パソコン画面を画像ファイルにする方法
4.ペイントソフトの使い方
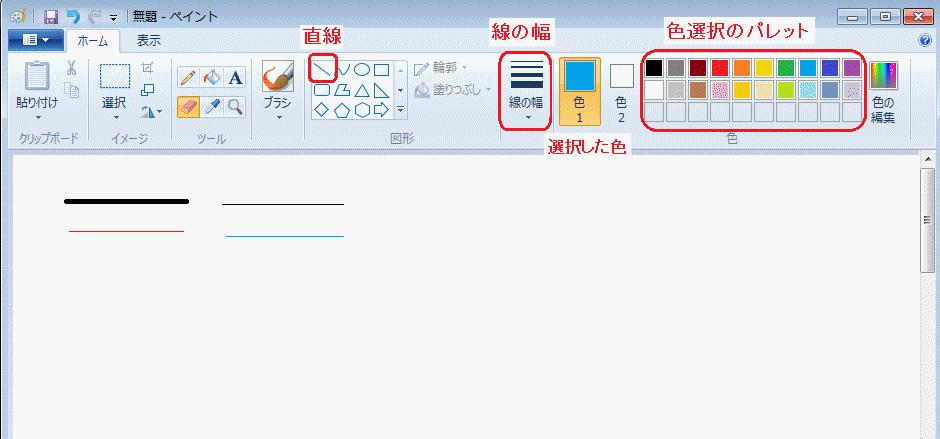
直線を描く
直線ボタンをクリック。
始点でクリックしたまま、マウスを真横右に移動して(ドラッグ)、終点で手を離す
すると直線が描けます。
線の色はパレットで色をクリックする。線の幅は色々選択できます。
自分で適当に直線を描いて見てください。
ドラッグ方向を斜めにすれば斜線が描けます
色々試してみてください。

画像の削除
描いたものを消すには、消しゴムをクリックしてからマウスでなぞると消えます。
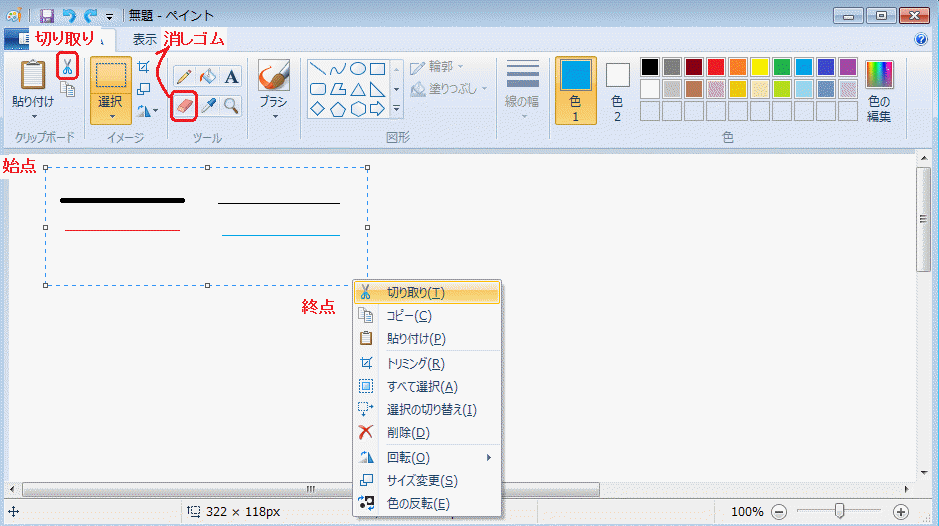
範囲を削除するには、
選択ボタンをクリックしてから、始点でクリック、ドラッグして終点でクリックで範囲を指定して、
右クリックして切り取りをクリック(或いは切り取りボタン)で消すことができます。

画像すべてを一度に削除するには、
選択ボタンの▼をクリック、すべて選択をクリックして、切り取りボタンをクリック。
白紙のペイント画面になります。

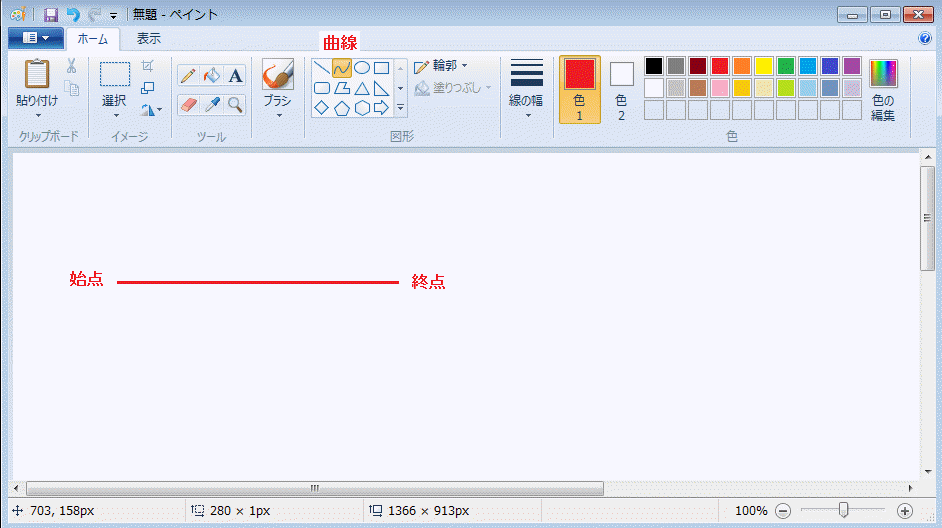
曲線を描く
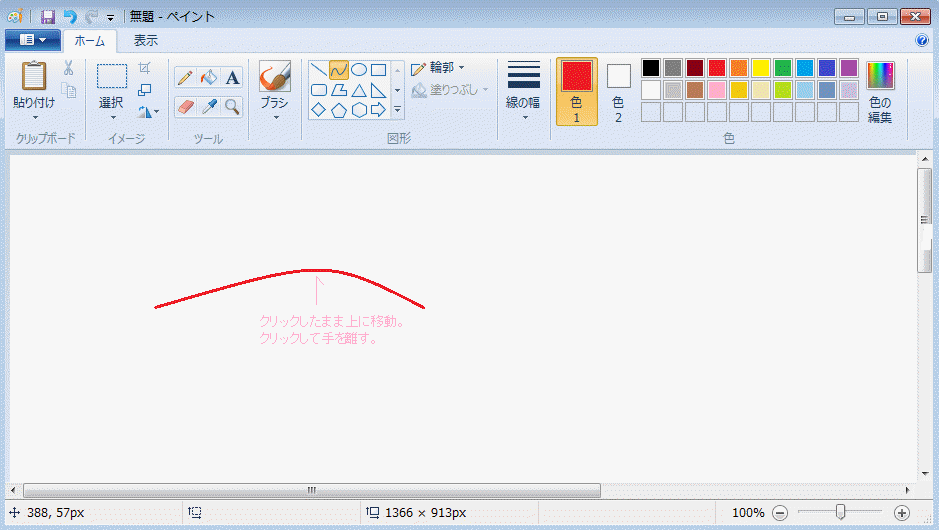
曲線ボタンを押してから、始点でクリックしたままドラッグして終点へ移動。
すると直線が描けます。

直線の中央あたりでクリックしたまま、マウスを上へ移動してもう一度クリックすると、
直線が曲がって描けます。

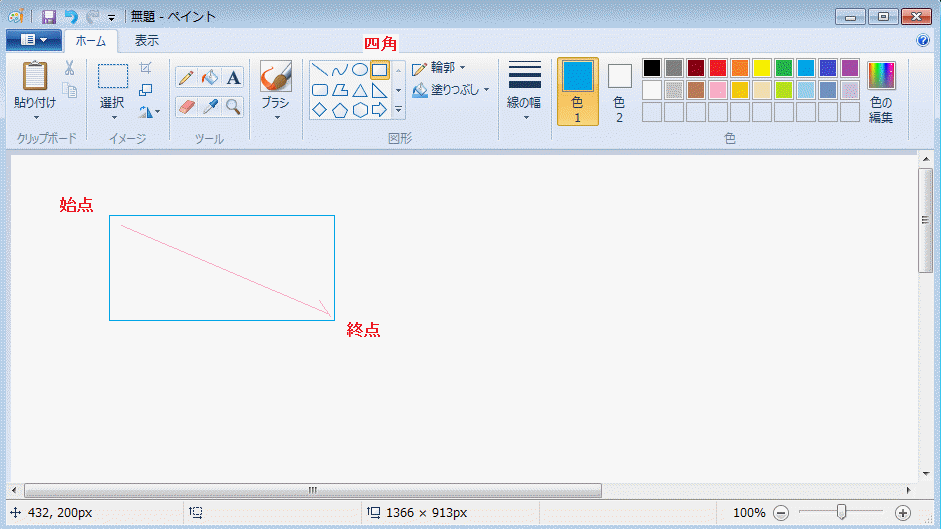
四角を描く
四角ボタンをクリックして、始点でクリックしたままドラッグして手を離すと四角が描けます。

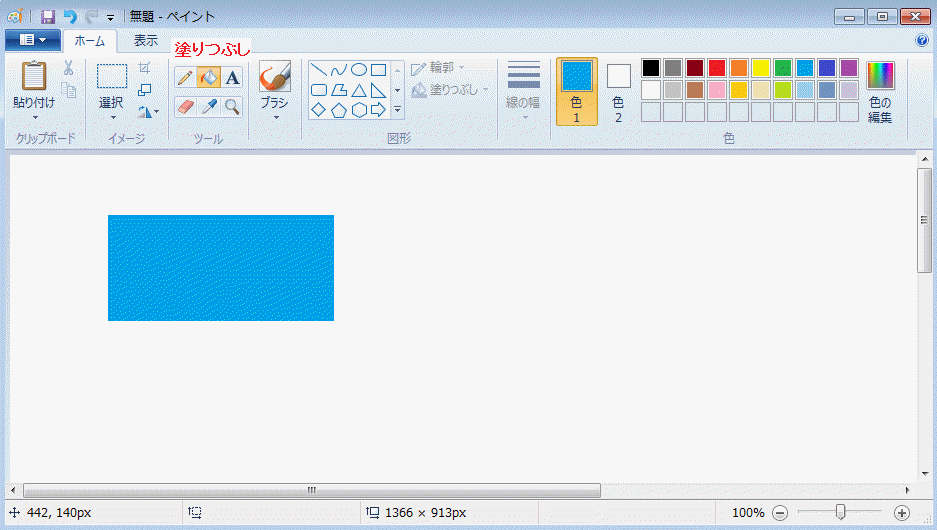
塗りつぶし
塗りつぶしボタンをクリックして、四角の中でクリックすると、選択している色で塗りつぶされます。
塗りつぶしは、囲まれた範囲の中を塗りつぶします。
もし範囲を囲む線の一部が途切れていた場合は、範囲の中も外もすべて塗りつぶされます。

文字を入力する(白紙)
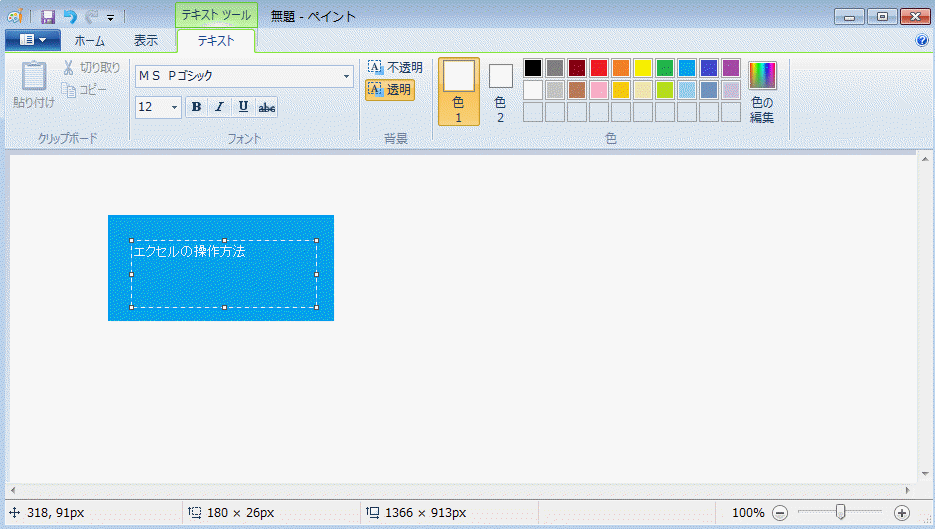
Aボタンをクリックして、白紙の中で、クリックしたまま右に移動すると、点線の四角ができて、その中に文字が入力できます。
下図は黒色を選択して入力した例。
パレットで文字色を選択、書体、大きさなどを選択して文字を入力。
入力後に文字をなぞって選択してから書式を変更できます。
文字を移動させる
文字を入力してから、選択ボタンをクリック、文字の周囲の左上でクリックしたまま、右下へマウスを移動(ドラッグ)して手を離すと、
文字の周囲が点線で囲まれます。
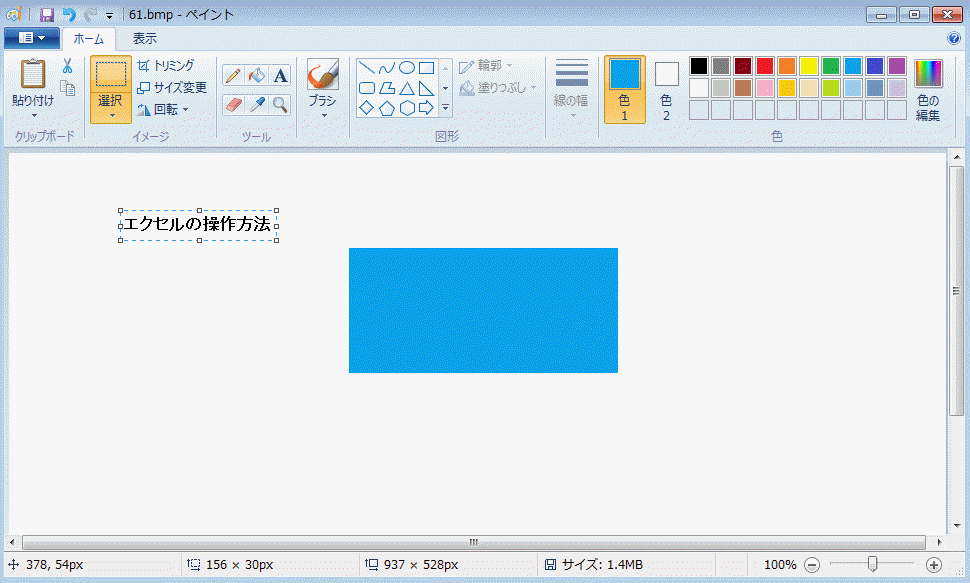
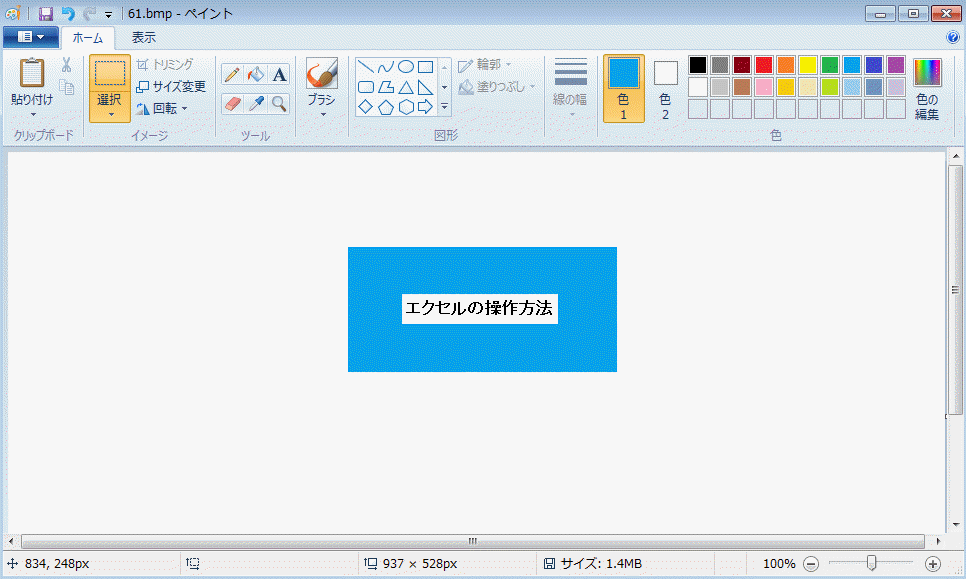
点線の上にマウスを合わせると、十字の矢印になるので、クリックしたまま、青い四角の上に移動して手を離すと、

下図のようになります。
これは文字の背景色(白)をそのまま使用したことになります。

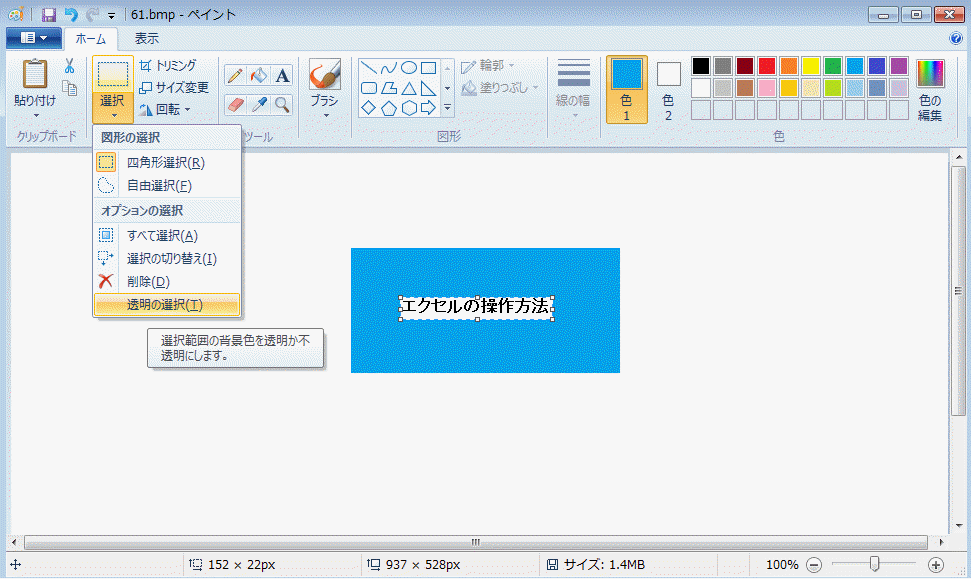
青い四角の上に移動した時に、選択ボタンの▼をクリックして、透明の選択をクリックすると、

下図のように、背景色の白が消えます。

背景色を使う、使わない、は貼り付ける場所によって決めます。
例えばエクセル画面のツールバーなど、背景に文字やマークが沢山ある場所に文字を入力する場合は、
白の背景があった方が文字が見やすくなります。
セルの中に文字を入力する場合は背景色の白はなくて文字だけの方が分かりやすいこともあります。
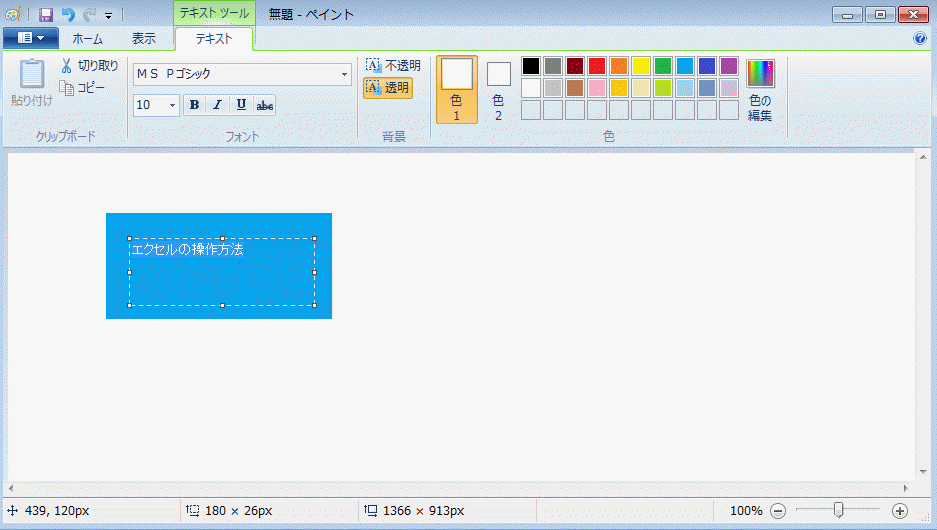
文字を入力する(背景色あり)
塗りつぶした色の上で文字を書いてみます。
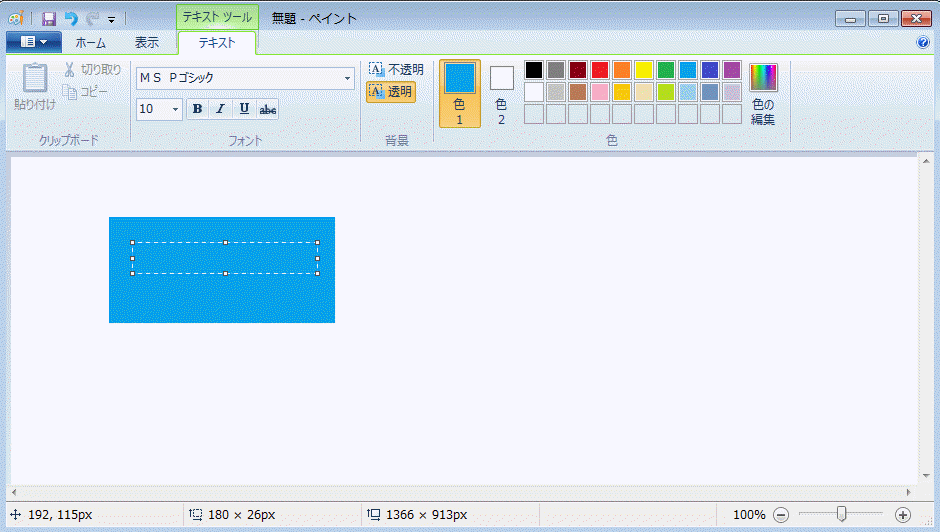
テキストボタンをクリックしてから、塗りつぶしの上で左クリックしたまま右へ移動(ドラッグ)して手を離す。
すると点線の四角が表示されてカーソルが点滅します。

パレットで文字色を選択、書体、大きさなどを選択して文字を入力。
入力後に文字をなぞって選択してから書式を変更できます。
例では白色文字にしてみました。
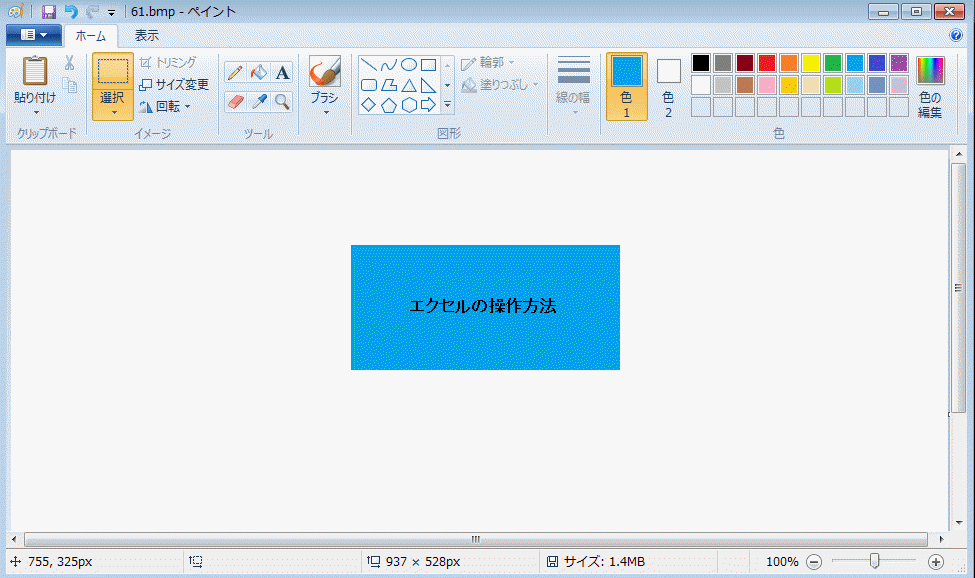
ここでも選択ボタンの▼で透明の選択ができます。下図は透明の選択で背景色を透かしています。

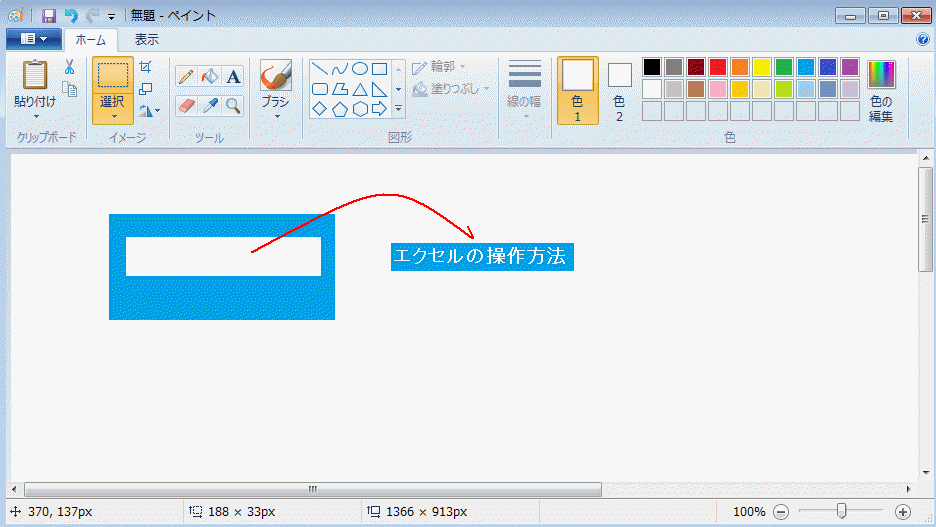
文字の大きさを変える
文字をなぞって選択状態にしてから、大きさ10から更に大きくしてみます。

選択ボタンをクリックしてから、文字の周囲を選択して、

点線の四角の中にマウスをおくと十字の矢印になるので、
その状態でクリックしたまま右へ移動させると、文字が背景色と一緒に切り抜かれます。

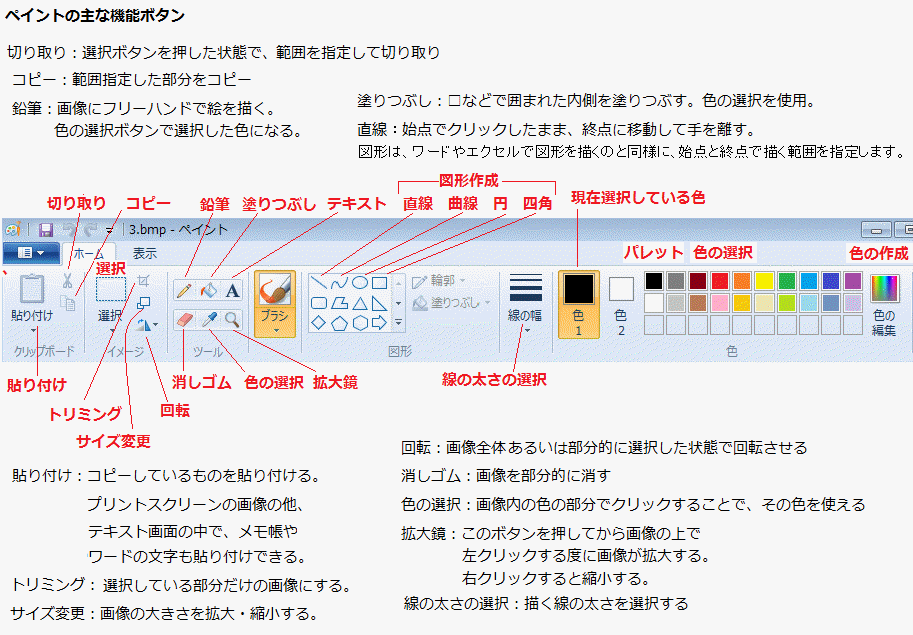
ペイントソフトのよく使う機能
下図に簡単な説明があります。
これらの機能を全て覚える必要はありません。
ペイントで画像を作っていると、使っている内に必要になって機能を自然に覚えます。
色々試してみてください。

操作解説文書を作る
エクセル、ワード、インターネットエクスプローラー、何でも良いので、簡単なパソコンの操作手順を作ってみてください。
例)エクセルで1から3の数字を合計する
操作の内容
スタートボタンをクリック、エクセルをクリック、エクセルを起動した画面で、
セルA1に1を入力、A2に2を入力、A3に3を入力、セルA4をクリック、Σボタンをクリック、
セルA4に6の数字が表示される。
この操作のそれぞれの場面で、
プリントスクリーンをクリック、ペイント画面で貼り付け、不要な部分をカットして、
文字や赤枠などを必要な所に入力表示、名前をつけて保存。ファイル名は1、2、3と連番にすると後で分かりやすい。
必要な画像
スタートボタンをクリックした画像、エクセルを選択した画像、エクセルを起動した画面の画像、
セルA1に1の数字を入力した画像、A2に2、A3に3の数字を入力した画像、セルA4をクリックした画像、Σボタンを赤枠で囲んだ画像、
セルA4に6の数字が表示された画像。
ワードで解説文書を作る
「エクセルで1から3の数字を合計する手順」を説明する文書を作る。
エクセルを起動する所から、各場面で画像を挿入して説明文を入れる。
簡単な操作でも、手順を解説しようとするとこうなります。各場面を図にして解説すると結構面倒で時間がかかります。
手間はかかりますが、出来上がったものを見れば誰でも同じ操作ができます。
言葉や文字で説明するのに比べて、分かりやすい解説です。
操作手順を解説する必要があるものを自分なりに見つけて、簡単なものから実際にやってみてください。
繰り返し作業をすることで、ペイント操作に慣れてきます。
応用
ホームページやブログを公開している場合は、自分のサイトの中で、パソコン操作の解説ができます。
ただし、インターネット上で扱う画像はbmpではデータ量が多過ぎるので、jpg、png、gifなどが適しています。
bmp画像を加工して完成したら、一度bmpで保存。それからファイル形式をjpg、png、gifなどにして保存して使用します。
bmpファイルを残しておくと、後で加工するのが楽です。jpg、png、gifファイルを直接加工すると画像が粗くなります。
2012年9月14日更新