
丂
丂
丂
儂乕儉儁乕僕偺嶌傝曽丂偦偺係丂乮24.3.19乯乮嵟廔峏怴丗28.5.28乯
僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘇
丂
幨恀偺憓擖
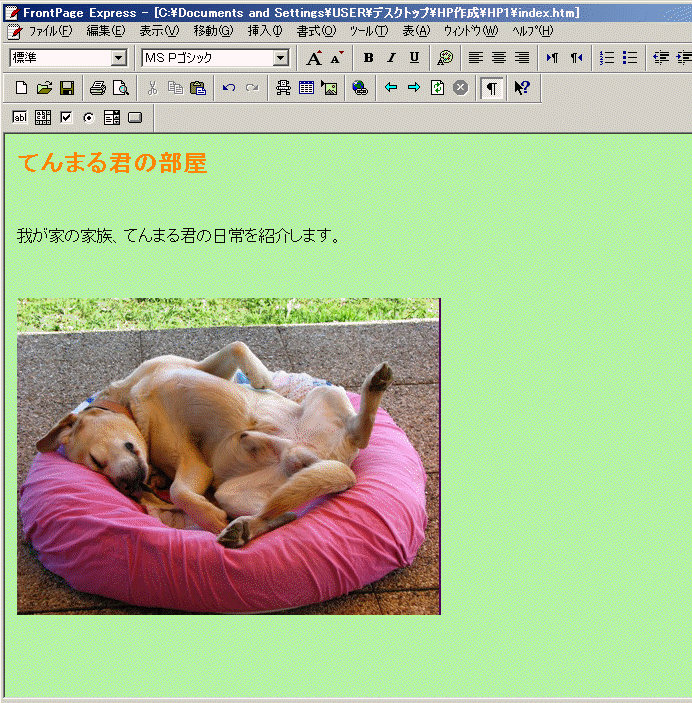
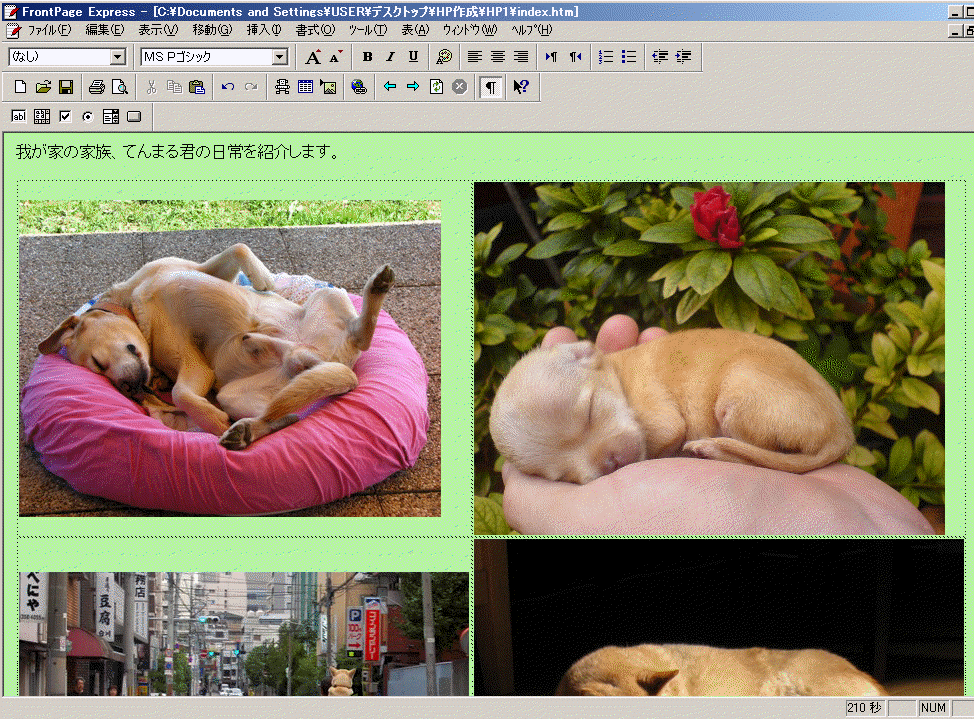
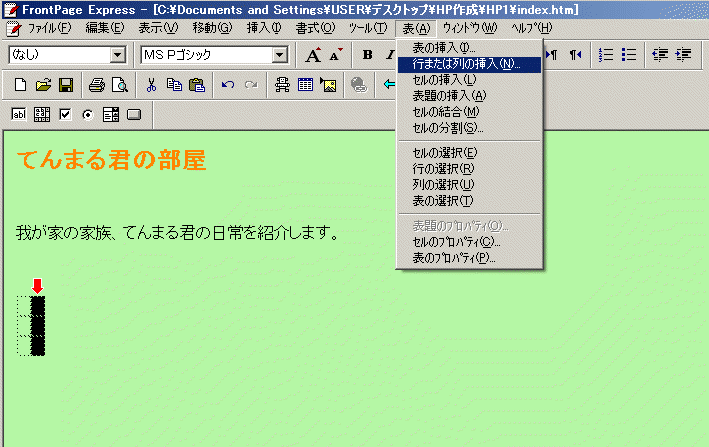
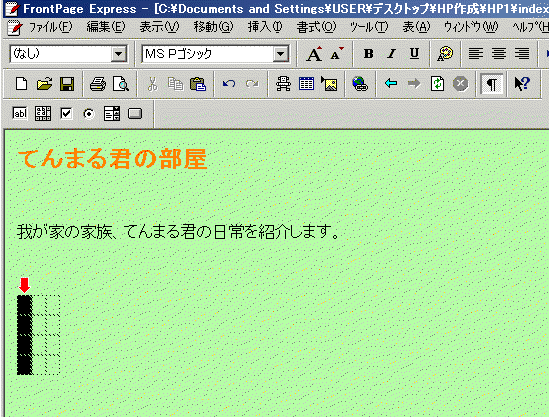
壓恾偺傛偆偵丄Frontpage丂Express偺嶌嬈夋柺偱丄僇乕僜儖傪暥帤偐傜俀峴壓傑偱壓偘傑偡丅
偙偙偵夋憸傪憓擖偟傑偡丅

丂
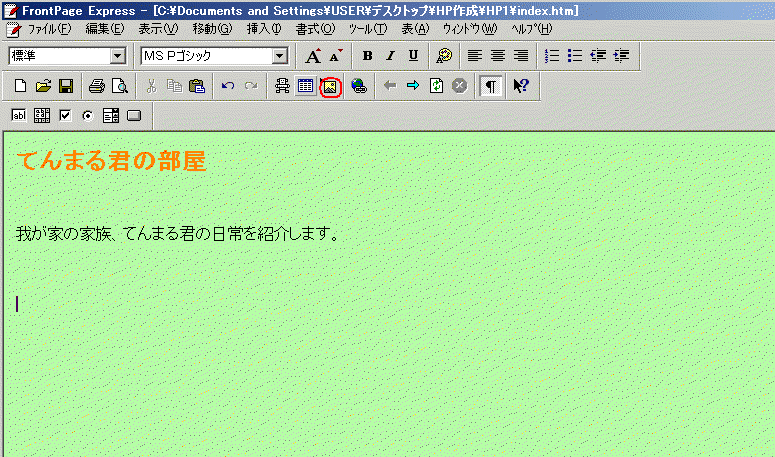
壓恾偺丄夋柺忋拞墰偵偁傞丂夋憸偺憓擖丂儃僞儞傪僋儕僢僋丅

丂
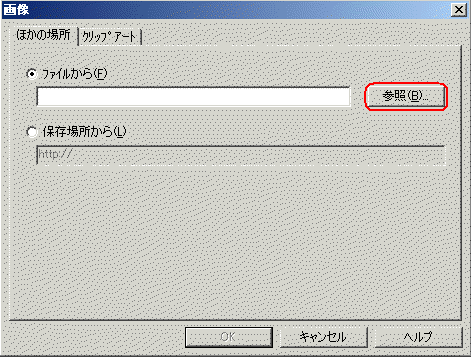
壓恾偺夋柺偵側傞偺偱丄嶲徠丂傪僋儕僢僋丅

丂
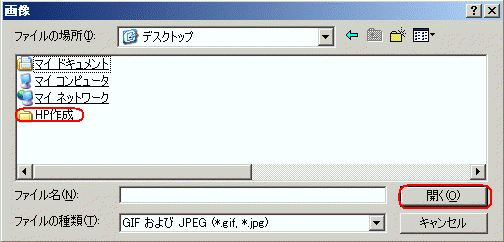
壓恾偺夋柺偵側傞偺偱丄僨僗僋僩僢僾偵偁傞HP嶌惉僼僅儖僟偺拞偺丄HP1僼僅儖僟傪巜掕偟傑偡丅
壓恾偺夋柺偱偼HP嶌惉傪僋儕僢僋偟偰奐偔傪僋儕僢僋丅

丂
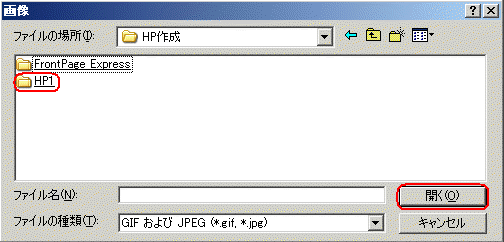
壓恾偺夋柺偱偼HP侾僼僅儖僟傪僋儕僢僋偟偰丄奐偔傪僋儕僢僋丅

丂
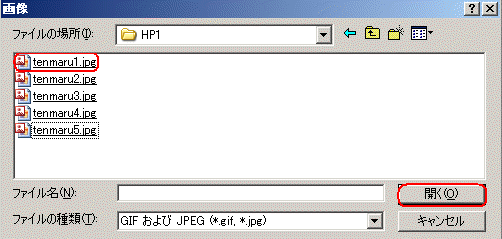
壓恾偺夋柺偵側傞偺偱丄嵟弶偺幨恀偺僼傽僀儖柤傪僋儕僢僋偟偰丄奐偔傪僋儕僢僋丅

偡傞偲嶌嬈夋柺偵幨恀偑昞帵偝傟傑偡丅
丂
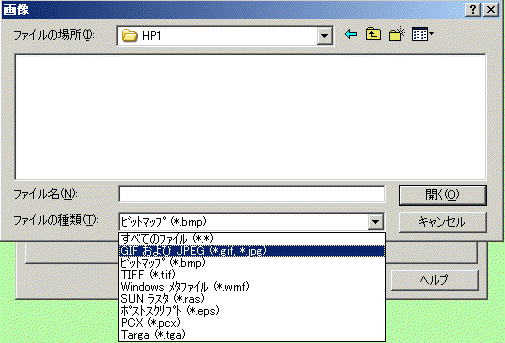
仸傕偟僼僅儖僟撪偵幨恀僼傽僀儖偑昞帵偝傟側偄応崌丄僼傽僀儖偺庬椶偺憢傪妋擣丅
幨恀僼傽僀儖偼堦斒揑偵 jpg丂乮僕僃乕儁僌乯偲偄偆庬椶偱偡丅
丂仸僼傽僀儖偺庬椶傪昞偡jpg摍偺暥帤偺偙偲傪奼挘巕乮偐偔偪傚偆偟乯偲尵偄傑偡丅
壓恾偺傛偆偵丄僼傽僀儖偺庬椶偺棑偑丄價僢僩儅僢僾乮bmp乯側偳GIF媦傃JPEG埲奜偺傕偺偵側偭偰偄偨傜丄
塃偵偁傞仴傪僋儕僢僋偟偰丄GIF媦傃JPEG丂傪慖戰偡傞偲幨恀偑昞帵偝傟傑偡丅

丂
幨恀傪憓擖偡傞偲壓恾偵側傝傑偡丅

丂
暥帤楍偲幨恀偺僙儞僞儕儞僌
幨恀傪儁乕僕拞墰偵堦枃巊偆応崌偼僙儞僞儕儞僌偲夵峴偱娙扨偵偱偒傑偡丅
暥帤楍偲幨恀傪儅僂僗偱側偧偭偰乮暥帤楍偺愭摢偱嵍僋儕僢僋偟偨傑傑丄幨恀偺塃懁傑偱堏摦偟偰庤傪棧偡乯丄慖戰忬懺偵偟偰偐傜丄

丂
僙儞僞儕儞僌儃僞儞傪墴偡丅
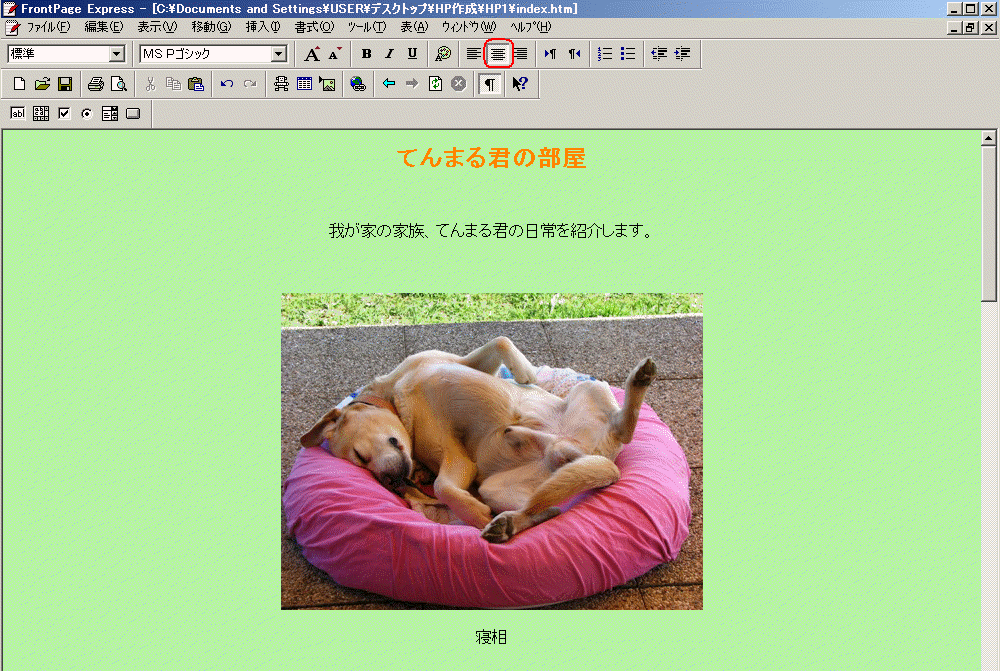
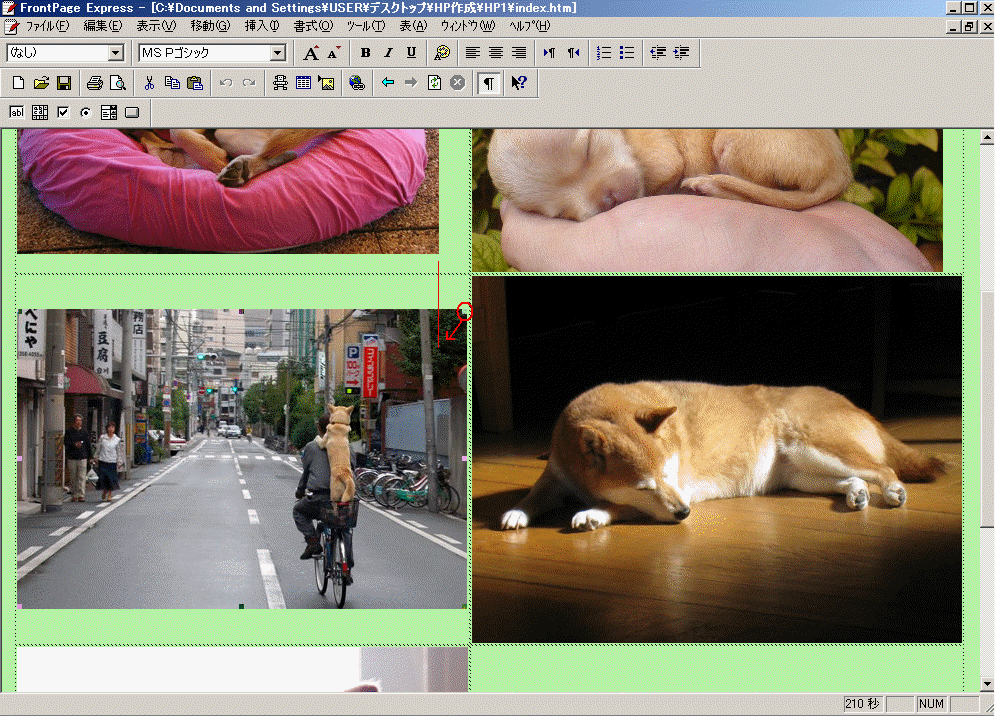
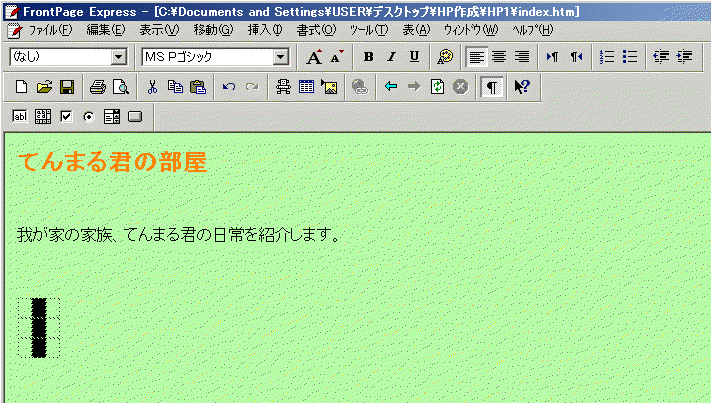
懕偗偰丄幨恀偺塃懁傪僋儕僢僋偟偰僇乕僜儖傪揰柵偝偣偰丄僄儞僞乕僉乕偱夵峴丄幨恀偺壓偺峴偵僐儊儞僩傪偄傟偨忬懺偑壓恾丅

偙偙偱偼楙廗梡偵丄僙儞僞儕儞僌偱偼側偔丄嵍婑偣偺忬懺偱夝愢傪懕偗傑偡丅
丂
暋悢偺幨恀傪憓擖偡傞
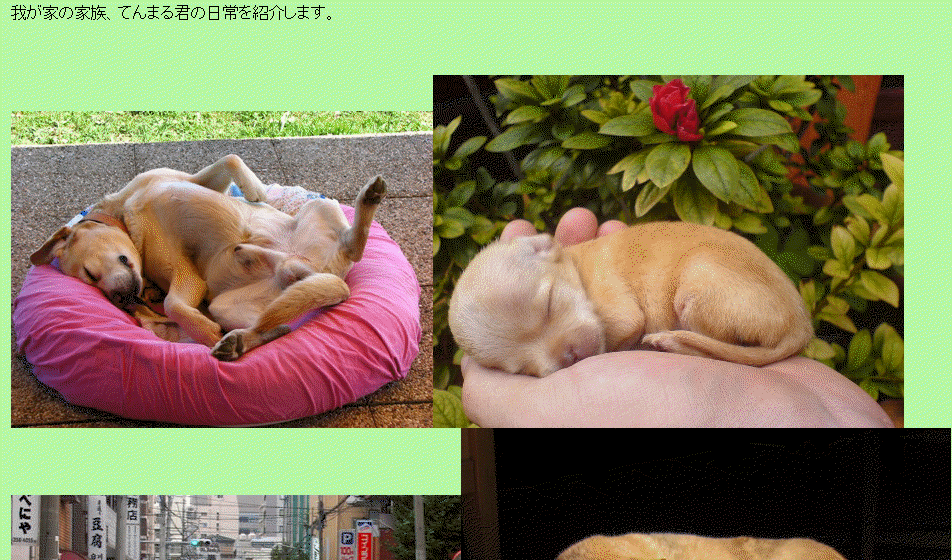
巆傝偺幨恀傕摨條偺憖嶌偱儁乕僕撪偵昞帵偝偣傑偡丅

幨恀偲幨恀偺娫偼僗儁乕僗僉乕偱嬻偗傞偙偲偑偱偒傑偡偑丄幨恀偺壓偵僐儊儞僩傪擖傟傞偺偑戝曄偱偡丅
傑偨幨恀偺戝偒偝偑僶儔僶儔側偺偱摑堦姶偵寚偗傑偡丅
丂
昞偺憓擖
幨恀傪摍娫妘偱攝抲偡傞偵偼丄昞偑曋棙偱偡丅
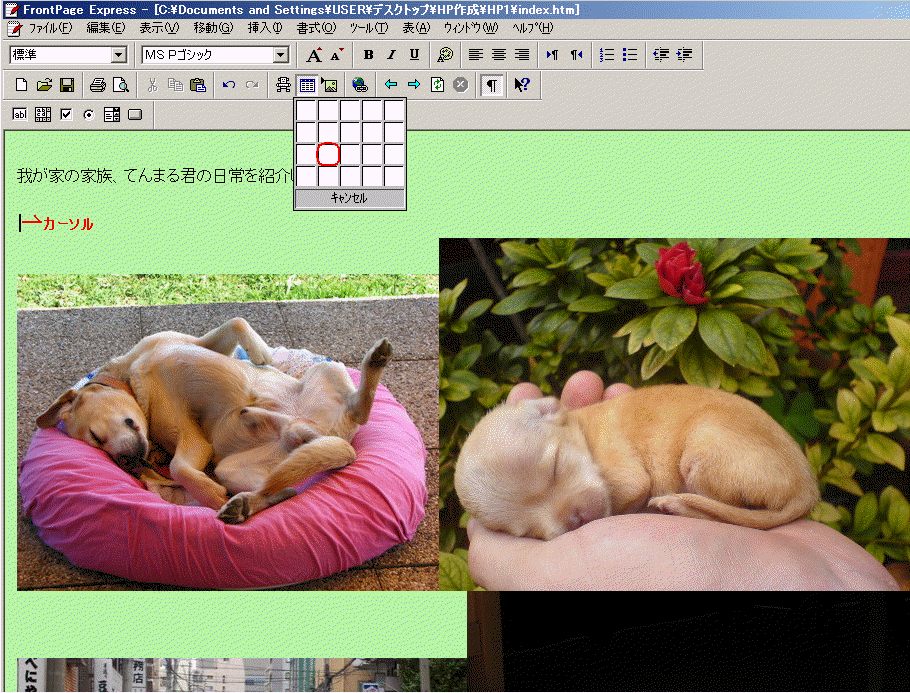
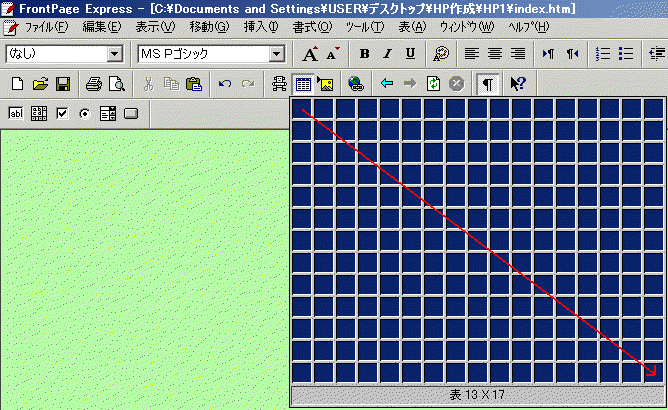
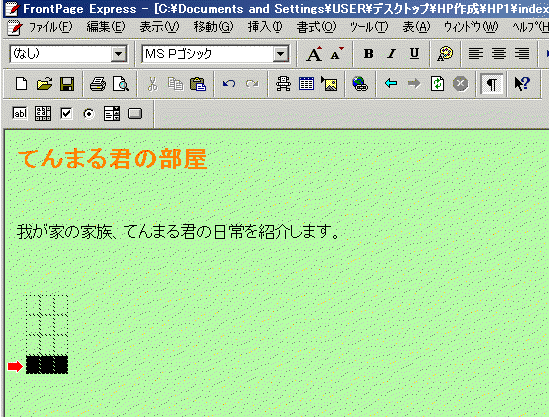
壓恾偺傛偆偵丄僇乕僜儖傪侾峴忋偘偰丄暥帤峴偲丄憓擖偟偨幨恀偺娫偺峴偵偟偰丄昞偺憓擖儃僞儞傪僋儕僢僋丅
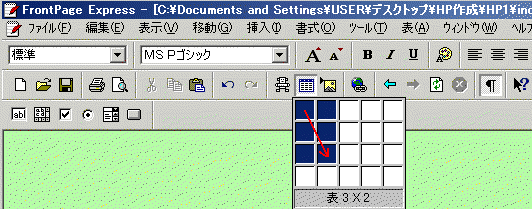
偙偺椺偺応崌丄幨恀偼俆枃偁傞偺偱丄嵍塃偵俀枃偢偮丄俁峴偺攝抲偵偡傞偺偱丄壓恾偺愒榞偺晹暘傪僋儕僢僋丅

丂
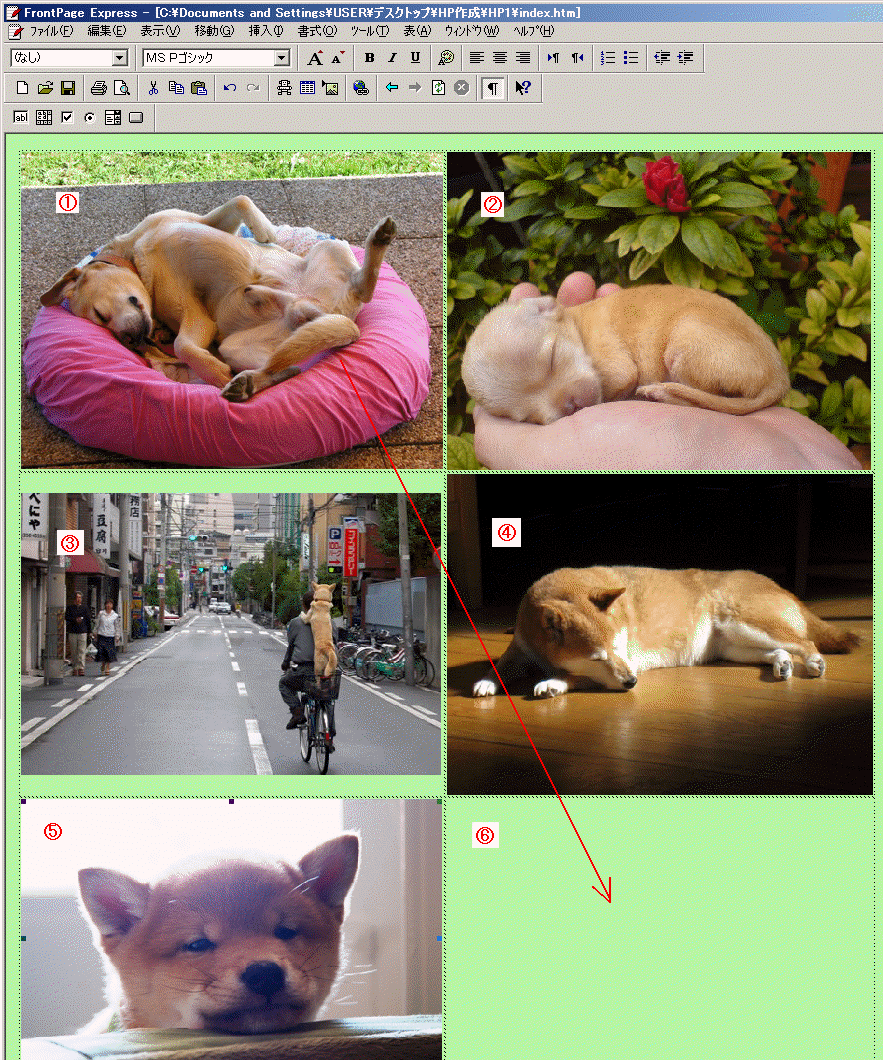
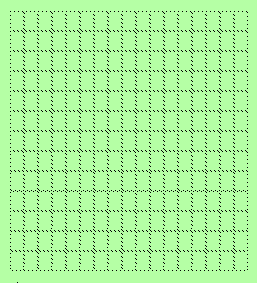
偡傞偲丄僇乕僜儖偺偁偭偨埵抲偵丄壓恾偺傛偆偵揰慄偺巐妏乮俁峴亊俀楍偺榞乯偑昞帵偝傟傑偡丅
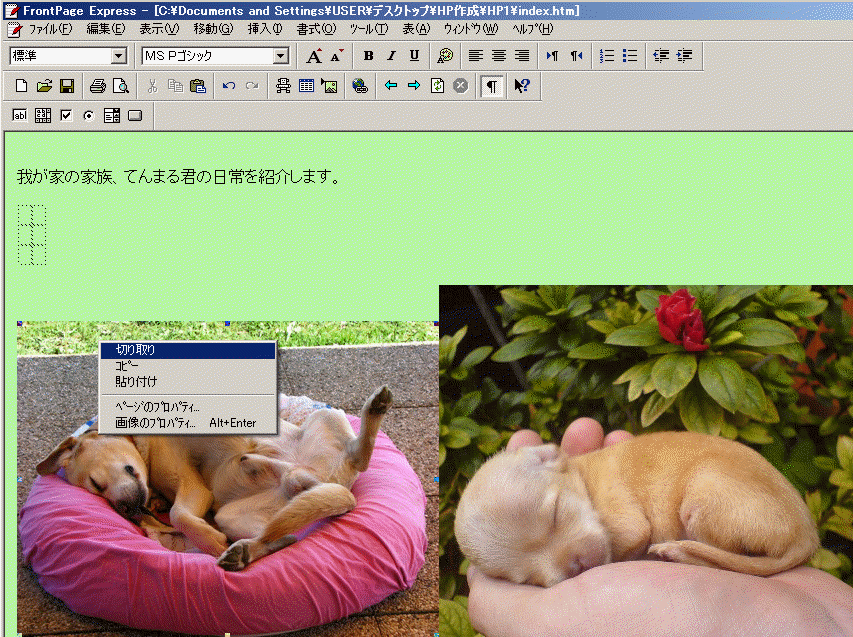
嵟弶偺幨恀傪塃僋儕僢僋偟偰愗傝庢傝傪僋儕僢僋丅

丂
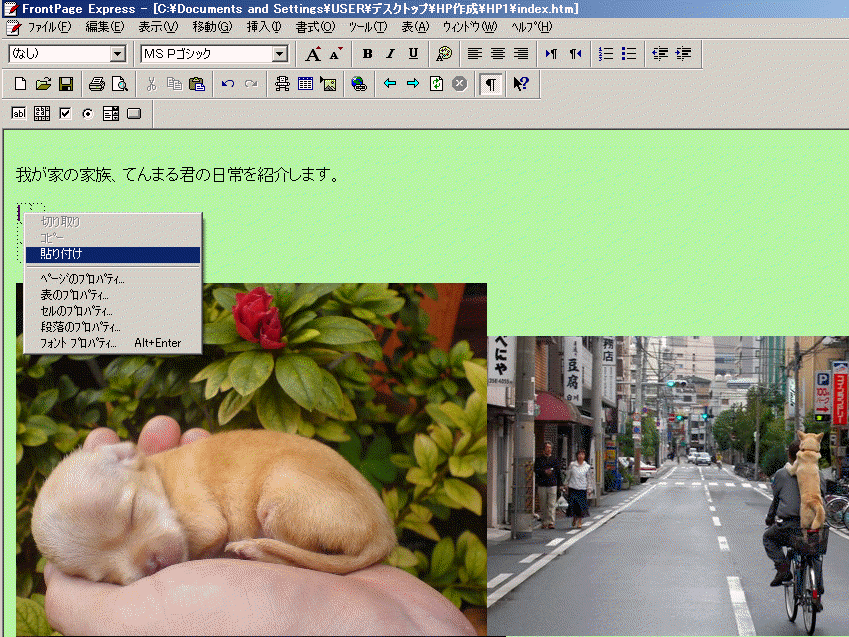
揰慄榞偺嵍忋偺榞偺拞偱塃僋儕僢僋丄揬傝晅偗傪僋儕僢僋丅

丂
偡傞偲丄榞偺拞偵幨恀偑昞帵偝傟傑偡丅

丂
巆傝偺幨恀傕摨條偺嶌嬈偱榞偺拞偵堏摦偟傑偡丅

丂
俆枃偺幨恀傪榞偵擖傟偨忬懺偑壓恾乮壓晹偼徣棯乯

丂
丂
幨恀偺戝偒偝偺挷惍
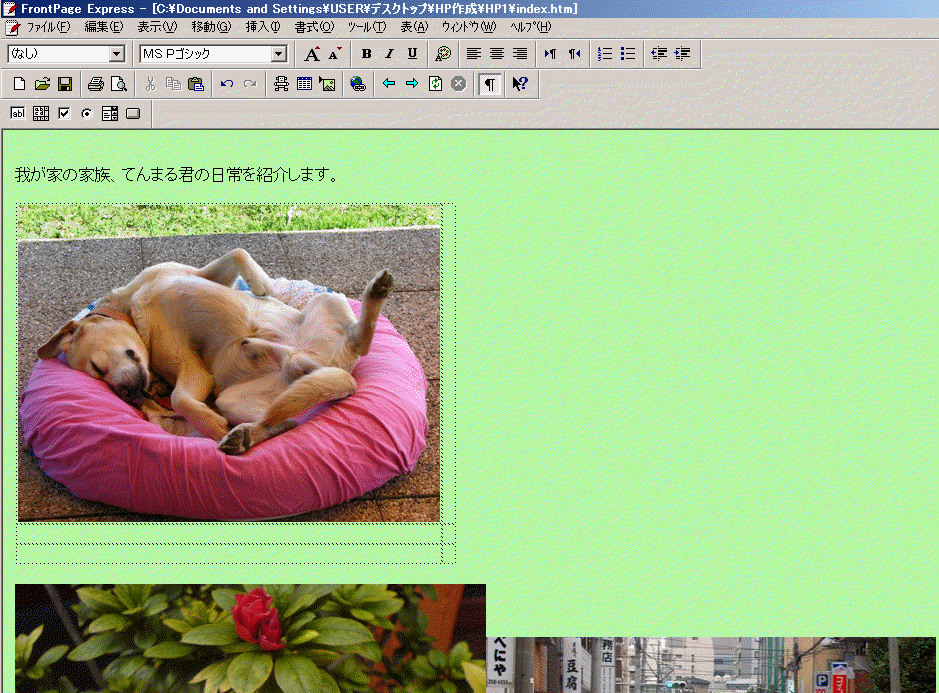
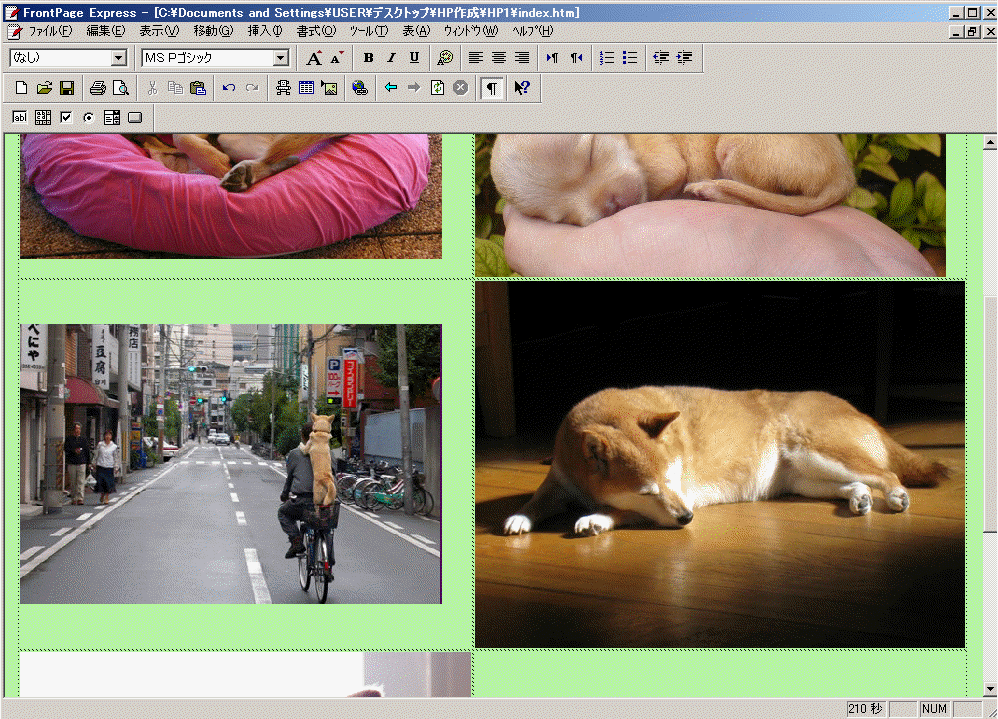
壓恾偺嵍懁忋偺幨恀偺暆偲丄壓偺幨恀偺暆偑堘偆偺偱丄忋偺幨恀偺暆偵崌傢偣傑偡丅
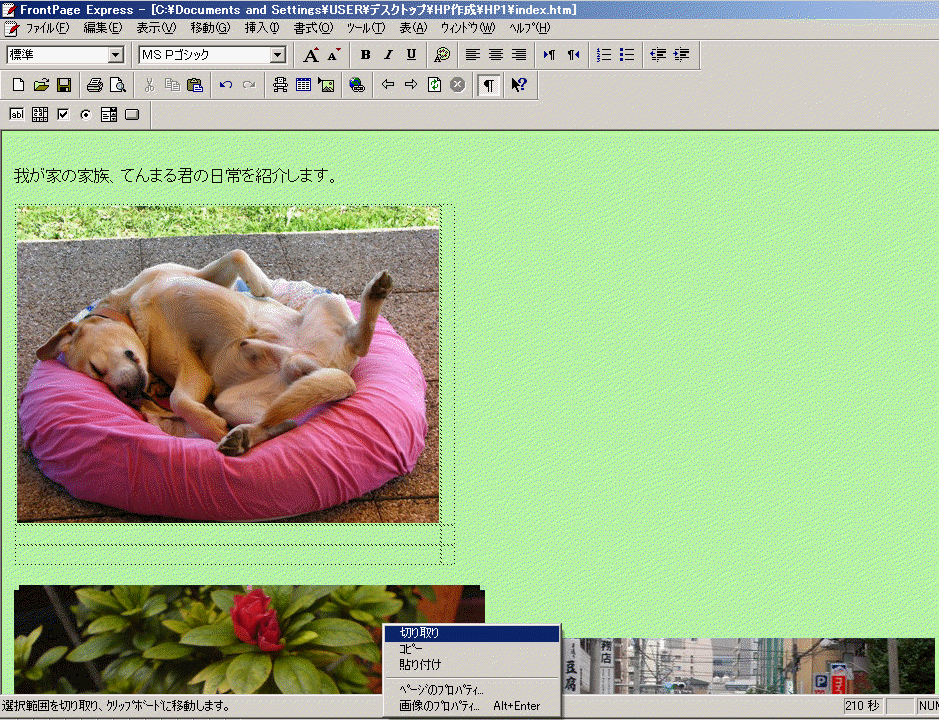
嵍壓偺幨恀傪僋儕僢僋偡傞偲丄壓恾偺傛偆偵幨恀偺廃埻偵彫偝偄仭偑昞帵偝傟傑偡丅
嵍壓偺幨恀偺塃忋偺仭傪嵍僋儕僢僋偟偨傑傑丄拞怱偵岦偗偰儅僂僗傪堏摦偝偣傞偲丄幨恀偺廲墶斾偑偦偺傑傑偵幨恀慡懱偑弅彫偟傑偡丅

丂
揔摉側強偱庤傪棧偡偲丄嵍忋偺幨恀偲嵍壓偺幨恀偺暆偑摨偠偵側傝傑偡丅

丂
摨條偵丄巆傝偺幨恀傕暆傪挷惍偟傑偡丅
壓恾偼嵍懁忋偺侾枃栚偺幨恀偺暆傪婎弨偵偟偰丄塃懁偺幨恀偺暆傪尒偨栚偱挷惍偟偨椺偱偡丅

丂
幨恀偺弴斣傪堏摦偡傞
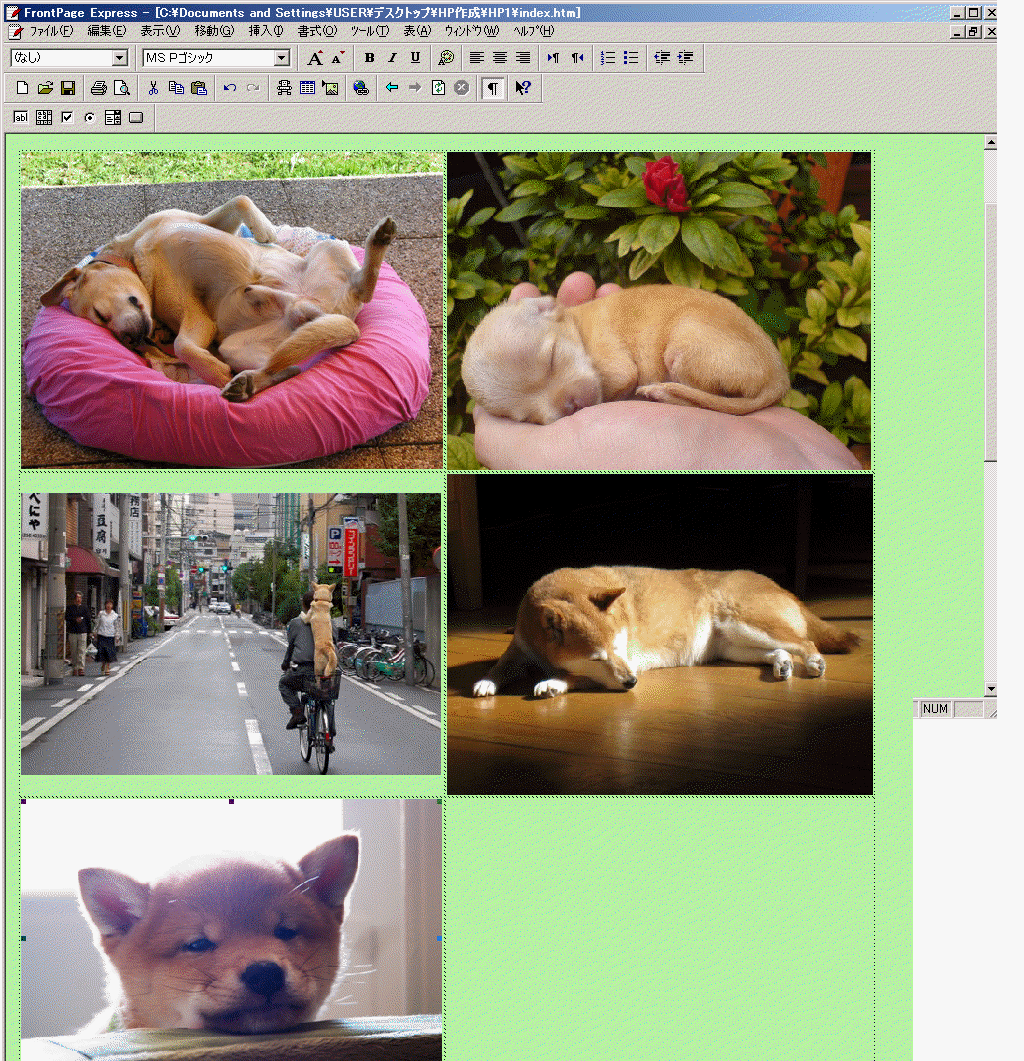
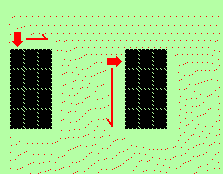
壓恾偺傛偆偵丄嘆偺幨恀傪塃僋儕僢僋偟偰愗傝庢傝丄嬻偄偰偄傞嘐榞偺拞偱塃僋儕僢僋丄揬傝晅偗傪僋儕僢僋偟傑偡丅
偡傞偲丄嘆榞偑嬻偔偺偱丄嘇偺幨恀傪嘆榞傊堏摦丅偙偆傗偭偰將偑彫偝偄帪偐傜偺弴偵暲傋懼偊傞偙偲偑偱偒傑偡丅

幨恀偺堏摦偼昞偺榞撪偩偗偱偼側偔丄嶌嬈夋柺偺暥帤傪昞帵偡傞峴傊傕堏摦偱偒傑偡丅
丂
幨恀偺壓偵僐儊儞僩傪擖傟傞
幨恀偺塃抂偵僇乕僜儖傪昞帵偝偣傑偡丅
幨恀偺塃抂傪僋儕僢僋偟偰僇乕僜儖傪昞帵偝偣傞偙偲傕偱偒傑偡偑丄偙偺憖嶌偼旝柇偱慇嵶偱偡丅
堦搙幨恀傪僋儕僢僋偟偰偐傜丂仺丂僉乕傪墴偡偲丄妋幚偵偱偒傑偡丅
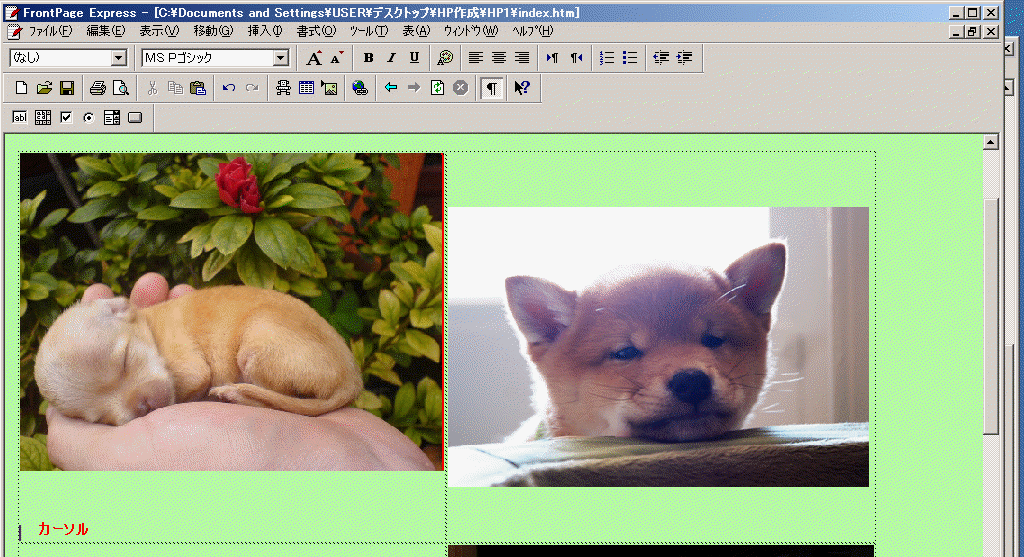
壓恾偼嵍忋偺幨恀偺塃懁偵僇乕僜儖傪崌傢偣偨強丅僇乕僜儖傪愒怓昞帵偵偟偰偁傝傑偡丅
偙偺忬懺偱僄儞僞乕僉乕傪俀夞墴偟偰丄僇乕僜儖傪俀峴壓偵堏摦偟傑偡丅

丂
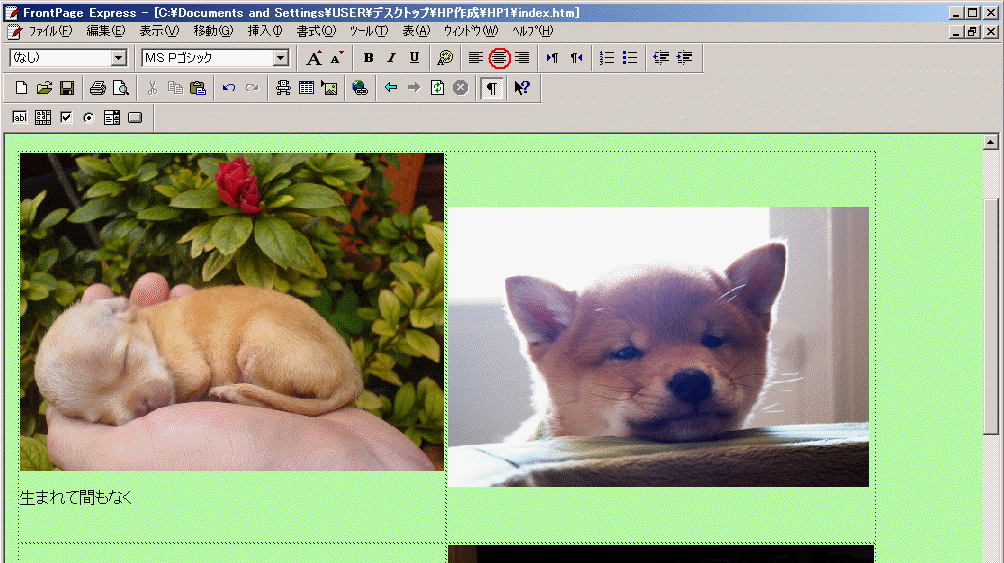
仾丂僉乕傪侾夞墴偟偰丄幨恀偺壓侾峴栚偵僇乕僜儖傪昞帵偝偣傑偡丅
偙偙偵丂惗傑傟偰娫傕側偔丂偲暥帤傪擖椡偡傞偲壓恾丅

暥帤偺壓偺峴偼丄偦偺壓偺幨恀偲偺娫妘傪嬻偗傞偨傔偺峴丅
丂
僇乕僜儖偑擖椡偟偨暥帤偺嵍懁埥偄偼塃懁偵偁傞忬懺偱丄乮暥帤傪慖戰忬懺偵偟偰傕摨條乯
夋柺忋偺丂拞墰偵攝抲丂儃僞儞乮僙儞僞儕儞僌乯傪僋儕僢僋偡傞偲丄暥帤偑拞墰偵堏摦偟傑偡丅

丂
懠偺幨恀偺壓偵傕摨條偵暥帤傪擖椡偟丄僙儞僞儕儞僌偟傑偡丅

丂
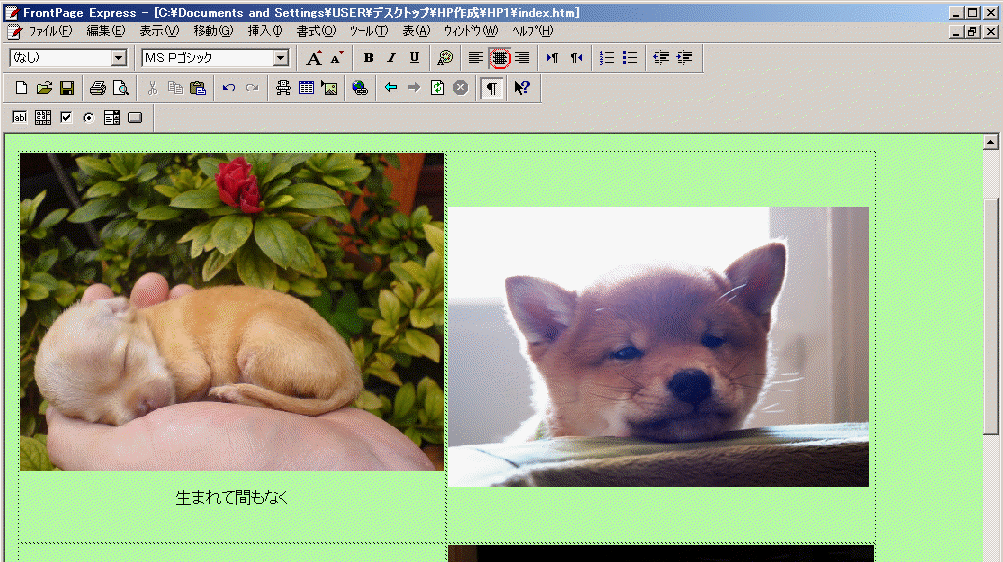
幨恀偺嵍塃偵僗儁乕僗傪嬻偗傞
幨恀偺塃抂偵儅僂僗傪崌傢偣偰僋儕僢僋偟偰丄僇乕僜儖傪揰柵偝偣傑偡丅師偵丂仼丂僉乕傪墴偡偲丄幨恀偺嵍懁偵僇乕僜儖偑堏摦偟偰揰柵偟傑偡丅
偙偙偱僗儁乕僗僉乕傪墴偡偲幨恀偺嵍懁偵僗儁乕僗偑嬻偒傑偡丅
仺丂僉乕傪墴偟偰僇乕僜儖傪幨恀偺塃懁偵揰柵偝偣偰僗儁乕僗僉乕傪墴偡丅偡傞偲丄塃懁偵傕僗儁乕僗偑嬻偒傑偡丅
丂仸幨恀偺嵍懁傪僋儕僢僋偟偰僇乕僜儖傪揰柵偝偣傞偺偼擄偟偄偨傔偵偙偆偟傑偡丅
丂
懠偺幨恀偵傕摨條偺憖嶌傪偡傞偲壓恾偺傛偆偵側傝傑偡丅

丂
丒丒丒丒乧丒乧丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒
埲壓偼嶲峫帒椏偲偟偰挱傔偰偔偩偝偄丅
昞偺嶌傝曽偺怓乆
幨恀偺嵍塃偵僗儁乕僗傪嬻偗傞偵偼暿偺曽朄傕偁傝傑偡丅
僗儁乕僗傪楍丒峴偩偲峫偊偰壓恾偺傛偆偵係楍亊係峴偺昞傪嶌傝傑偡丅

偙偙偵幨恀傪擖傟傞偲丄

偙偆側傝傑偡丅
僐儊儞僩棑傕榞偵壛偊偰攝抲偡傞偙偲傕偱偒傑偡丅
丂
昞偺嶌傝曽偲戝偒偝
俁峴亊俀楍偺榞傪嶌傞偺偵丄嵍忋偱僋儕僢僋偟偨傑傑丄塃壓偵堏摦偟偰丄壓恾偺傛偆偵偟偰傕偱偒傑偡丅

丂
榞悢傪傕偭偲懡偔偟偨偄応崌偼丄僋儕僢僋偟偨傑傑偝傜偵塃壓堏摦偟傑偡丅

丂
抁偄暥帤楍傗彫偝偄幨恀夋憸側偳傪摍娫妘偱暲傋傞偵偼偙偺傛偆偵嵶偐偄榞偺曽偑揔偟偰偄傑偡丅

丂
楍偺捛壛
壓恾偺俀楍偺塃懁偵侾楍捛壛偡傞偵偼丄2楍栚偺忋偵儅僂僗傪崌傢偣傞偲崟偄栴報偵側傝傑偡丅恾偱偼暘偐傝傗偡偄傛偆偵愒怓丅
栴報偺忬懺偱僋儕僢僋偡傞偲丄楍慡懱偑斀揮昞帵偵側偭偰慖戰偝傟傑偡丅師偵丄昞傪僋儕僢僋丄峴傑偨偼楍偺憓擖丂傪僋儕僢僋丅

丂
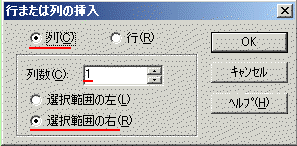
壓恾偵側傞偺偱丄楍丄楍悢侾丂慖戰斖埻偺塃懁丂傪妋擣偟偰丄OK傪僋儕僢僋丅

丂
偡傞偲壓恾偺傛偆偵丄楍偑俁楍偵側傝傑偡丅

丂
峴偺捛壛
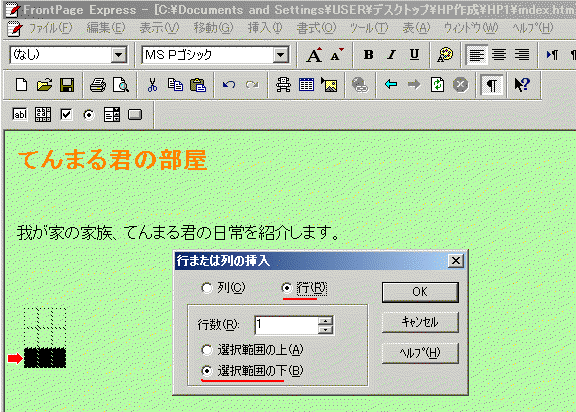
堦斣壓偺峴乮壓恾偱偼俁峴栚乯偺壓偵侾峴捛壛偡傞偵偼丄峴偺嵍偵儅僂僗傪崌傢偣偰丄栴報偵側偭偨傜僋儕僢僋丄
慖戰忬懺偵偟偰丄昞傪僋儕僢僋丄峴傑偨偼楍偺憓擖丂傪僋儕僢僋丅壓恾偺夋柺偱丄撪梕傪妋擣偟偰OK傪僋儕僢僋丅

丂
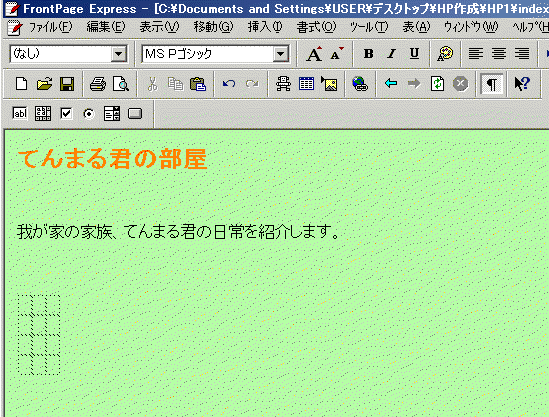
偡傞偲壓恾偺傛偆偵丄峴偑侾峴捛壛偝傟傑偡丅

丂
峴丒楍偺嶍彍
嶍彍偡傞偵偼丄慖戰忬懺偵偟偰丄Backspace僉乕丄埥偄偼丄Delete僉乕傪墴偡丅
傑偨偼丄慖戰忬懺偺忋偱塃僋儕僢僋丄愗傝庢傝丅

丂

丂
昞偺慡懱偺慖戰
楍傪侾楍慖戰忬懺偵偟偰僋儕僢僋偟偨傑傑塃曽岦傊丄
埥偄偼丄峴傪侾峴慖戰忬懺偵偟偰僋儕僢僋偟偨傑傑壓曽岦傊丄堏摦偡傞偲丄昞慡懱偑慖戰忬懺偵側傝傑偡丅

偙偺忬懺偱偼丄昞慡懱傪懳徾偵嶌嬈偑偱偒傑偡丅昞偺拞偺暥帤傗夋憸偺埵抲傪僙儞僞儕儞僌乮拞墰偵攝抲乯偡傞丅
暥帤偺彂懱傗戝偒偝丄怓側偳傪堦搙偵愝掕偱偒傑偡丅
昞慡懱傪嶍彍偡傞帪偼丄昞慡懱偑慖戰忬懺偺帪偵Backspace僉乕丄埥偄偼丄Delete僉乕傪墴偡丅
傑偨偼丄慖戰忬懺偺忋偱塃僋儕僢僋丄愗傝庢傝丅
丂
昞偺僙儞僞儕儞僌乮拞墰偵攝抲乯
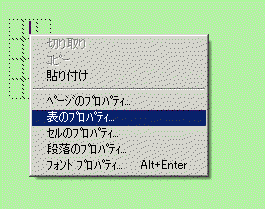
昞偺拞傪僋儕僢僋偟偰僇乕僜儖傪揰柵偝偣偰偐傜塃僋儕僢僋丅

丂
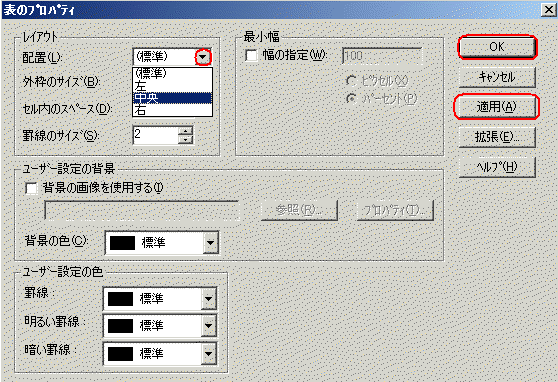
壓恾偺夋柺偵側傝傑偡丅儗僀傾僂僩偺壓偺攝抲偑乮昗弨乯偵側偭偰偄傞偺偱丄仴傪僋儕僢僋偟偰丄拞墰傪慖戰偟偰丄
揔梡傪僋儕僢僋丄OK傪僋儕僢僋丅

丂
偡傞偲丄壓恾偺傛偆偵昞偑僙儞僞儕儞僌偝傟傑偡丅

丂
昞偺榞慄傪昞帵偡傞
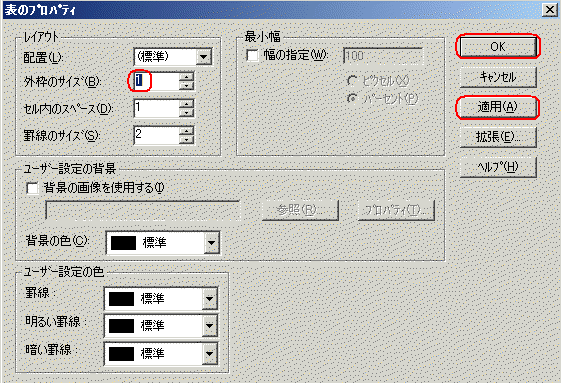
昞撪偱塃僋儕僢僋偟偰丄壓恾偺夋柺偱丄奜榞偺僒僀僘偺棑偑0偵側偭偰偄傑偡丅
塃偵偁傞彫偝偄仯傪僋儕僢僋偟偰丄悢帤傪侾偵曄峏偟偰丄揔梡傪僋儕僢僋丄OK傪僋儕僢僋丅

丂
偡傞偲壓恾偺傛偆偵榞慄偑昞帵偝傟傑偡丅

丂
壓恾偼丄忋壓俀榞偺拞偵幨恀偲僐儊儞僩傪擖傟偨椺丅

丂
昞偺嶌惉偵娭偡傞徻嵶偼傑偨屻偱愢柧偟傑偡丅
丂
丒丒丒丒乧丒乧丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒丒
丂
丂
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺侾丂弨旛曇 | 丂 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俀丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘆 | 僼儘儞僩儁乕僕僄僋僗僾儗僗乮FPE乯偺婲摦/廔椆丂侾儁乕僕栚偺嶌惉 儁乕僕偺曐懚丂丂僼傽僀儖傪奐偔丂暥帤偺憰忺丂攚宨怓偺愝掕 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俁丂夋憸張棟僜僼僩丂儁僀儞僩丂偺巊偄曽 | 丂 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺係丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘇 | 幨恀偺憓擖丂昞偺憓擖丂幨恀偺戝偒偝偺挷惍丂幨恀偺弴斣傪堏摦偡傞丂昞偺嶌傝曽偺怓乆 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俆丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘊 | 怴婯儁乕僕偺嶌惉丂儁乕僕儕儞僋偺愝掕丂夋憸偺儕儞僋愝掕丂FPE嶌嬈夋柺偺奺儃僞儞偺愢柧 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俇丂儂乕儉儁乕僕偺搊榐曽朄 | 丂 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俈丂揮憲僜僼僩偺巊偄曽 | 丂 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俉丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘋 | 僀儞僞乕僱僢僩忋偺儁乕僕偱夋憸偑昞帵偝傟側偄応崌偺懳張 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺俋丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘍 | 儊僨傿傾僾儗僀儎乮mp乯帺摦婲摦儁乕僕偺嶌傝曽丂仸崅壒幙攝怣傗帺摦婲摦儁乕僕偵娭學偟偨撪梕 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺10丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘐 | 儁乕僕偺攚宨偵夋憸傪巊偆 儁乕僕傪奐偔偲BGM傗壒妝偑棳傟傞 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺11丂儂乕儉儁乕僕嶌惉帪偺拲堄 | 丂 |
| 儂乕儉儁乕僕偺嶌傝曽丂偦偺12丂僼儘儞僩儁乕僕僄僋僗僾儗僗偺巊偄曽丂嘑 | HTML僞僌偺棙梡丂1乯儕儞僋偟偰儁乕僕傪奐偔帪偵丄暿儁乕僕偲偟偰奐偔丂丂2)奐偄偰偄傞儁乕僕傪暵偠傞 |
丂