
ホームページの作り方 その2 (24.3.19)(最終更新:28.5.28)
フロントページエクスプレスの使い方 ①
ここから具体的なホームページの作成作業に入ります。
Frontpage Express(フロントページエクスプレス)の起動
fpxpress.exe をクリック。

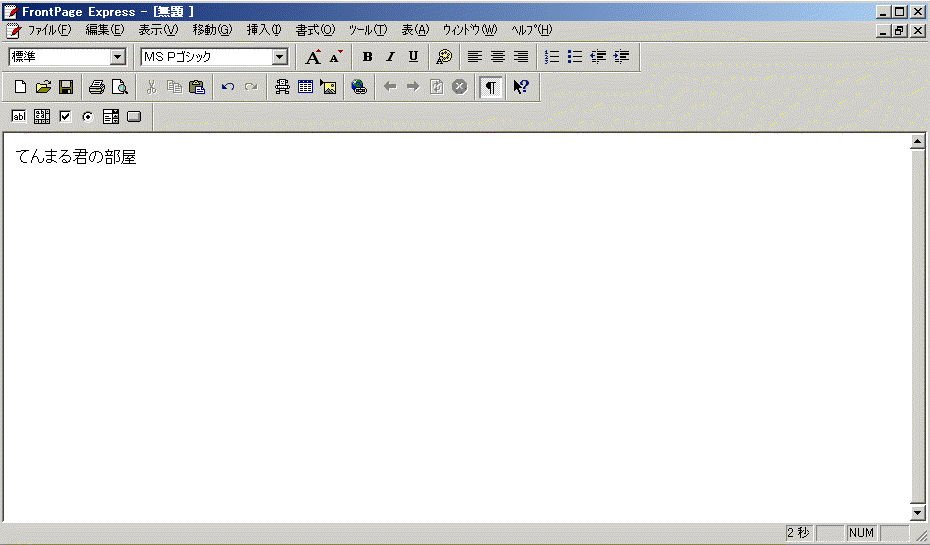
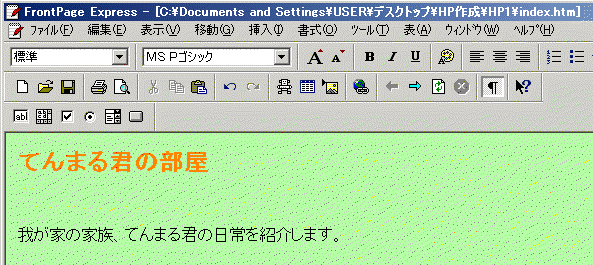
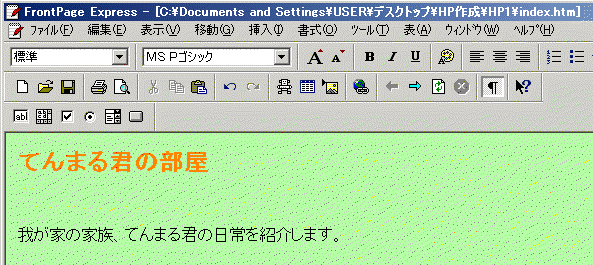
下図が起動画面。ワードと同じように文字の入力ができます。

※場合によっては下図のように作業画面が灰色になることがありますが、出来上がりページは白色です。

1ページ目の作成
まず部屋のタイトルを入力。ここでは例として下図のように入力。

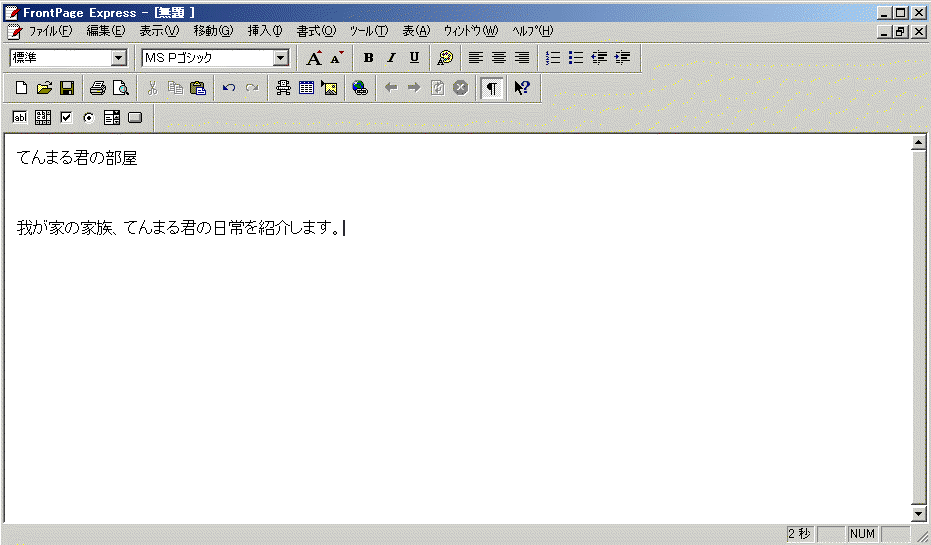
改行はエンターキー。2行下げて、我が家の家族、てんまる君の日常を紹介します と入力。

ページの保存
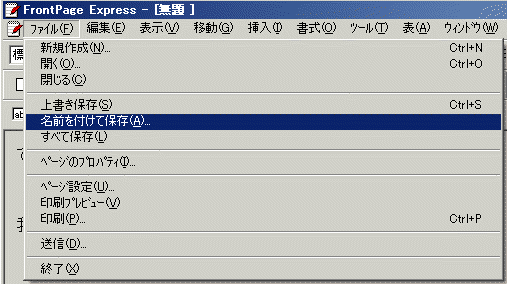
ファイルをクリック、名前を付けて保存をクリック。

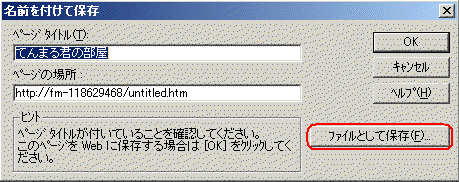
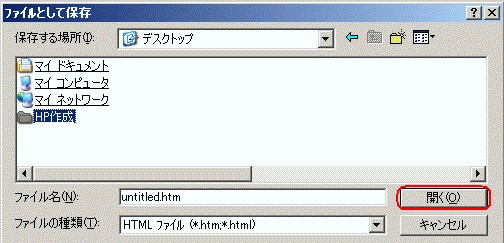
ファイルとして保存 をクリック。

下図の画面になります。保存する場所はデスクトップにある、HP作成フォルダの中にある、HP1フォルダを選択します。
PCの状態によってファイルとして保存をクリックした後、すぐにHP1フォルダが表示される場合もあれば違う場合もあります。
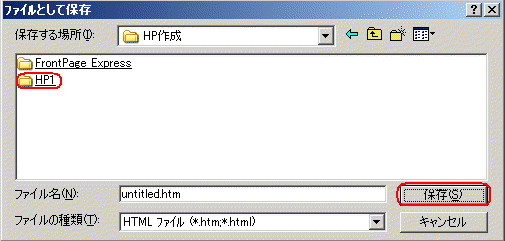
ここでは、デスクトップの、HP作成フォルダの中、HP1フォルダ を選択します。

HP作成フォルダの中のHP1フォルダを選択して 保存 をクリック。

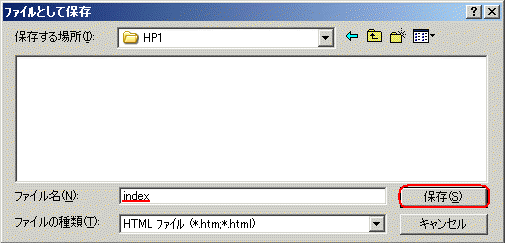
保存場所がHP1であることを確認してから、ファイル名を 半角英数で index と入力。保存をクリック。

これで保存が完了。
※ホームページのtop(トップ)ページのファイル名は index.htm、或いは index.html にする、というのが決まりです。
topページ以外のページのファイル名は半角英数であれば任意のファイル名で構いません。
ただし、.(ドット)、/(スラッシュ)などの一部の記号は使えないものがあります。
※初回は名前を付けて保存。次回からは上書き保存をします。
作業中にパソコンが突然フリーズする(動かなくなる)ことは珍しくありません。
こまめに上書き保存をしながら作業をします。
出来上がったページの確認
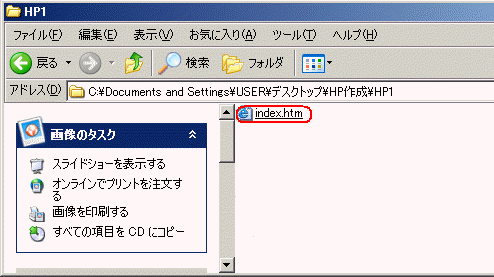
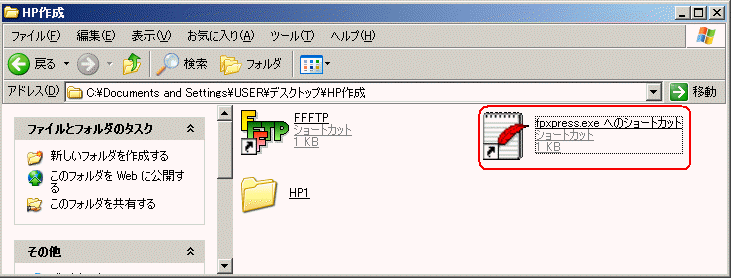
デスクトップにあるHP1フォルダの中を見ると、下図のように、青いeマークのついた index.htm というアイコンができます。
※インターネットのページを見るソフト(ブラウザソフト)がインターネットエクスプローラ(IE)の場合はこうなりますが、
Firefox(ファイアーフォックス)の場合は、![]() こうなります。
こうなります。

この青いeマークのついた index.htm アイコンをクリックすると、インターネットエクスプローラ(IE)が起動して、
下図のように作成したページが表示されます。
※作業画面では背景は灰色ですが、出来上がりページは白色です。

これはまだパソコンの中だけのページです。
ページファイル(index.htm)をインターネット上には置いていないので他の人は見ることができません。
他のページを作った後で、まとめてインターネット上にアップロードして閲覧できるようにします。
Frontpage Expressの終了
画面右上の × をクリックする。或いはファイルをクリック、終了をクリック。
終了前には、それまでの作業を保存するために「上書き保存」をします。
Frontpage Expressでファイルを開く
作業途中で保存したホームページファイルを開くには、
HP作成フォルダに入っている Frontpage Express をクリックして起動。

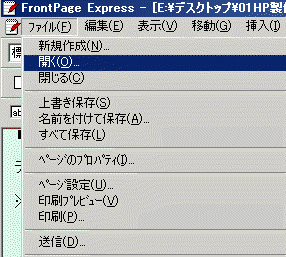
ファイルをクリック、開くをクリック、

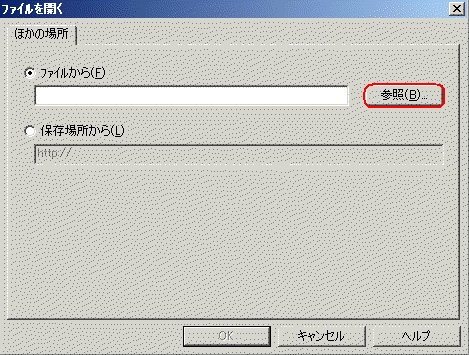
下図の画面で、参照をクリック、

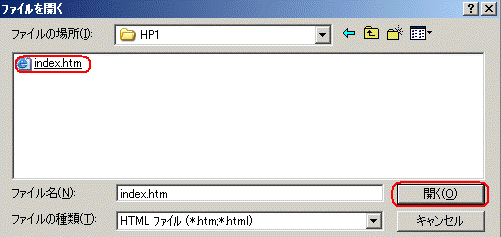
下図の画面で、この場合はindex.htmを選択してクリック、開くをクリック。

これで作業途中のindexページが開きます。
文字の装飾
太字
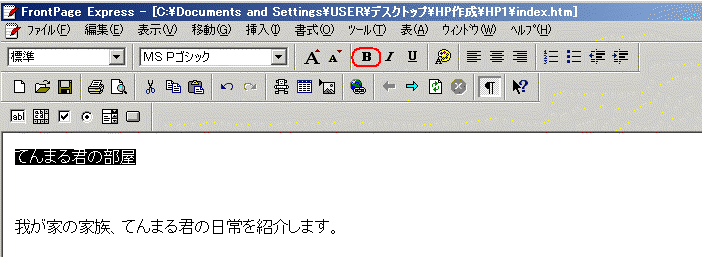
タイトルの てんまる君の部屋 をマウスでなぞってから、B ボタンをクリック。

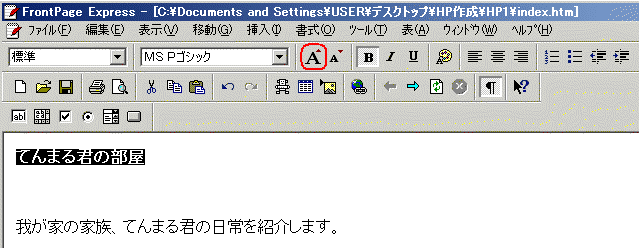
すると太字になります。太字を普通の文字に戻すには、文字を選択してからもう一度 B ボタンをクリックします。

文字を大きくする
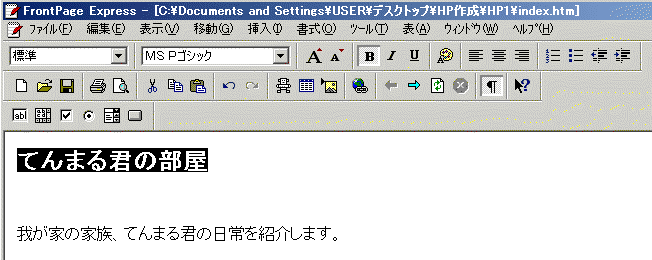
文字を選択して、大きなA ボタンをクリック。

すると下図のように大きくなります。文字を小さくするには、右にある 小さいA ボタンをクリックします。

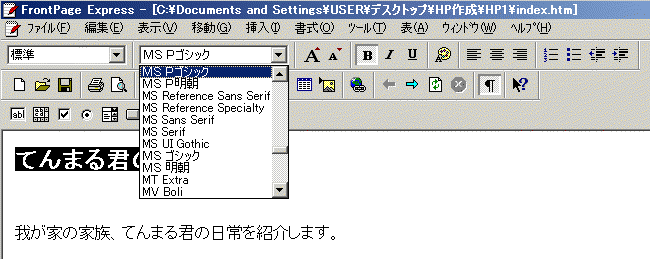
文字の書体
MSPゴシック と表示されている窓の右にある▼をクリックすると下図。好みの書体をクリックします。

ただし、インターネット上にあるホームページを閲覧する人のパソコン環境は様々です。
通常使われない文字や、そのパソコンだけしか使用できない書体を使った場合、
閲覧者の中には文字が正常に表示されない場合があります。
できるだけ一般的な文字を使った方が無難です。
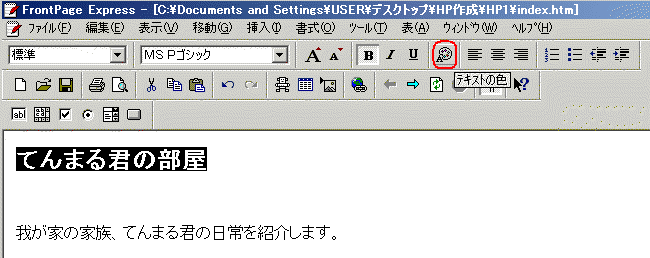
文字色
文字を選択した状態で、テキストの色 ボタンをクリック。

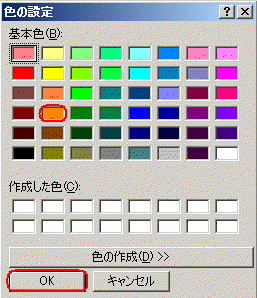
すると下図の画面になります。
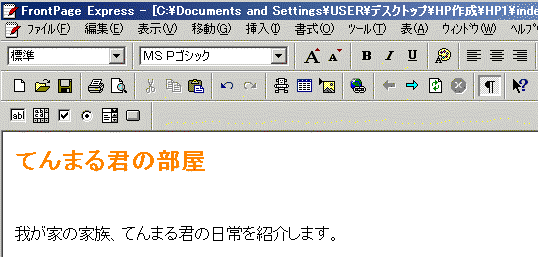
基本色の中を選択したり、色の作成ができます。ここでは基本色の橙(だいだい)色をクリック。OKをクリック。

すると下図のようになります。

ページの背景色の設定
作業画面では背景は灰色ですが、出来上がりページでは白色です。
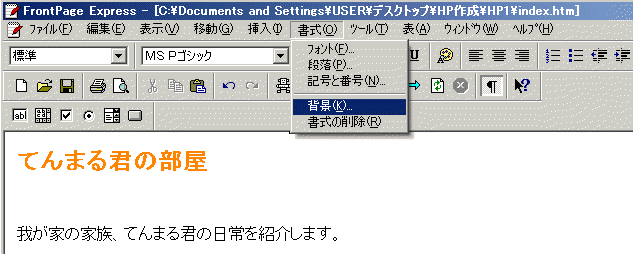
書式をクリック、背景をクリック。

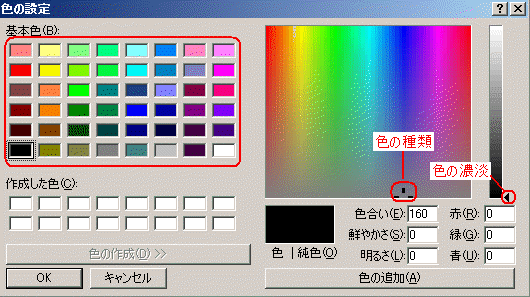
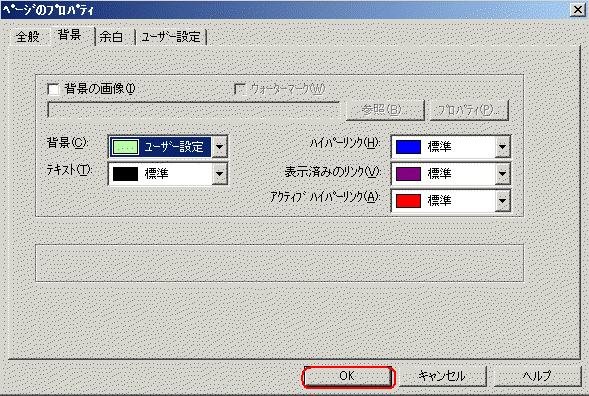
すると下図の画面になります。画面左の基本色から選んでも構いませんが、ここでは自分で色を作成してみます。
画面右の赤枠のついたマークをそれぞれクリックしながら移動させて、好みの色を選びます。
画面右にある左の赤枠マークは色の種類、右の赤枠マークは色の濃淡を調整します。

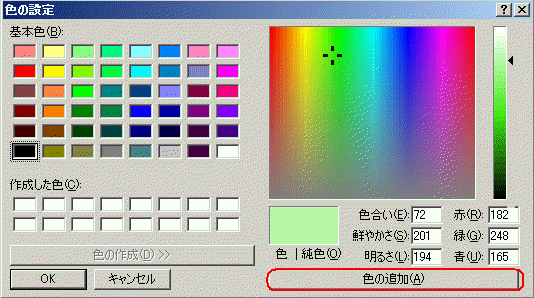
画面右の2つのマーク位置を下図のようにすると、出来上がった色が 色l純色 の所に表示されます。
これで良ければ 色の追加 をクリックすると、

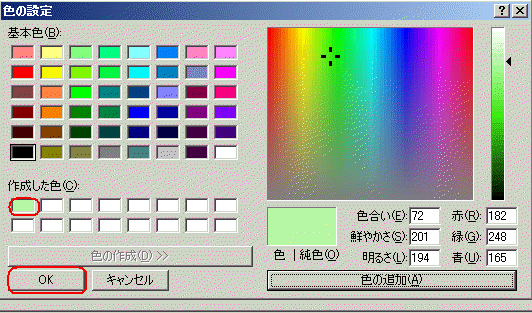
下図のように、画面左の 作成した色 の枠の中に作成した色が表示されます。OKをクリックすると

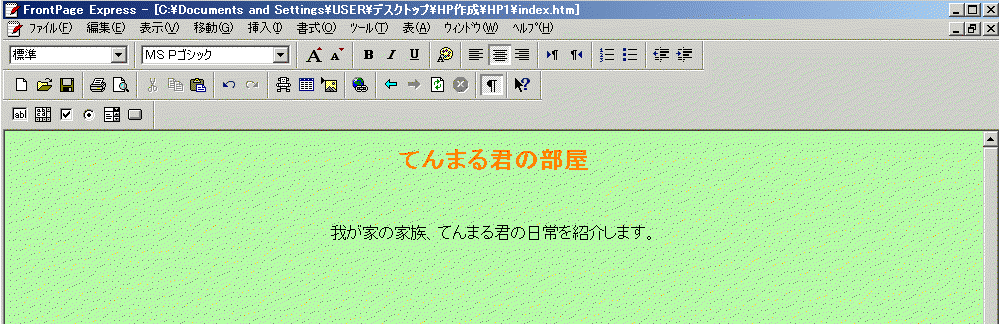
下図になります。OKをクリックすると、

下図のようになります。

文字のセンタリング
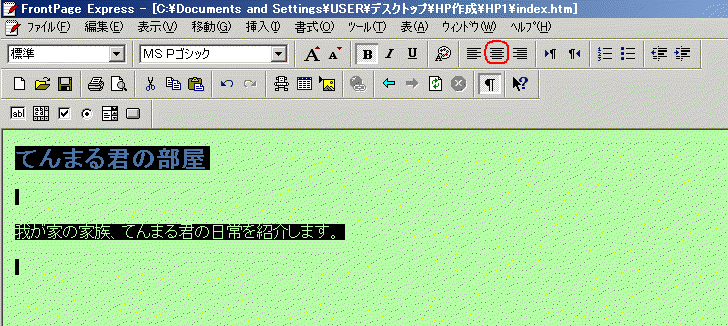
マウスで文字や行をなぞって選択状態にしてから、中央に配置(センタリング) ボタンをクリックすると、

下図のように文字や行がセンタリングされます。

左詰め配置に戻すには、下図の 元に戻す ボタンをクリック。

或いは、文字や行を選択して 左詰め配置 ボタンをクリックします。

この解説では、左詰め配置の状態を例に説明していきます。
・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |