
ホームページの作り方 その10 (24.3.19)(最終更新:28.5.28)
フロントページエクスプレスの使い方 ⑥
ページの背景に画像を使う
ページを開くとBGMや音楽が流れる
ページの背景に画像を使う
プロフィールページを例に作業をします。
適当な写真画像を用意してHP1フォルダの中に入れてください。
背景画像 例1
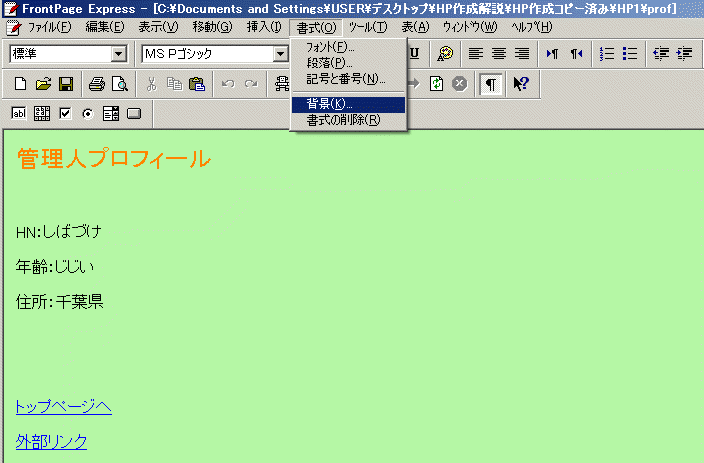
プロフィール作成画面で、書式をクリック、背景をりくっく。

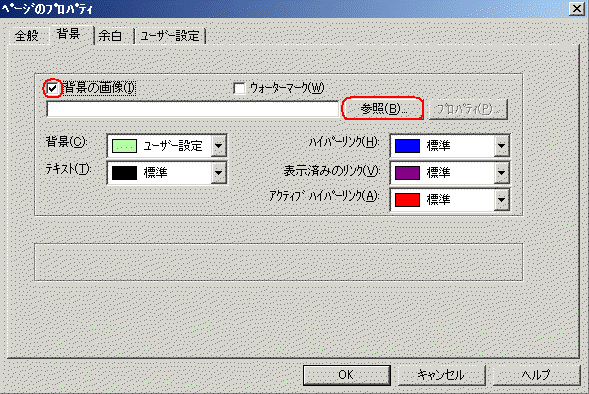
下図の画面になるので、背景の画像にチェックを入れて、参照をクリック。

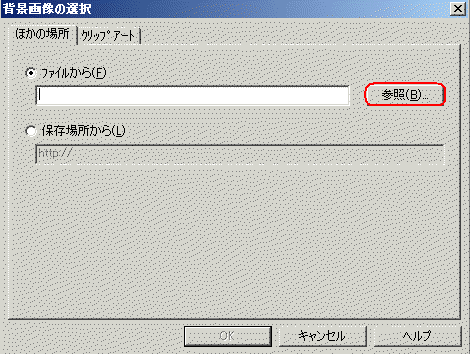
下図の画面になるので、参照をクリック。

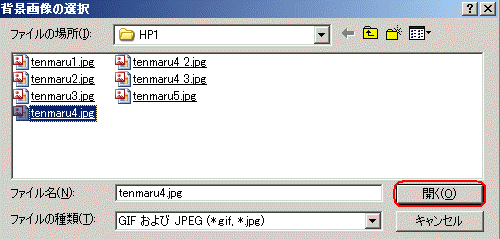
ここで背景に使用する画像を選択します。例として、tenmaru4.jpg を選択して開くをクリック。

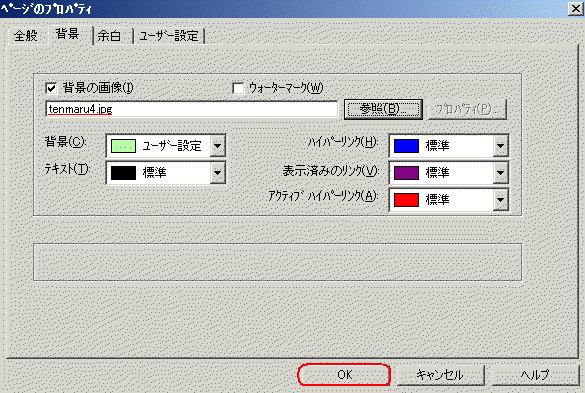
下図の画面に戻るので、赤線部分が tenmaru4.jpg になっていることを確認して、OKをクリック。

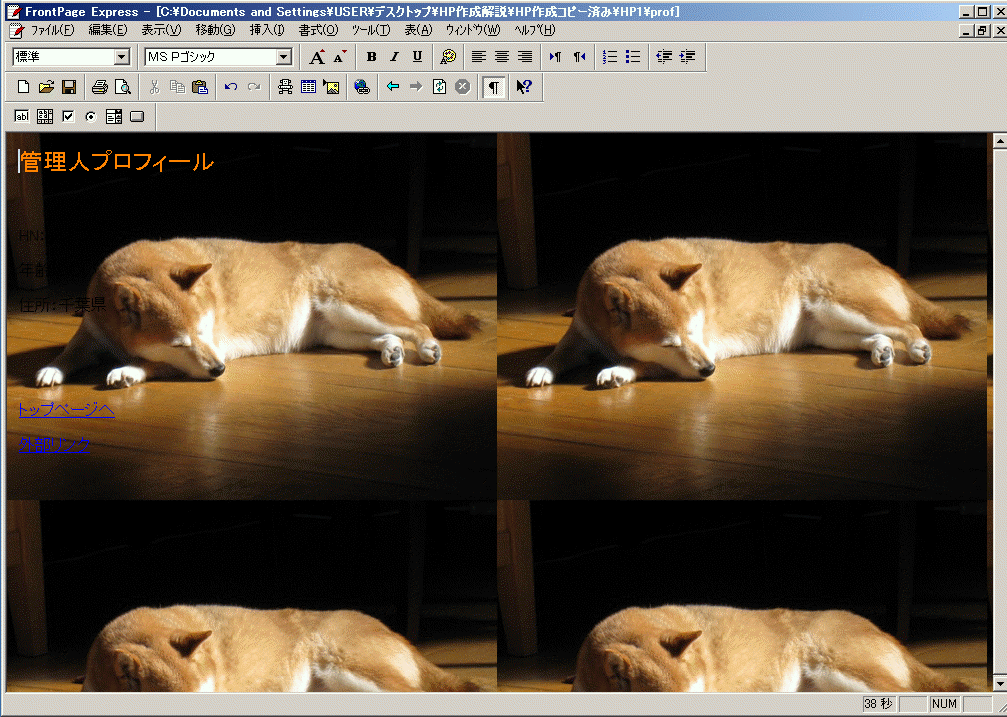
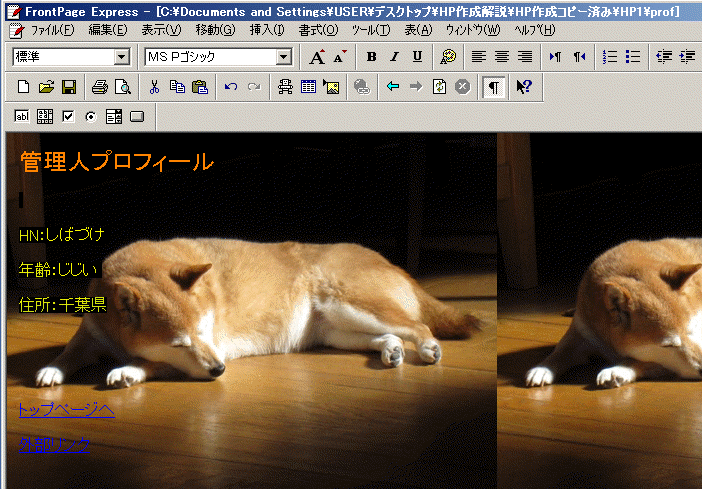
すると、下図のような画面になります。

黒い文字の部分が背景の黒色と同じで見えなくなっているので、
管理人プロフィールの文字の右にカーソルを点滅させて、左クリックしたまま左下に移動。
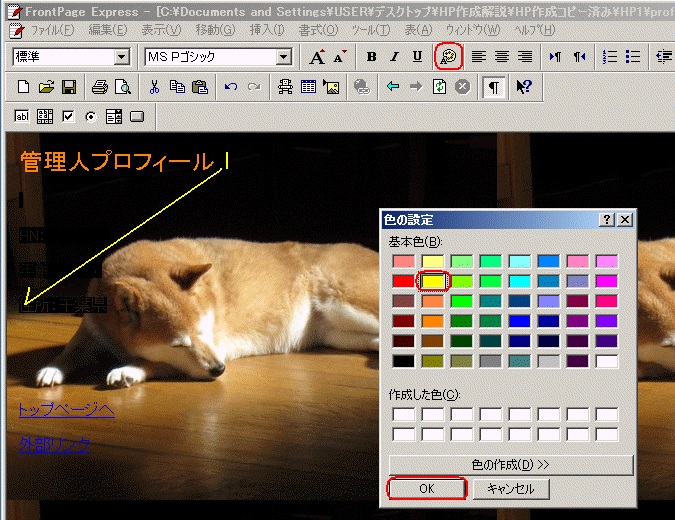
テキストの色ボタンをクリックして、色の設定画面の黄色を選択して、OKをクリック。

すると、下図のように、消えていた文字が黄色で表示されます。

背景画像 例2
tenmaru4.jpg は、元の画像を25%に縮小したものです。
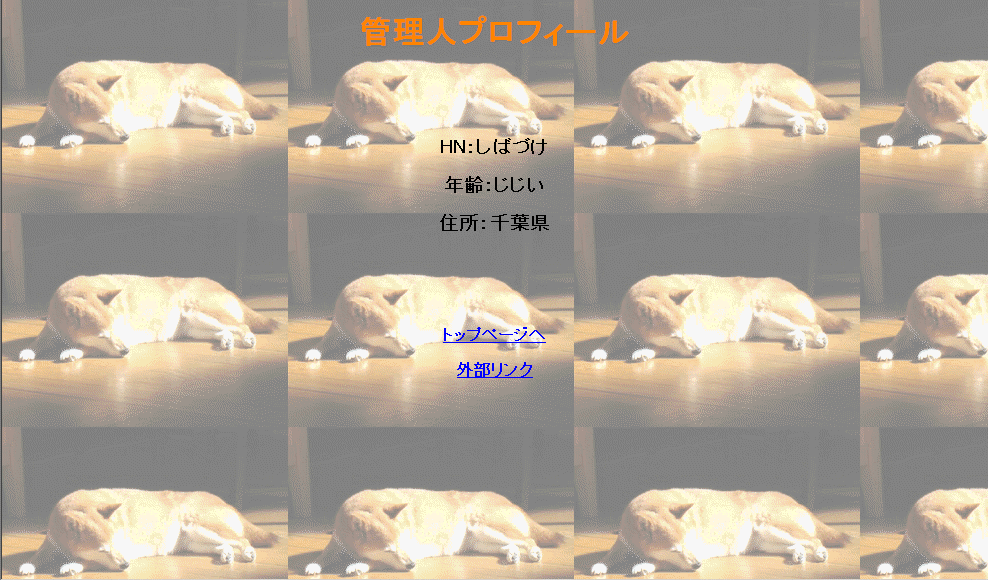
元の画像を、ページの背景の大きさに合わせて35%に縮小して背景画像(ファイル名:tenmaru4_2.jpg)にすると、下図のようになります。

背景画像 例3
tenmaru4.jpg を25%縮小して、明るさを明るく加工したもの(ファイル名:tenmaru4_3.jpg)を背景にした場合は下図。

背景に適した画像
ここまで見てきたように、
背景画像に黒っぽい濃い色のものを使用すると、黒い文字が見えなくなります。
背景を黒にして、文字を白や黄色にすると、インパクトを与えるページになります。
背景画像の色を薄くすると、文字の邪魔にならずにオリジナルな壁紙になります。
ホームページの背景に画像を使用する場合は、文字や掲載内容の邪魔にならないように配慮する必要があります。
これは写真でも、素材画像でも同じです。
画像の明るさの調整方法
tenmaru4.jpg を例に説明します。
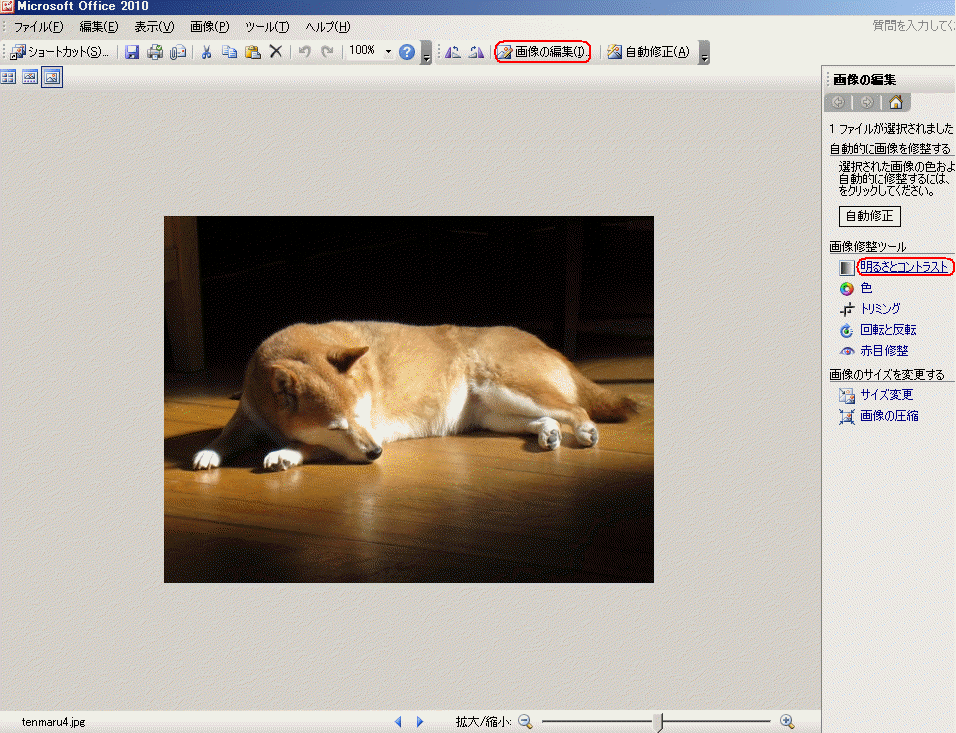
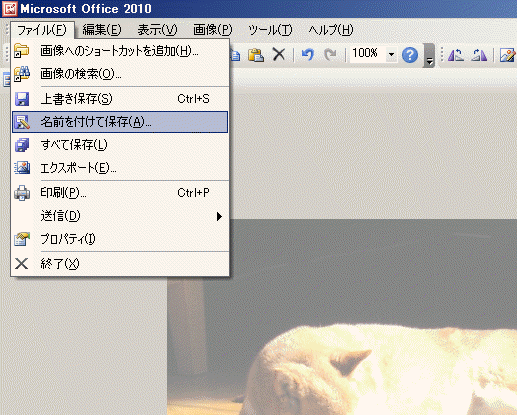
Picture Manager 或いは office2010 で写真を開くと下図。
画像の編集をクリック、明るさの調整をクリック。

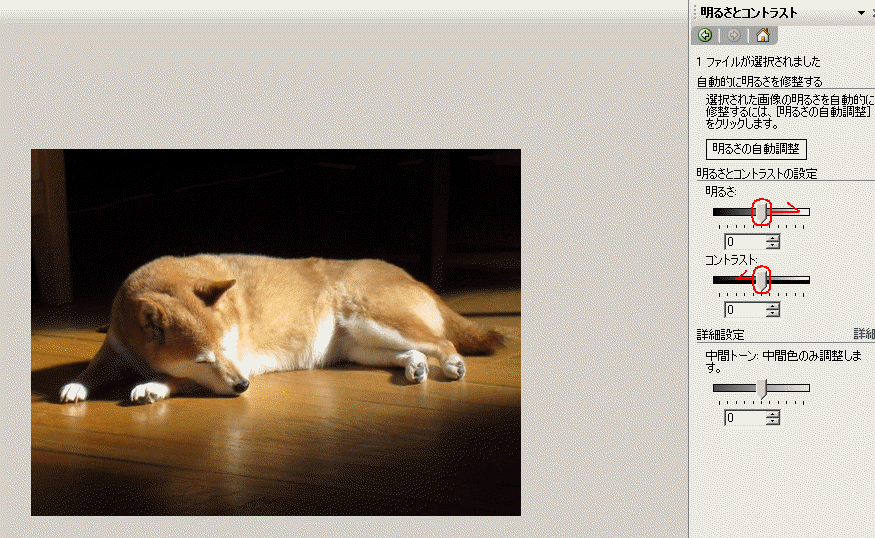
すると下図の画面になるので、明るさを右方向、コントラストを左方向に、真ん中のつまみをクリックしたまま移動させます。

すると下図のようになります。
これで完成。ファイルをクリック、名前を付けて保存をクリック、tenmaru4_3.jpgというファイル名にして保存。

背景画像は、画像が小さいと並べて表示されます。画像が大きいと、ページの幅との兼ね合いで表示されます。
例えば、モニターが標準画面だと丁度良く、ワイド画面だと、右端にもう一枚の画像の左端が表示される場合もあります。
ページを開くとBGMや音楽が流れる
ここでは、音楽ファイルとして、midiファイル を使います。wavファイル、mp3ファイルでも同じです。
右のファイル名の文字を右クリックして、huyuu.mid 対象をファイルとして保存。HP1フォルダに入れておいてください。
プロフィールページを例に作業を説明します。
書式をクリック、背景をクリック。

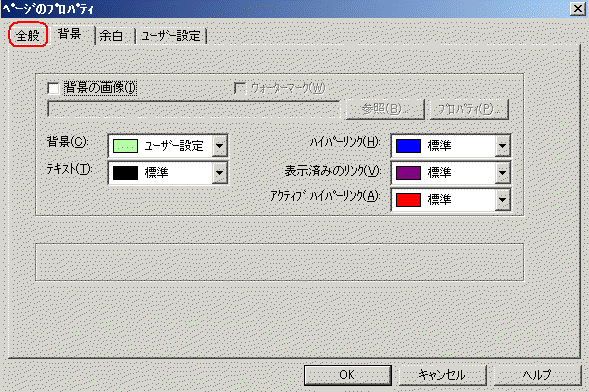
下図の画面になるので、全般タブをクリック。

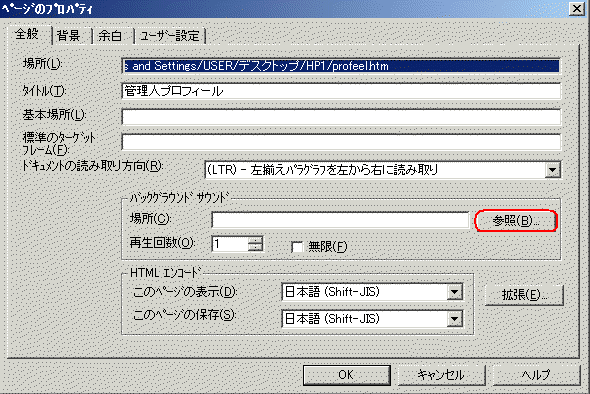
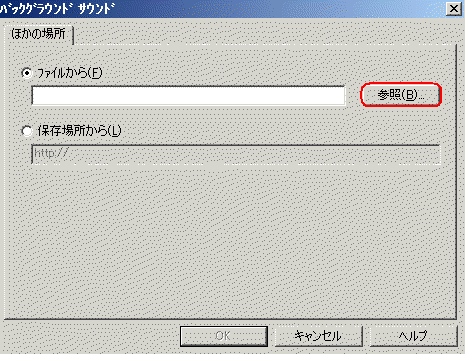
下図になるので、バックグラウンドサウンド 場所 の右にある参照ボタンをクリック。

下図の参照ボタンをクリック。

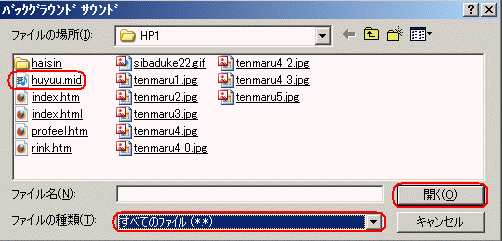
ここで再生する音楽ファイルを選択します。
ファイルの種類を すべてのファイル にして、目的のファイルを選択します。例:huyuu.mid をクリックして、開くをクリック。

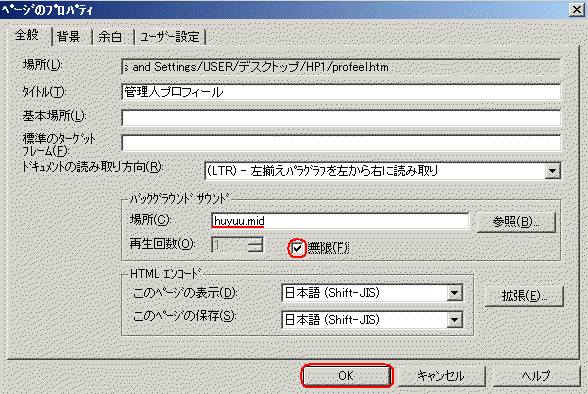
下図の画面に戻るので、再生回数を数字で指定するか、無限にチェックを入れる。例では無限にチェック。OKをクリック。

これで作業完了。
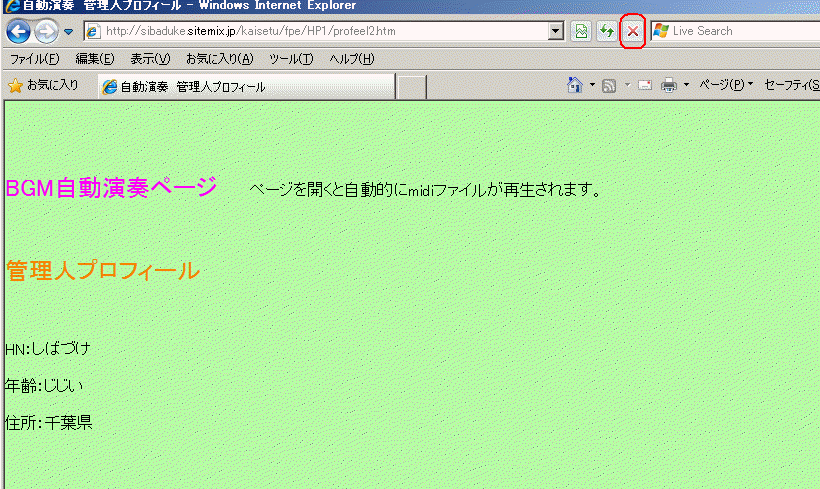
ffftpでページとmidiファイルをアップロード後、完成ページを開くと自動でmidiファイルが再生されます。
完成ページ ←をクリックしてページを開くと、自動でmidiファイルが繰り返し再生されます。
音楽を停止するには、インターネットエクスプローラーの停止ボタン(赤い×)をクリックします。

※注意
ブラウザソフトがFireFoxの場合は自動演奏が聞けません。
インターネットエクスプローラーで自動演奏が聞けない場合、パソコンの音の設定を確認してください。
音の設定 確認方法
パソコン画面の右下、時計の並びのスピーカーマークを右クリック。

オーディオ プロパティの調整 をクリック。

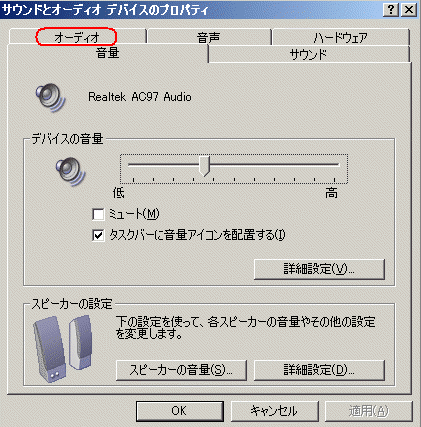
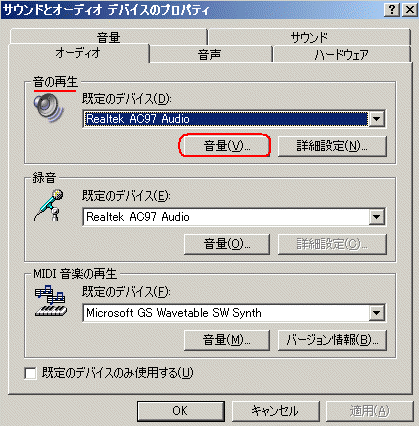
オーディオタブをクリック。

音の再生の下にある音量ボタンをクリック。

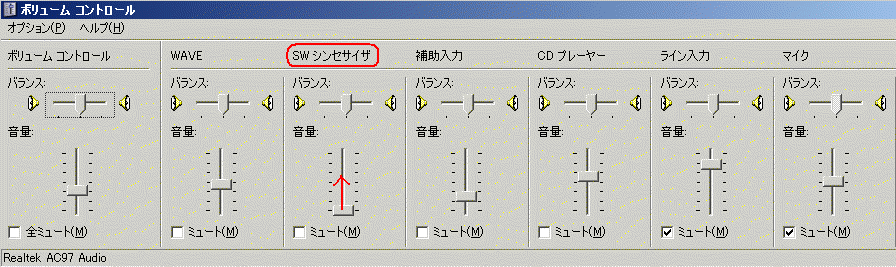
パソコンによって表示は違いますが、このパソコンの場合、midiファイルはSWシンセサイザの音量を上げると再生音が聞こえます。

表示されている音量つまみを全て中間位置にあいていてもmidiファイルが聞こえない場合は、
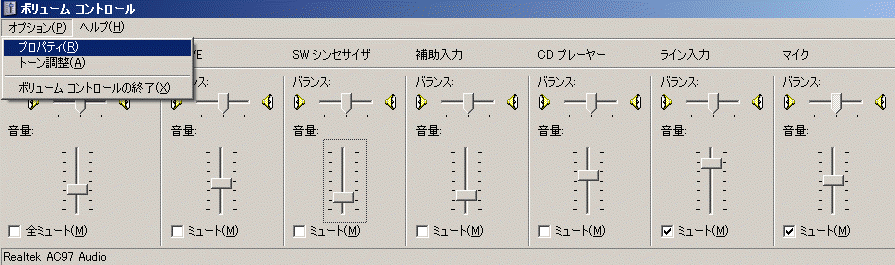
画面左上のオプションをクリック、プロパティをクリック、

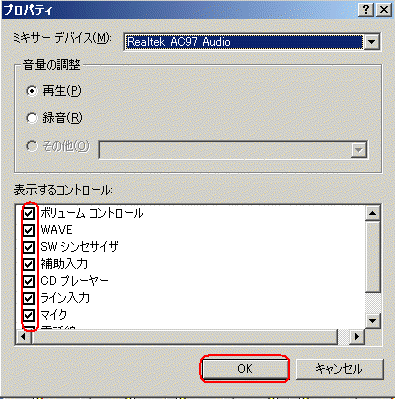
下図の画面になるので、表示するコントロールの中のチェックを全て入れてOKをクリック、

先ほどの画面が表示されるので、項目の全ての音量つまみを中間位置に上げてみてください。
wavファイル、mp3ファイルをBGMに設定した場合、そのパソコンの設定によってSWシンセサイザとは別のプログラム
(例:ウインドウズメディアプレイヤーなど)が音楽を扱います。
これらのファイルのBGMが聞こえない場合は、waveの音量つまみを調整してください。
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |