アニメバナーの作り方
(14.6.10掲載、16.5.16更新、20.1.20最終更新)
ーペイントソフト、アニメメーカーの使い方ー
ペイントソフトでバナーの画像を作りながら、
Animetion GIF Maker を使ったらどうだろう・・・と、
思いついて試作してみました。
このバナーの作り方を解説します。
例として、
管理人ほのぽん氏のHPタイトルをお借りしました。
![]()
![]()
解説
PC環境は、
windows98SE MSペイント IE5.01
アニメ作成ソフトは、Animetion GIF Maker
必要なもの
ペイントソフト、Animetion GIF Maker
※同じwindowsのペイントでも、
GIF(gif)形式保存ができるものと、できないものがあります。
GIF(gif)形式保存ができない場合は、
bmp画像で作り、フロントページエクスプレスで画像表示して、ページ保存をすると、
bmp画像がgif画像に変換されます。
ホームページ(HP)作成ソフト、フロントページエクスプレスがない場合は、
雑誌の付録CDやmicrosoftのHPで
インターネットエクスプローラー(IE)ごと入手できます。
ペイントの起動
ペイントソフトは、
OSがwindoowsの場合、
スタート、アクセサリ、ペイント、で起動します。
ショートカットを作る
ペイントを頻回に使う場合は、
デスクトップにペイントのショートカットアイコンを置いておくと便利です。
ペイントを起動する前に、右クリックして、ショートカットを作成。
ペイント(2)の文字をクリック、ドラッグして、
デスクトップの何もないところでドロップ(手を離す)
アニメーション作成ソフトを手に入れる
フリーソフトの、Animation GIF Maker をダウンロード(DL)します。
「ダウンロードはこちら」をクリック。
デスクトップに自己解凍ソフト「gifan071.exe」ができます。
クリックすると、インストール画面になります。
インストール先は、C:\Program Files\Gifanimになります。
Cドライブ、プログラムファイルの中に、Gifanimフォルダーができます。
この中のgifanim.exeをクリックすると、起動します。
gifanim.exeアイコンを右クリックして、ショートカットを作って
デスクトップに置いておくと便利です。
画像を作る
例:![]()
このアニメは、11枚の画像でできています。
基本画像と1枚目画像を作る
ペイントを起動。
左のAボタン(テキスト)をクリック。
白い背景(パレット)の中でクリックしたまま、右下へ移動(ドラッグ)すると、
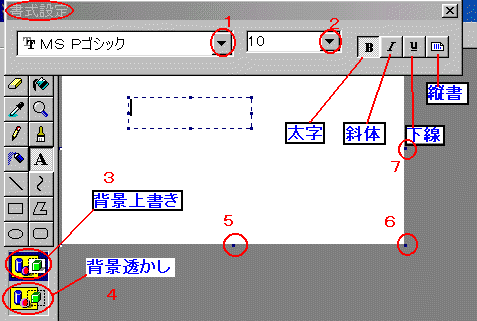
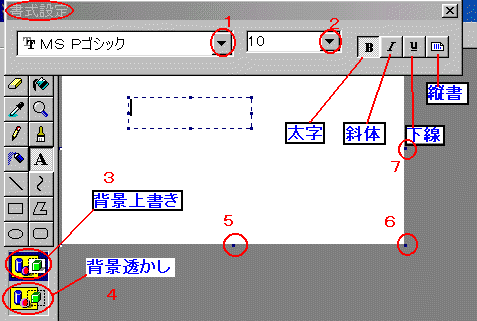
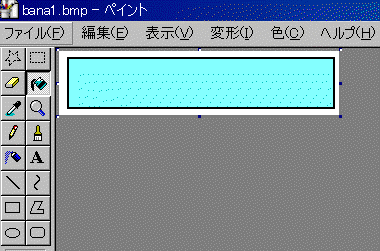
下図のようになります。

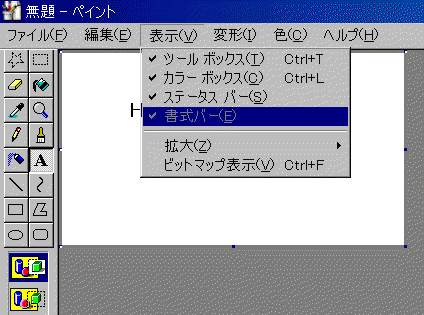
書式バーが表示されない時は、表示、書式バーをクリック。

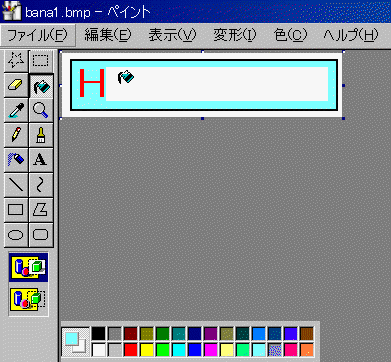
下図の画面を説明します。

1 書体選択 2 文字サイズ選択
3 文字の背景付きで表示 4 文字だけを表示(背景は透けて見える)
5,6,7 はパレットの範囲(大きさ)の移動。
小さい黒四角にマウスを合わせると、矢印に変わる。
5 矢印に変わった状態でクリックしたまま、上下に移動。
6 斜めに移動。パレット全体の大きさが変わる。
7 左右に移動。
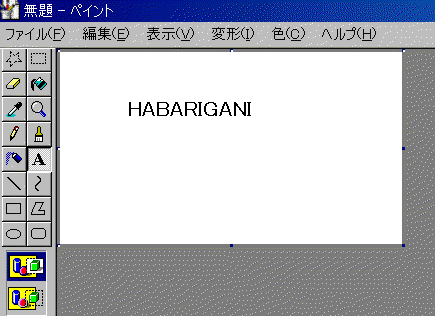
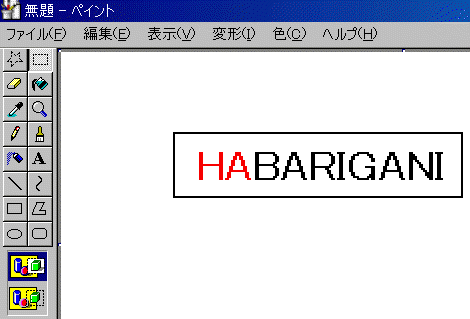
文字入力
テキストボックスの中に文字を入れる。
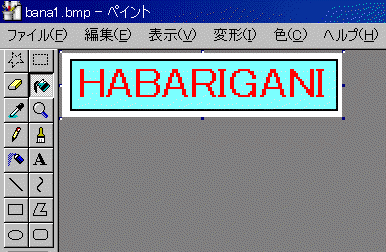
例:HABARIGANI

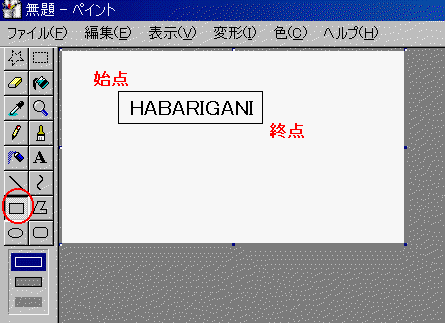
文字を枠で囲む
四角ボタンをクリック、
始点でクリック、終点までドラッグ。

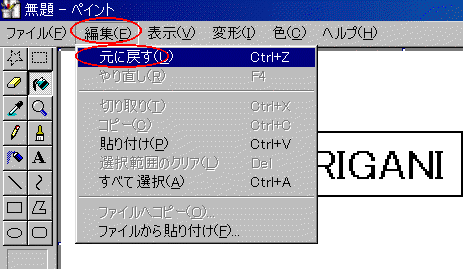
間違えたり、表示をやり直したかったら、
編集、元に戻すをクリック。一つ前の作業画面に戻る。

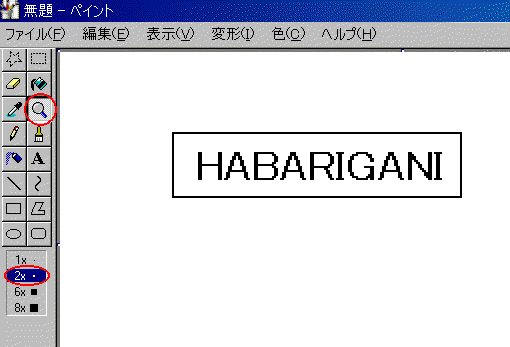
拡大
作業をやりやすくするため、画面表示を拡大します。
拡大縮小ボタンをクリック、2×をクリック。

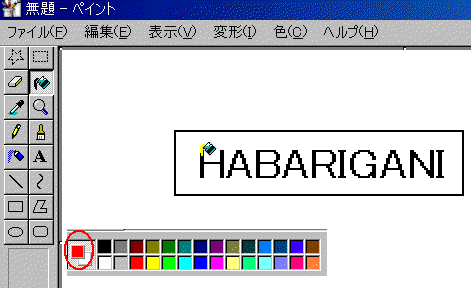
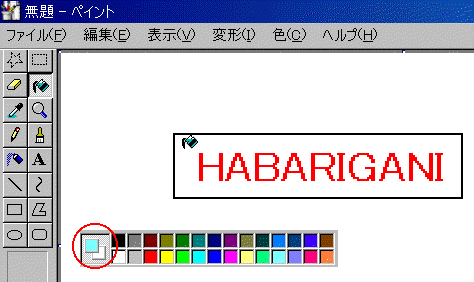
文字の色を変える
パレットの赤をクリックすると、パレット左に選択した色が出る。
塗りつぶしボタンをクリック。インクの先端を文字に合わせてクリック。


背景を塗る
パレットで水色を選択。文字の背景部分でクリック。

囲まれた範囲内は塗りつぶせないので、
白い部分でクリック。

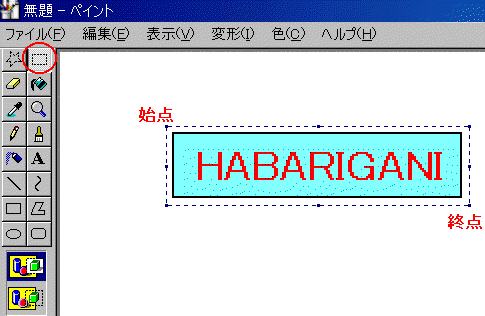
画像を切り取る
背景を水色に塗れたら、選択ボタンをクリック。
必要な画像の範囲を囲み、

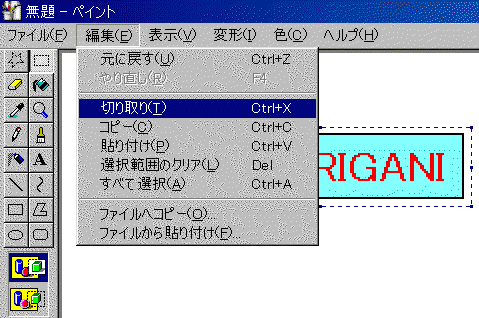
編集、切り取り、

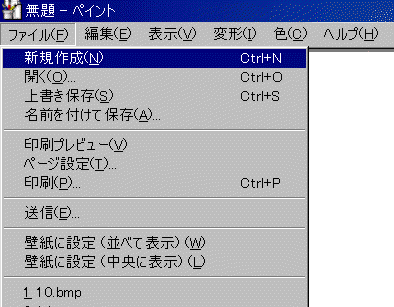
ファイル、新規作成、

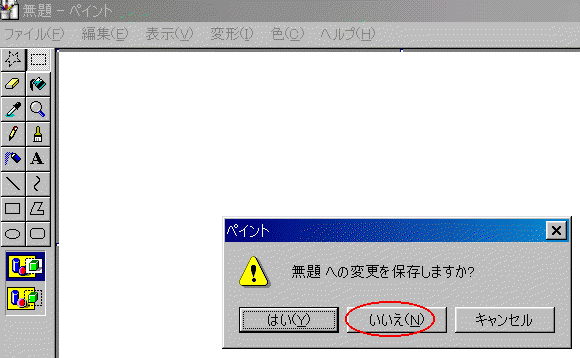
切り取った残り画像を保存するか、というコメントが出るので、いいえをクリック。

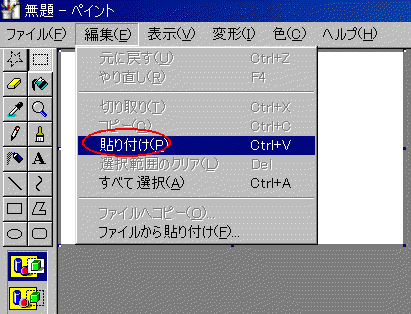
新規の画面になるので、編集、貼り付けをクリック。

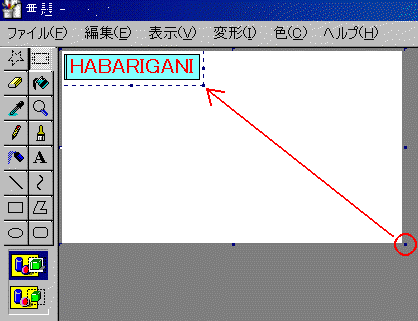
背景パレットの大きさを、画像に合わせるので、
背景の右下端の小さい四角にマウスを合わせてクリック、
画像の右端まで移動。

これで下図の画像が完成。
![]()
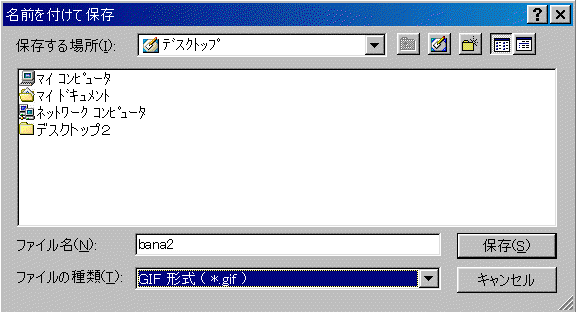
保存
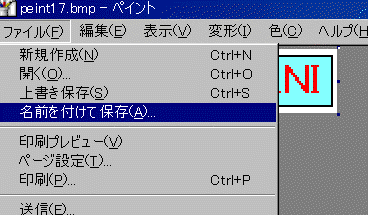
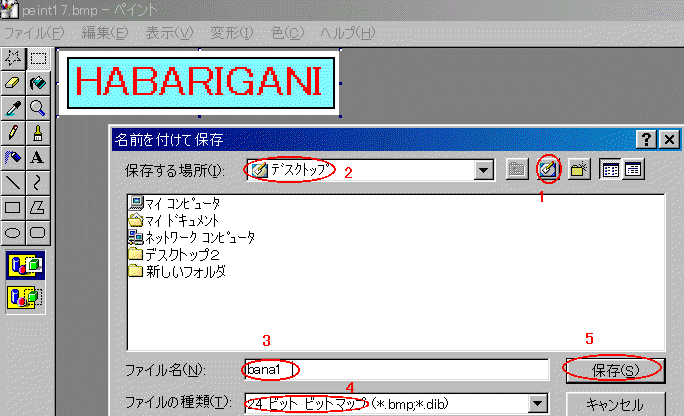
ファイル、名前を付けて保存をクリック。

1 をクリックして 2 保存場所をデスクトップ

3 ファイル名を適当に、この場合は、例として、bana1
4 ファイルの種類を 24ビット ビットマップ(*bmp;dib)にして、
5 保存
これでbmp画像として保存完了。
この画像を基準にして、アニメ画像を作ります。
GIF保存
各画像を作る(加工)するには、bmp形式が便利ですが、
アニメ画像は、GIF形式画像を使用するので、
出来上がり画像はGIF形式保存をします。
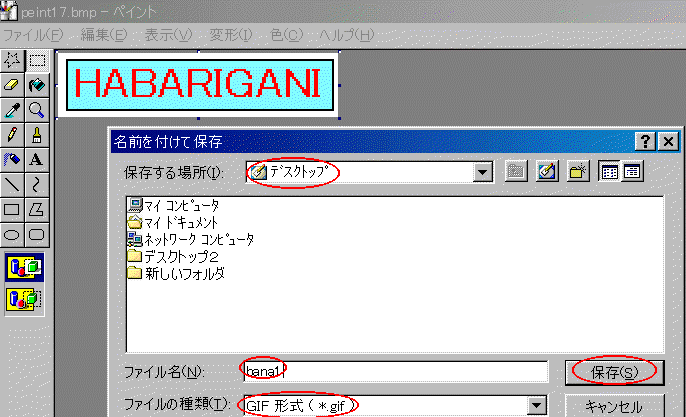
今、開いているペイント画面の左上が、「bana○.bmp−ペイント」
となっているので、もう一度、ファイル、名前を付けて保存で、
ファイル形式をGIFを選んで保存。

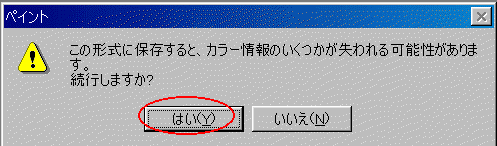
下図のコメントが出るので、はい をクリック。

これでGIF保存が完了。
2枚目画像を作る
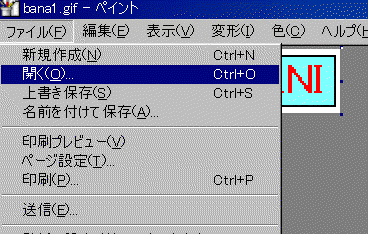
もう一度、先程のbmp画像を表示します。
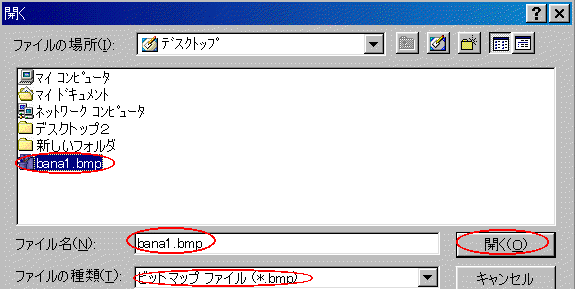
ファイル、開く、

デスクトップの中の、ファイル形式をbmpにして、
bana1.bmpを開きます。


最初に作ったこの画像を表示して、
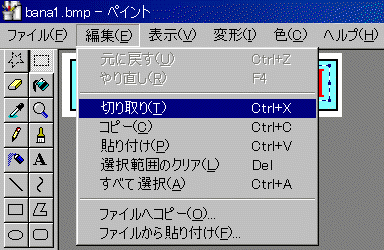
選択ボタンをクリック、ABARIGANI を囲って、
編集、切り取り、

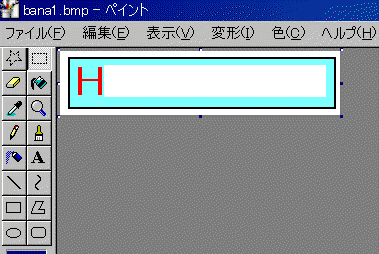
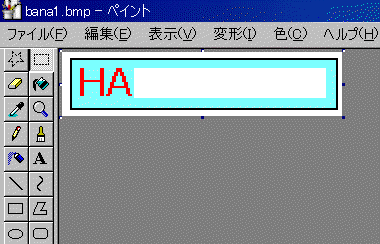
すると、下図のように、選択した部分が切り取られます。

パレットの水色をクリックして、塗りつぶしをクリック、
切り取った白い部分でクリックすると、

下図のようになります。

この画像を保存します。
ファイル、名前を付けて保存をクリック、

ファイル名をbana2 ファイルの種類をGIF形式にして、保存。
これで2枚目の画像が完成。
3枚目画像を作る
次に、ファイル、開く、で、また最初の画像 bana1.bmp を表示します。

下図のように、RIGANI を切り取り、

パレットの水色をクリックして、塗りつぶしをクリック、
切り取った白い部分でクリック。
ファイル、名前を付けて保存、ファイル名を bana3 GIF形式で保存。
こうして、作業を続けて、下図の画像が bana10.gif

下図の画像が bana11.gif

これで、GIF画像がすべて完成。
bana 1![]()
bana 2 ![]()
bana 3 ![]()
bana 4 ![]()
bana 5 ![]()
bana 6 ![]()
bana 7 ![]()
bana 8 ![]()
bana 9 ![]()
bana10![]()
bana11![]()
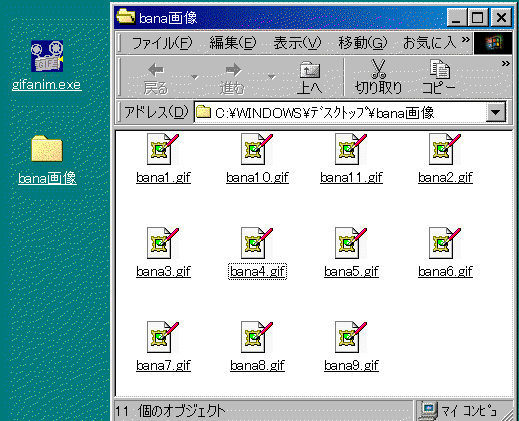
画像の整理
デスクトップのgif画像bana1〜11を、
このままデスクトップに置いたままでもいいですが、
一つのフォルダーに入れた方が、すっきり作業が進みます。
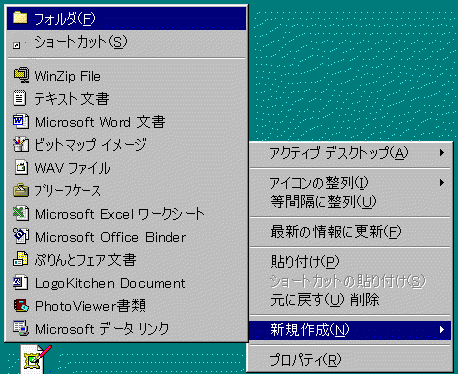
デスクトップの何もない所で、右クリック、新規作成、フォルダをクリック

デスクトップに新しいフォルダができます。
「新しいフォルダ」というタイトルが反転文字になっているので、
BackSpaceキーで消して、フォルダ名を「bana画像」にします。

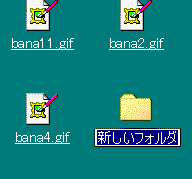
このフォルダに、今まで作ったgif画像11枚を、ドラッグ、ドロップ(手を離す)

bana画像フォルダをクリックすると、中に11枚の画像が入っています。

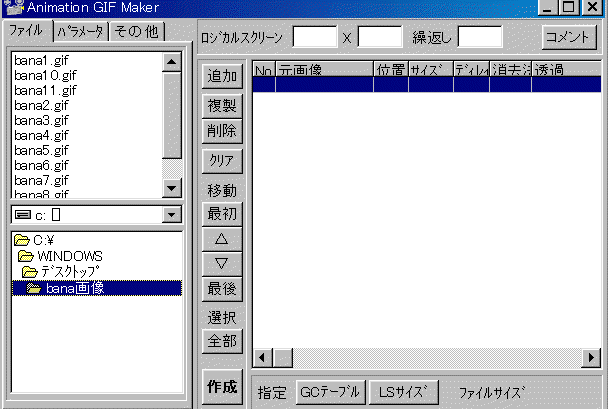
アニメを作る
Anime GIF Maker を起動します。

左下の窓の中、bana画像のフォルダをダブルクリックすると、
左上に11枚のgif画像が表示されます。
もし、デスクトップーbana画像が表示されない時は、
c¥の下でwindowsを探してダブルクリック、
windowsの下で、デスクトップをダブルクリック、bana画像をダブルクリック。
画像の表示順序を設定

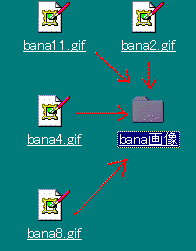
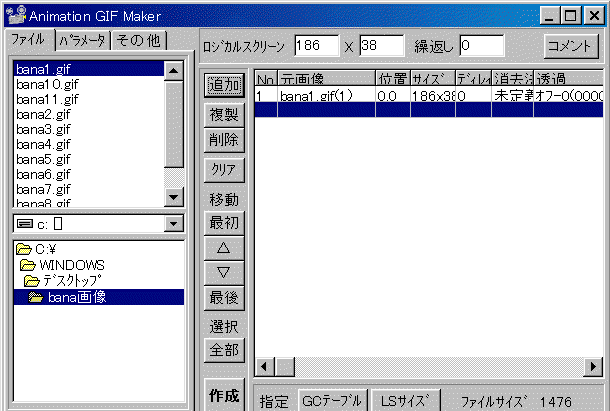
まず、bana.1gif をクリック、追加をクリック。すると、下図のように、
右の窓に bana1.gif が表示されます。

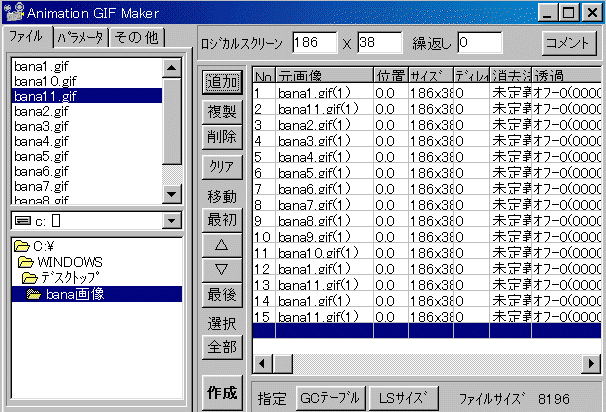
続けて、11、2,3,4,5,6,7,8,9,10,1、11,1,11 と追加。
すると、下図のようになります。

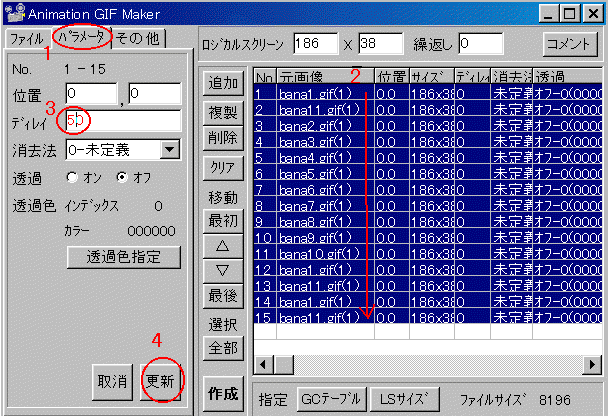
表示速度(ディレイ)を設定
1パラメータタブをクリック 、2右のbana1.gif をクリックしたままま、
bana11.gif まで移動して、15枚を反転させる。
3左のディレイに50を入力、4更新をクリック

すると、右のディレイ部分が50に設定されます。

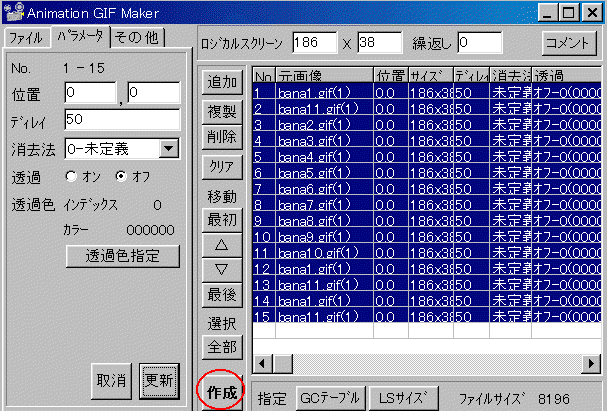
作成をクリック。
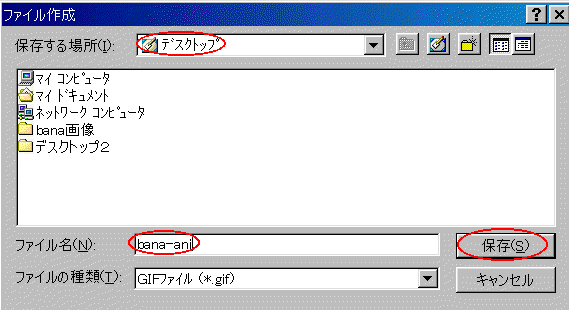
保存場所をデスクトップ、ファイル名を「bana-ani」にして、保存。

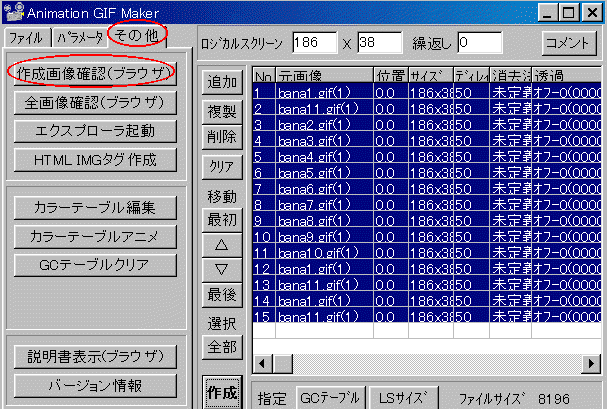
その他、のタブをクリック。作成画像確認をクリック。

すると、インターネットエクスプローラー(IE)が起動して、
下図のようなアニメが表示される。
![]()
画像の表示内容と速度の変更
IEでアニメを見て、画像表示順序や、速さを変えたい場合は
先程の作業画面に戻って作業を繰り返す。
画像順序の変更:ファイルタブ
速度の変更:パラメータタブ
ディレイで、50は50/100秒でが画像が変わる。
数字が少なくなると早く、数字が多くなるとゆっくり表示される。
変更したら、先程と同じように、
作成をクリックして、ファイルに保存。
保存は、上書きでも、名前を変えても、どちらでも可。
それからIEで確認。
完成画像使用
アニメが完成したら、そのファイルだけをHPに表示して、ファイル転送。
例の場合だと、HP作成ページで、bana-ani.gif を表示。
この時はアニメの動きにはなりません。
ページを保存、通常の転送。bana-ani.gif も転送。
web上で見ると、アニメ画像で見られます。
※アニメgifファイル(bana-ani.gif)は、
11枚の画像ファイルをまとめたものです。
従って、11枚の画像ファイルはもう使いません。
11枚は、あとで変更する時のために、PCに保存しておいてもいいし、
基本のbmp画像だけを保存して、他は削除しても構いません。
アニメ画像の応用
作り方の基本は同じです。画像全体を最初に作り、
それを基本に部分的に切り取って背景を塗りつぶして保存。
○で囲った外側を黒で塗りつぶして、
○の位置を変えると、スポットライトが当たったようになります。
色々作ってみて下さい。
バナーの例は文字だけの動きですが、絵の動きを表示させることもできます。
バナーは、小さい物を完成品としますから、作成過程では大きい画像を使い、
完成したら、アニメ画像全体を縮小して使えます。
Animetion GIF Maker はアニメ作成ソフトですから、本来のアニメを作れます。
トレードマークや、看板など、色々なものに使うことができます。
ペイントで画像を描く方法及び、
Animetion GIF Maker の入手方法、使用方法は、
「アニメの作り方」
でも多少解説しています。
![]()