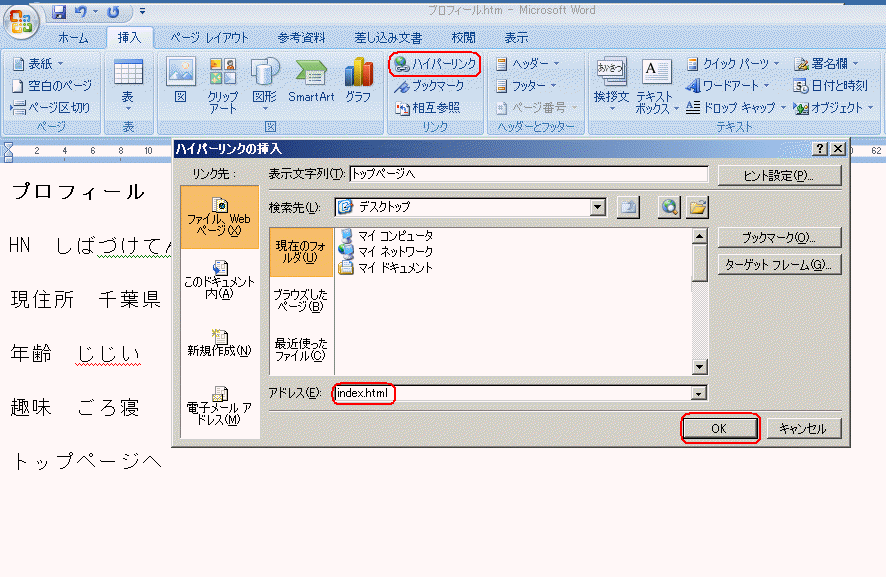
文字をなぞってから、挿入、ハイパーリンクの設定 をクリック

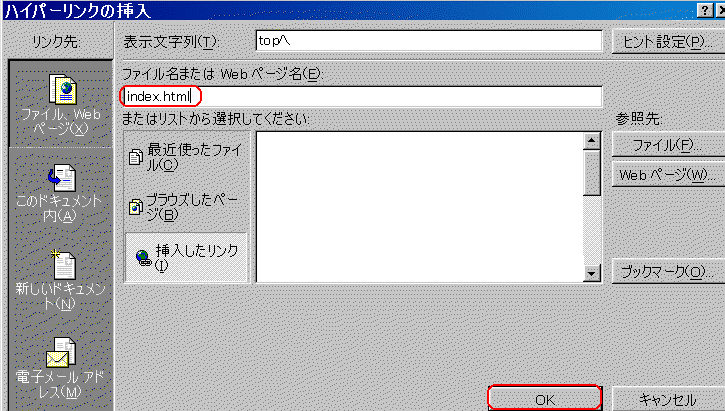
下図の画面で、ファイル名を index.html と入力。OKをクリック

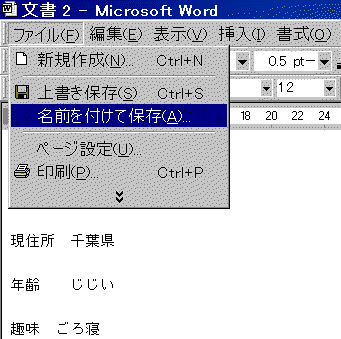
作成したページを保存するには、
ファイルをクリック、名前を付けて保存 をクリック

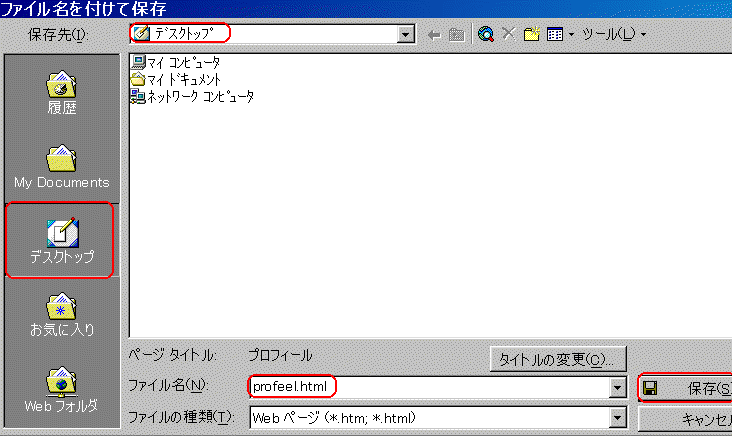
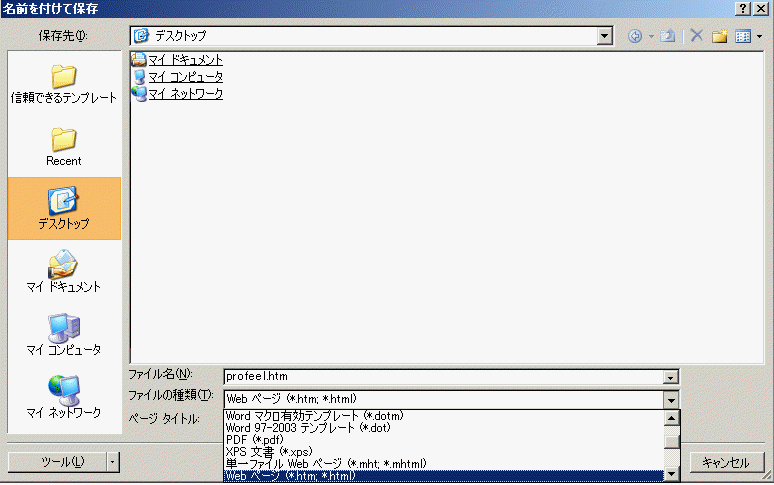
保存先をデスクトップにして、

ファイル名を profeel.html と入力。ファイルの種類の右の▼をクリックして Webページ を選択して、保存をクリック。
すると、デスクトップに、

ファイルアイコンができる。これをクリックするとページが開く。
ワードユーザー名の変更
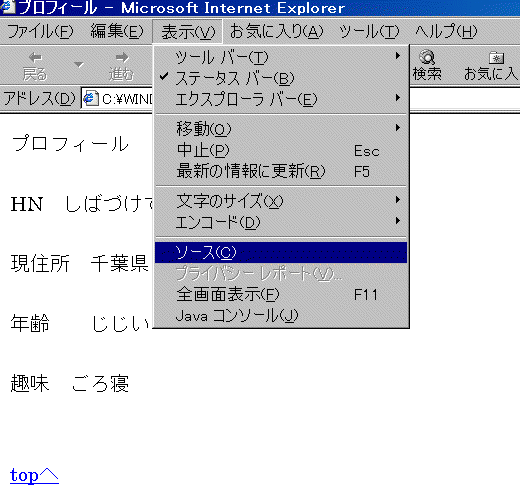
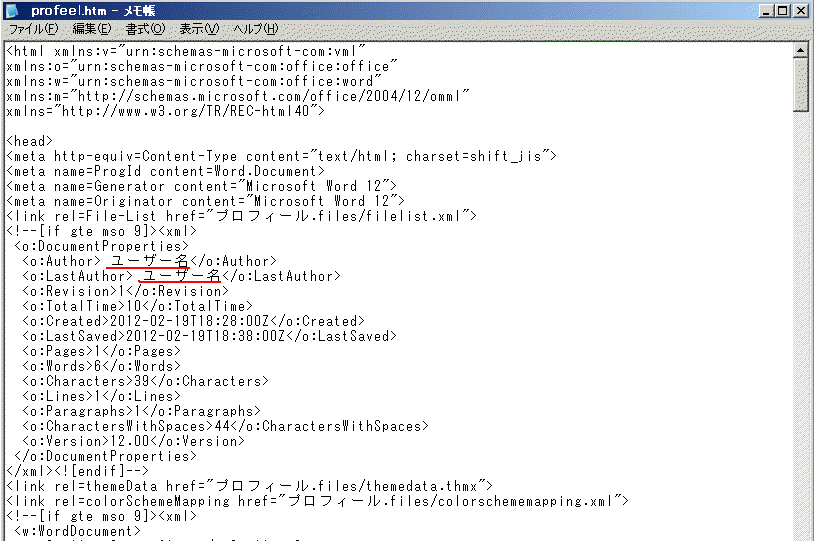
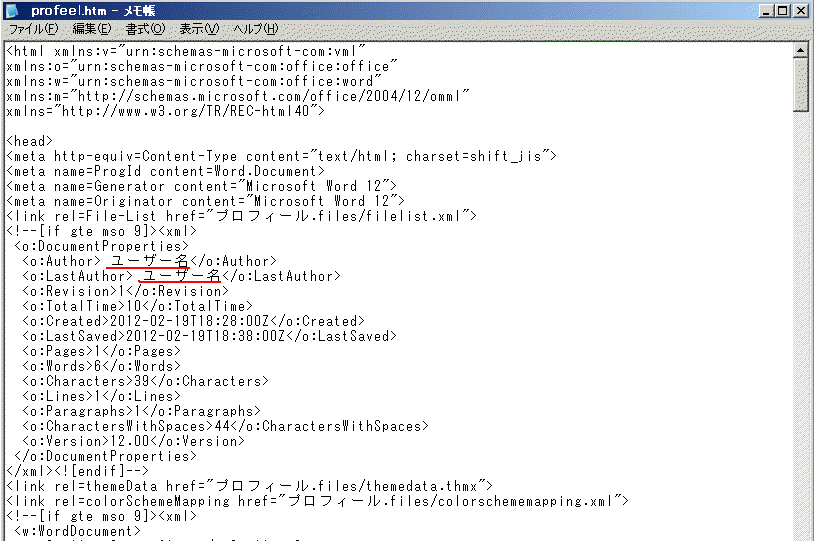
デスクトップにできたprofeel.htmlファイルアイコンをクリックすると下図。
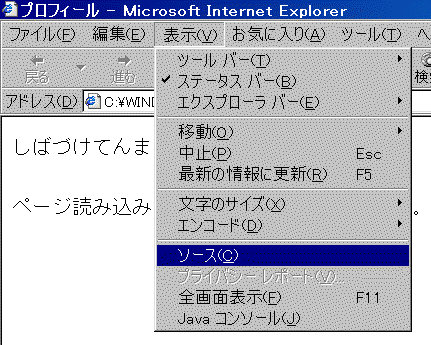
表示をクリック、ソースをクリック

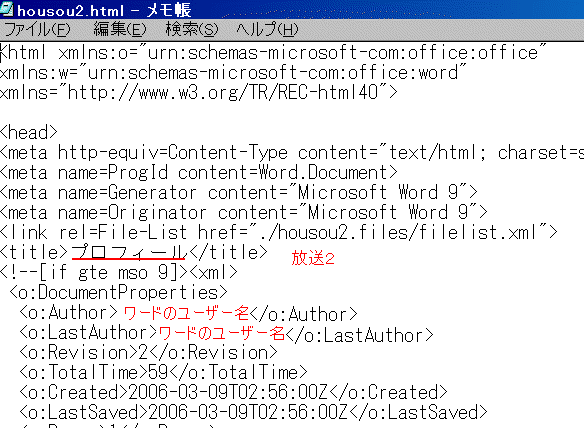
すると下図になる。

赤字の部分に、ワードのユーザー名が出るので、半角英数で適当に変更する。
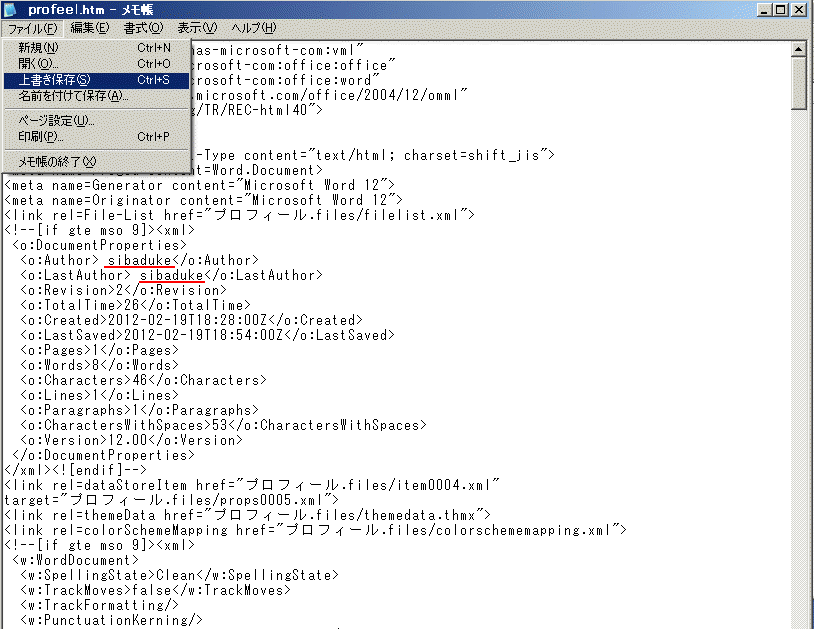
ファイル、上書き保存。
これを、ファイルマネージャ画面のEZアップロードで、
写真画像の場合と同様にアップロード。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
24.2.20追加
ワード2007の例
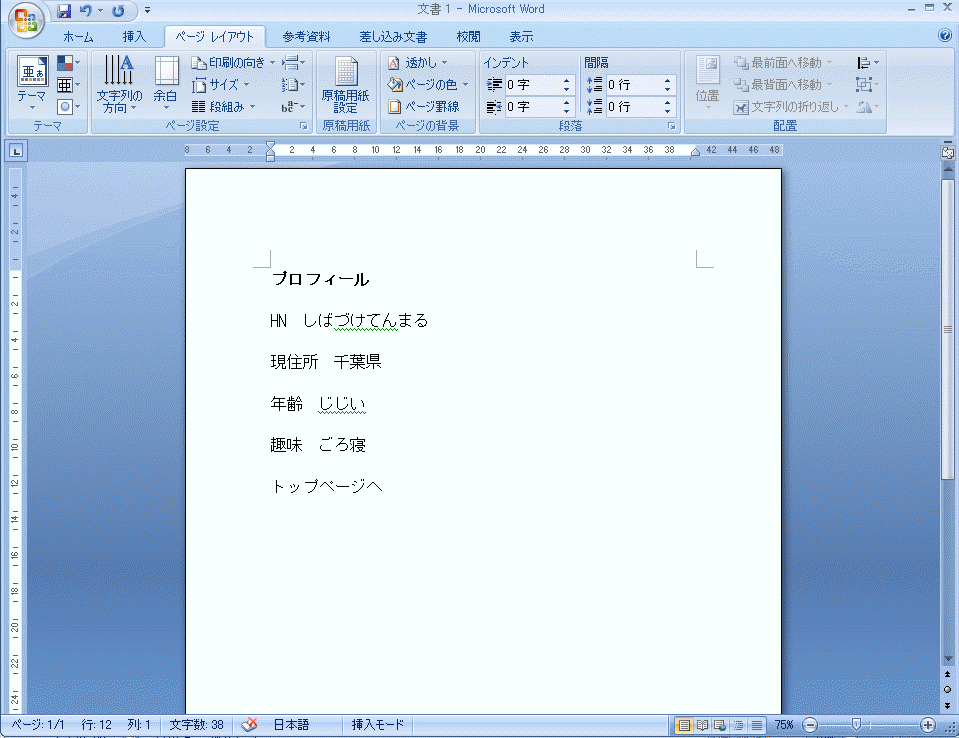
新規作成で、通常のページに文字を入力。

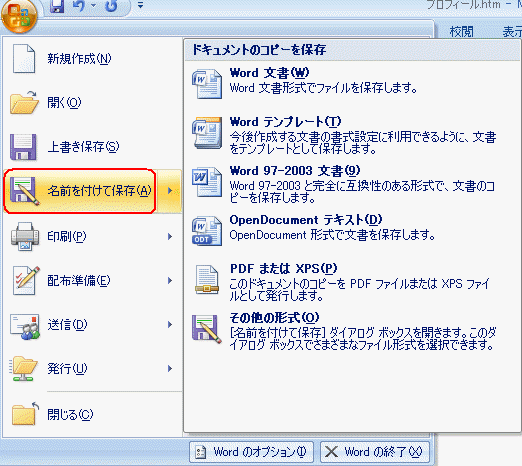
プロフィールページを作って、名前をつけて保存、

保存場所は分かりやすいようにデスクトップ。

ファイル名を profeel.html と入力。ファイルの種類の右の▼をクリックしてWebページ を選択して、保存をクリック。
※上図ではprofeel.htmとなっています。htmでもhtmlでもどちらでも同じですが、geocitiesではhtmlが無難なようです。
デスクトップにprofeel.htmlというファイルができます。
同時に、ワード画面がwebページに変更になります。
ユーザー名の変更
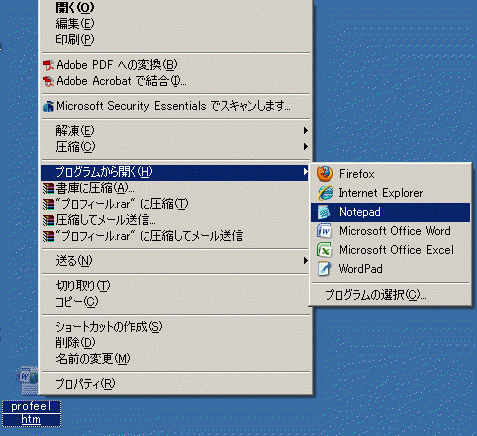
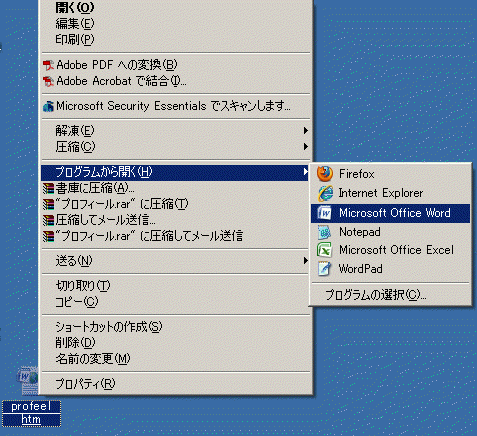
デスクトップにできたファイルを右クリックして、プログラムから開くをクリック、Notepadをクリックすると、

下図の画面が開きます
下線部のユーザー名の所を適当に変更して、ファイル、上書き保存にします。

変更したらファイル、上書き保存をクリック。

別の方法
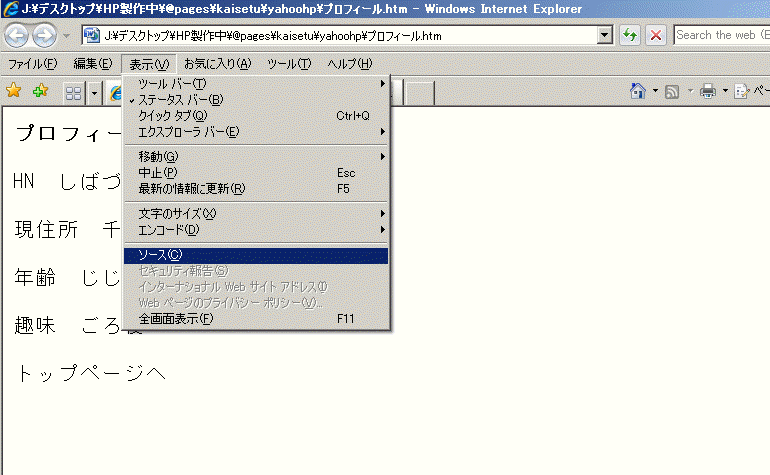
デスクトップのprofeel.htmlをクリックして開き、インターネットエクスプローラー(IE)画面の、
表示をクリック、ソースをクリック

これでも同じノートパットの画面が開きます。

リンクの設定
例)プロフィールページから、トップページへのリンクを設定する場合、
ワード画面で、「トップページへ」の文字をなぞって、挿入タブ、ハイパーリンクをクリックすると下図。
アドレスをトップページのindex.htmlと入力して、OKをクリック。

リンク先が放送ページで、ファイル名がhousou.htm の場合は、アドレス欄にhousou.htm と入力します。
webページをワードで開く
webページとして保存したファイルを、ワード文書で開くには、
下図のように、ファイルアイコンを右クリックして、プログラムから開く、ワードを選択。

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
mp自動起動のページをワードで作る場合
ワードの画面で、ファイルをクリック、新規文書作成で、
前述のようにWebページを選択してOKします。
文書作成画面で、案内文書を書いて、
例)housou2.html というファイル名で、デスクトップに保存。
デスクトップのファイルアイコンをクリック
表示をクリック、ソースをクリック

下図の中の赤線部分を確認。 例)放送2 に変更
赤字のワードユーザー名を適当に、半角英数で変更

画面の下の方を見ると<body>があるので、
適当な所に、mp自動起動タグを貼り付けます。
ファイル、上書き保存。
これをファイルマネージャのEZアップロードでアップロード。
http://geocities.yahoo.co.jp/自分のHN/ページのファイル名.html なので
例)自分のHN=okarasp
ページのファイル名=housou2.html の場合、
放送ページのURLは
http://geocities.yahoo.co.jp/okarasp/housou2.html
になります。
HPを公開する上での注意
著作権
インターネット(ネット)上には画像や文章、音楽など色々なものが掲載されており、
欲しいものは簡単にダウンロード(DL)できます。
しかし、他者に著作権のあるものを無断で自分のページ内に掲載することはできません。
自分のパソコン(PC)内で利用するには問題ないかもしれませんが、
著作権者の了解を得てから自分のページに掲載します。
写真や素材、midi音楽など、フリーで提供されているものでも、利用規約は守ります。
他者のページへのリンク
他の人のHPが気に入ってリンクを貼りたい場合、
そのページ管理者の了解を得てからリンクを設定します。
通常はtopページへのリンクが許可されます。
無断でリンクを貼られることを不快に思う管理者もいますから注意します。
リンクフリーと書いてある場合は構いません。
直接リンク(じかリンク)の禁止
ネット上にあるファイルにはそれぞれURLが決まっています。
例えば素材屋さんで、a.jpg というファイル名の画像を掲載している場合、
そのURLが、http://www.abc/a.jpg だとします。
自分のページ内で画像表示タグを設定すると、ページ内に表示することができます。
<img src="http://www.abc/a.jpg" >
つまりその画像をダウンロード(DL)しなくても、自分のページ内に表示できます。
これが直接リンクというやり方で、禁止行為です。
例えば、この例のURL http://www.abc/a.jpg を
10人が自分のHP内に直接リンクしたとします。
1人のページを一日に5人が見るとすると、10人で50人が見ることになります。
これは一日にhttp://www.abc/a.jpg へ50回アクセスがある、ということになります。
これは画像が一つの場合です。
10個の画像に10人が直接リンクした場合、10画像×10人×5回=500
素材屋さんのサイトには、一日500回のアクセスがある、ということになります。
有名な素材屋さんでは、沢山の画像にアクセスがあります。
これが10人ではなく、100人など沢山の人が直接リンクをすると、
そのファイルが置かれている素材屋さんのサイトがアクセスに耐えられなくなって
閉鎖になります。(サーバーダウン)
従って、直接リンクはしない、というのが決まりです。
また、HP提供サイトが閉鎖になると、そのサイトでは原因を追求します。
どこからのアクセスが原因なのか、はわかるようになっています。
画像ファイルだけではなく、音楽ファイルなど、ネット上にあるファイル全般について、
直接リンクは禁止です。
あとがき
一般的なHPを作る場合について、
解説を補足してみましたが、やっぱり切りがありません。
この辺で一区切りにします。
HPのことが色々分かってくると、できることと、してはならないこと、が出てきます。
それはHP以外でも同じです。
「沢山の人が利用する社会」ではルールがあり、その枠内で利用する、のがモラルです。
何か新しいことをする場合には、その世界に詳しい人を見つけて、
「この場合はどうなのか」と相談することも必要であり、また上達の近道でもあります。
HPやネットの利用を何年もやってきた人と、まったくの初心者では、
できることが違うのは当然です。
誰でも最初は手探りで、本を見たり調べたり、人にきいて色々なことをおぼえます。
いきなり沢山のことをやろうとしないで、少しずつでもいいから継続してできるように、
無理のない範囲でやってみてください。
補足
リンクの絶対パスと相対パス
(※これは最初は分からなくても構いません。言葉としてこういうものがあるという程度でOK)
自分ぺージ以外のページをリンクするにはURL全体をリンク設定します(絶対パス)
<a href="リンク先URL">表示文字</a>
例)<a href="http://www.yahoo.co.jp/">yahoo topページ</a>
自分のHPスペース内にあるページは、
ファイルの位置とファイル名の関係を記述してリンクすることができます(相対パス)
(※自分のページ内でも絶対パスでのリンク設定はできます)
例えば、topページからプロフィールページにリンクを設定する場合、
両方のページファイルが同じ位置にある場合は、
| index.html profeel.html |
<a href="ファイル名">表示文字</a>
例)<a href="profeel.html">プロフィール</a>
このようにファイル名だけでリンク先を設定できます。
topページ(ファイル名 index.html)と並んでpageフォルダがあり、
pageフォルダの中にprofeel.htmlファイルがある場合、
| index.html pageフォルダ → profeel.html |
topページからprofeel.htmlへのリンクは、page/profeel.htmlになります。
リンクタグは、<a href="page/profeel.html">プロフィール</a>
になります。
逆に、progeel.htmlページからtopページ(index.html)へのリンクの場合、
topページ(index.html)は、階層が一つ上になるので、
../index.htmlになります。
リンクタグは、<a href="../index.html">topページ</a>
../ これは階層が一つ上という意味です。
相対パスは、HPの内容が多くなった場合に関係してきます。
例えば、写真画像を沢山扱う場合を考えます。
旅行など、行き先ごとに写真ページを分ける場合は、
各ページごとに写真ファイルとページファイルがひとまとめになっていた方が良い。
yokohamaフォルダの中に、横浜の写真とyokohama.htmlというページファイルを入れる。
syougatuフォルダの中に、正月の写真とsyougatu.htmlというページファイルを入れる。
このように、画像はひとまとめにしておけば、
後で横浜の写真はもう削除しよう、と思った場合、
yokohamaフォルダを削除すればページファイルと写真が一度に削除できます。
これがフォルダごとにまとめられていないと、
写真の各ファイル名を探して削除することになり、作業が大変になります。
フォルダを作って関係しているファイルをまとめると、
フォルダは階層になるので、ページ間の相対パスが問題になります。
HP作成ソフトではリンクタグを直接入れることは少ないので簡単ですが、
geocitiesのファイルマネージャでリンクタグを入れる場合は、
各ページ間の位置が問題になります。
詳細はネット上で検索してもらえば、詳しく解説しているサイトが沢山あります。