
ホームページの作り方 その8 (24.3.19)(最終更新:28.5.28)
フロントページエクスプレスの使い方 ④
インターネット上のページで画像が表示されない場合の対処
フロントページエクスプレスなど、ホームページ作成ソフトの作業画面では画像が表示されるのに、
インターネット上のページでは画像が表示されない場合があります。
その場合の原因と対処を解説します。
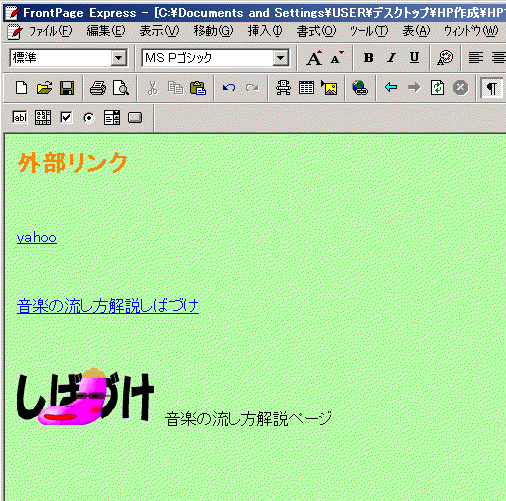
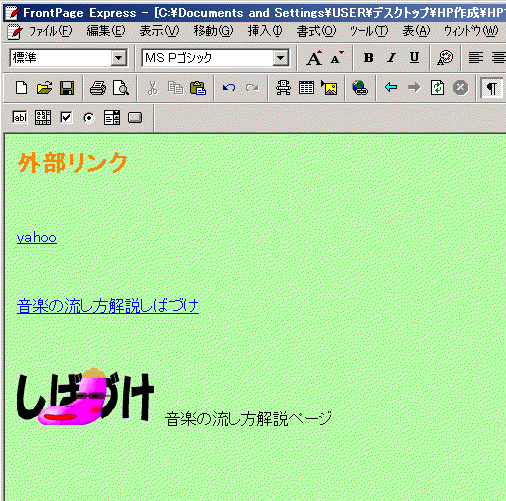
下図は、フロントページエクスプレスの作業画面、外部リンクのページです。ここではバナー画像が表示されています。

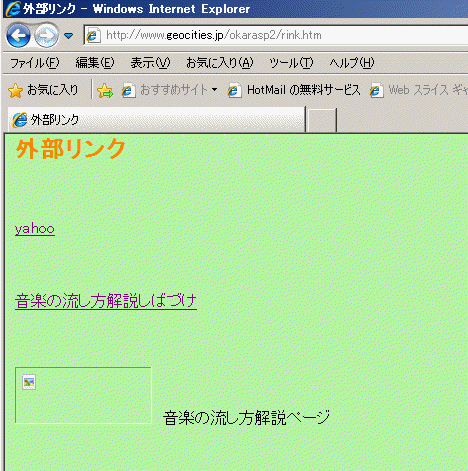
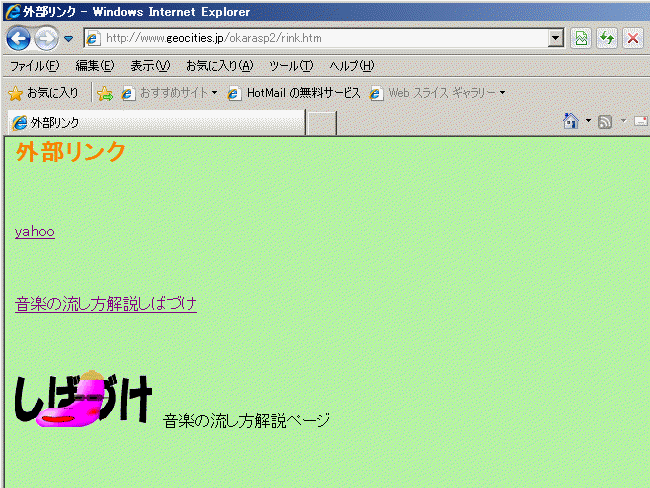
下図はインターネット上にある外部リンクページの例です。
フロントページエクスプレスで作ったページでは、インターネット上で画像が表示されない場合があります。

画像のソースの説明
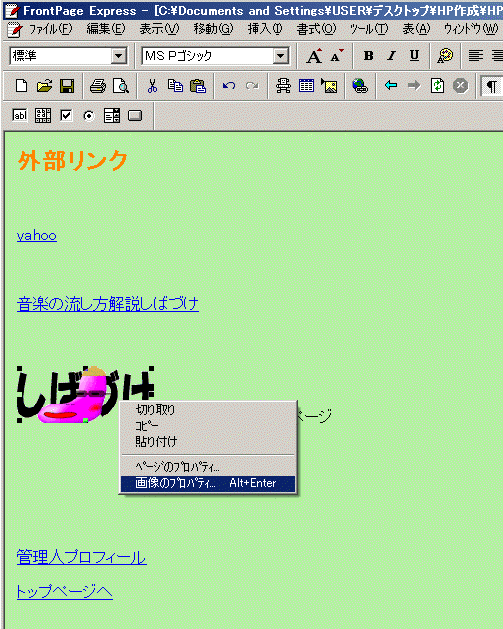
下図はフロントページエクスプレスの作業画面
インターネット上で表示されていない画像、この場合はバナー画像を右クリックして、画像のプロパティをクリック。

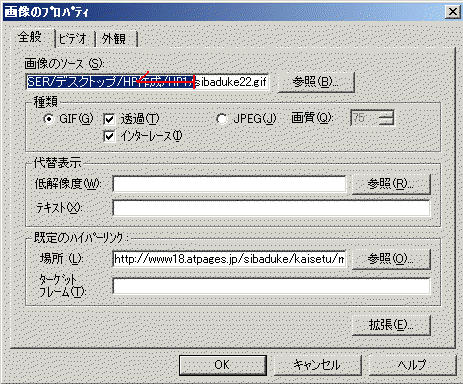
すると、下図のようになります。
画像のソース(ある場所)の欄が、
file:///C:/Documents%20ando%20Settings/USER/デスクトップ/HP作成/HP1/sibaduke22.gif になっています。
これは、画像のある場所が
「パソコンの中の、HP作成フォルダの中の、HP1フォルダの中にある、sibaduke22.gif」 だと指定していることになります。
これではインターネット上には表示されません。
画像のソースの修正方法
ここでは、画像ファイル名の、sibaduke22.gif これだけを残したいので、
ファイル名より前の部分をマウスでなぞって、Backspaceキー、或いは、Deleteキーを押す。
または、選択状態の上で右クリック、切り取りをクリック。

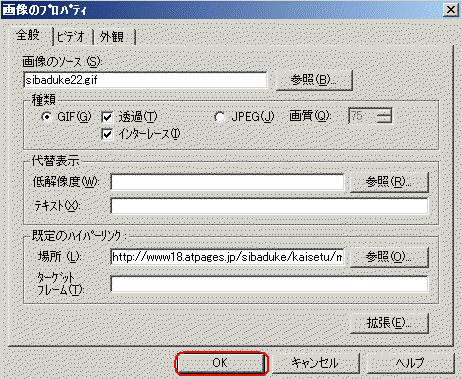
すると下図のようになります。これでOKをクリック。

これで修正が完了する場合とそうでない場合があります。
HTMLタグの内容を確認
画像のプロパティで画像ソースを修正しても、それが反映されているとは限りません。
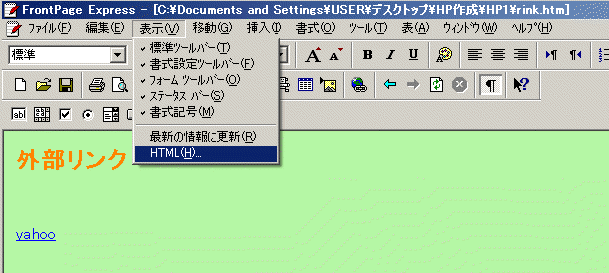
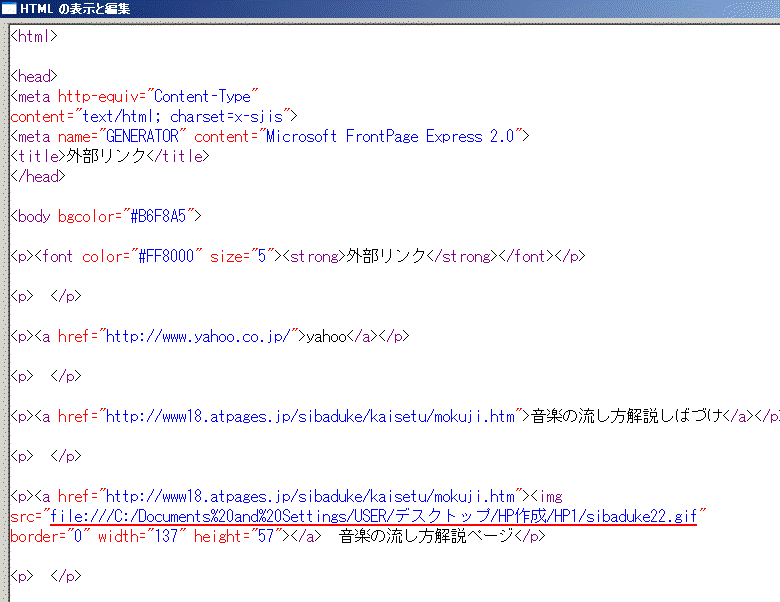
念のために、HTMLタグの表示画面で確認します。下図のように、表示をクリック、HTMLをクリック。

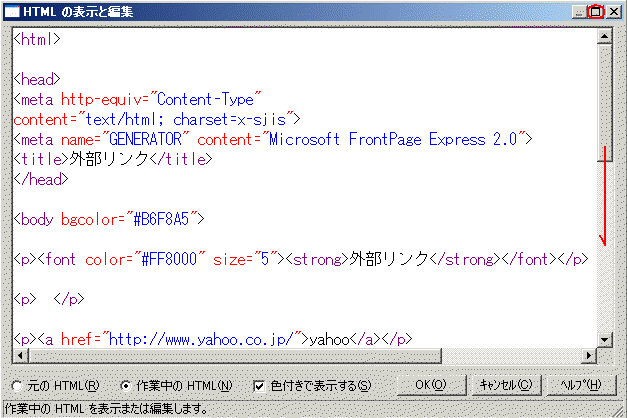
下図の画面になるので、全体を見やすいように、画面右上の□をクリックして拡大。
スライダーを下に下げて画像のファイル名 sibaduke22.gif の部分を見ます。

すると下図のようになります。

まだ
file:///C:/Documents%20ando%20Settings/USER/デスクトップ/HP作成/HP1/sibaduke22.gif
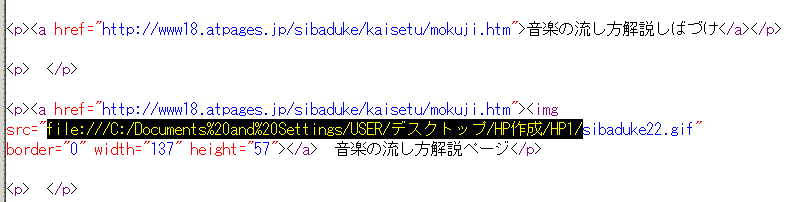
になっているので、sibaduke22.gif より前の部分を消します。この画面ではマウスの右クリックは使えません。
マウスで下図のようになぞってから、Ctrlキーを押しながらX(エックス)キーを押す。(切り取りのショートカットキー)

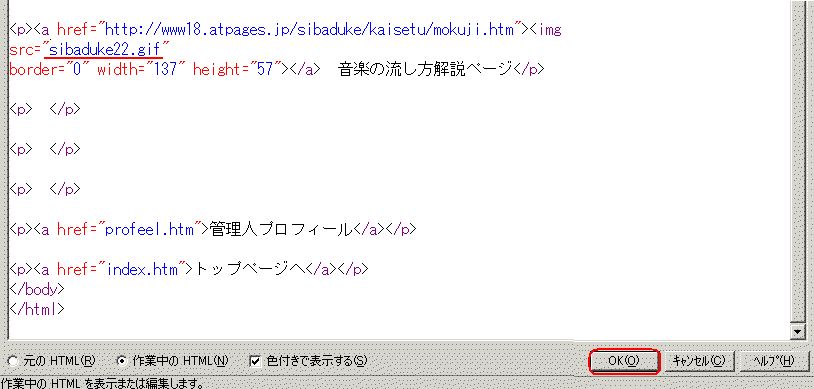
すると、下図のように sibaduke22.gif のファイル名だけになります。これでOKをクリック。

これで画像ソースの修正作業は完了です。
ファイルをクリック、上書き保存をクリック。

FFFTP左画面で、このページのファイル名 rink.htm を選択して、右側(インターネット側)に転送、上書きします。
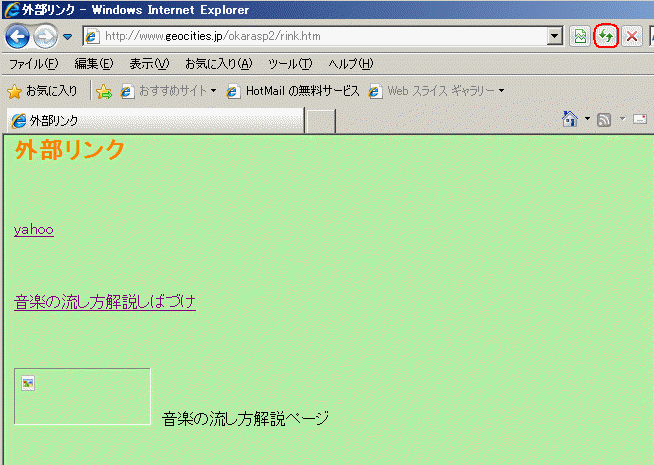
インターネットエクスプローラの外部リンクページの画面で、赤枠のついた部分、更新ボタンをクリックします。

すると、下図のようにバナー画像が表示されます。これで画像のソースの修正が反映されました。

・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |