
ホームページの作り方 その3
画像処理ソフト ペイント の使い方 (24.3.19)(最終更新:28.5.28)
使用OS:windows7、windows8.1
このページのパソコン画面はwin7を使用した場合です。win8.1でも操作は同様です。
写真の扱い
用意した写真をページの中に挿入しますが、その前に、写真の大きさを調整(縮小)します。
デジカメなどで撮影した写真は奇麗に印刷できるようにデータ量が多くなっています。
インターネット上ではデータ量はできるだけ少ない方が便利です。
描画・画像編集ソフト ペイント
パソコンによって写真を扱うソフトは色々なものがありますが、ここではwindowsに標準装備されているペイントを例に説明します。
※違うソフトで縮小加工ができればそれを使って作業してください。
パソコンにペイントが入っているかどうかを確認するには、
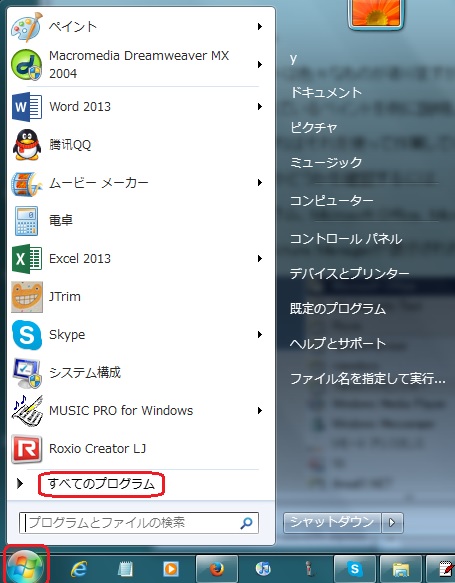
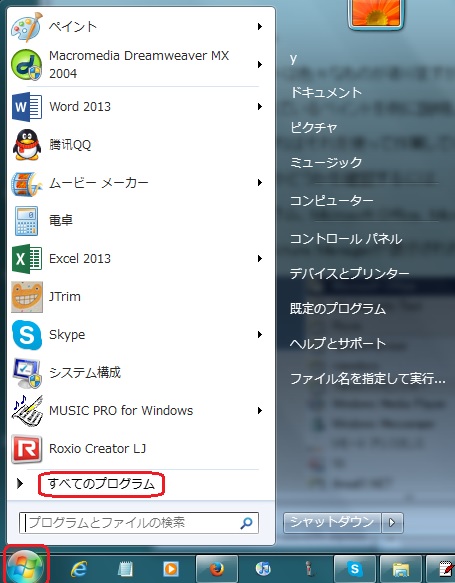
下図のようにスタートボタンをクリック、全てのプログラムをダブルクリック、

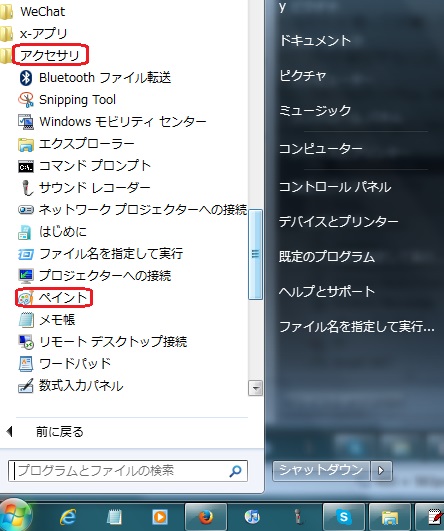
下図のように、アクセサリをクリックすると、ペイントが表示されます。(win8.1では、windowsアクセサリ)
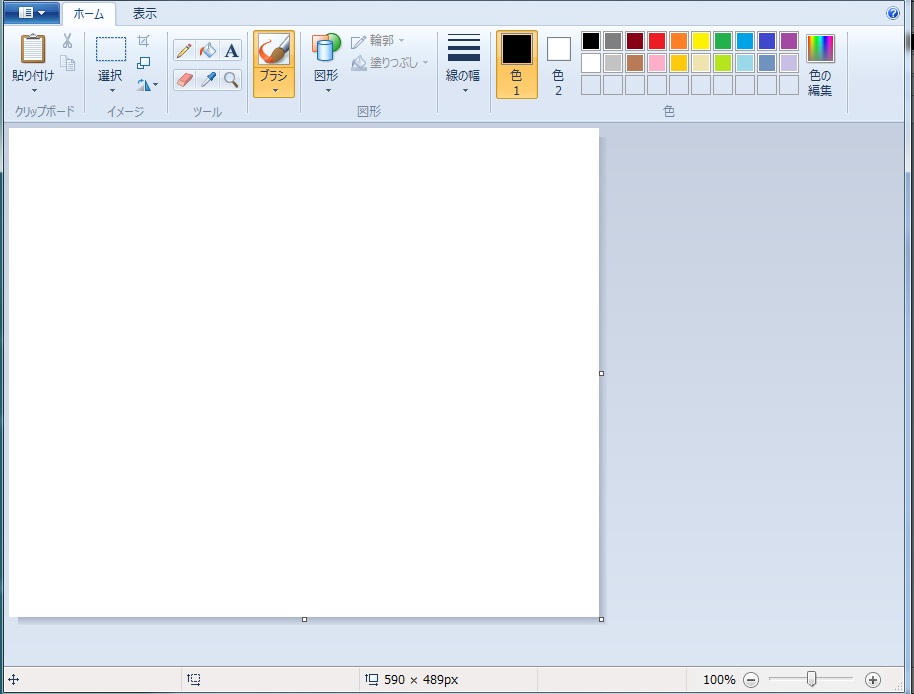
ペイントをダブルクリックすると下図。これがペイントの作業画面です。

ペイントは後でまた開くので、この画面は一度閉じます。画面右上の×をクリックして閉じます。
写真画像をペイントで開く
写真があるフォルダを開きます。ここでは例として、デスクトップのHP1フォルダ。
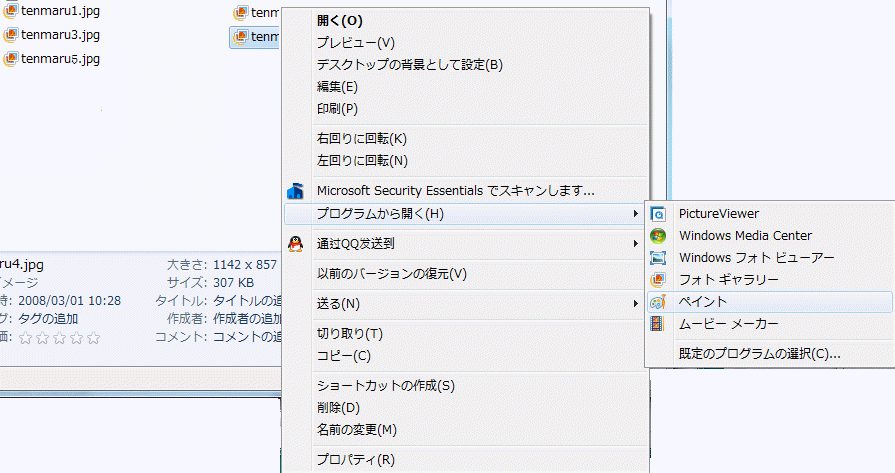
開きたい写真(ここでは例として、temaru4.jpg)を右クリック、プログラムから開く、にマウスを合わせて、ペイントをクリック。

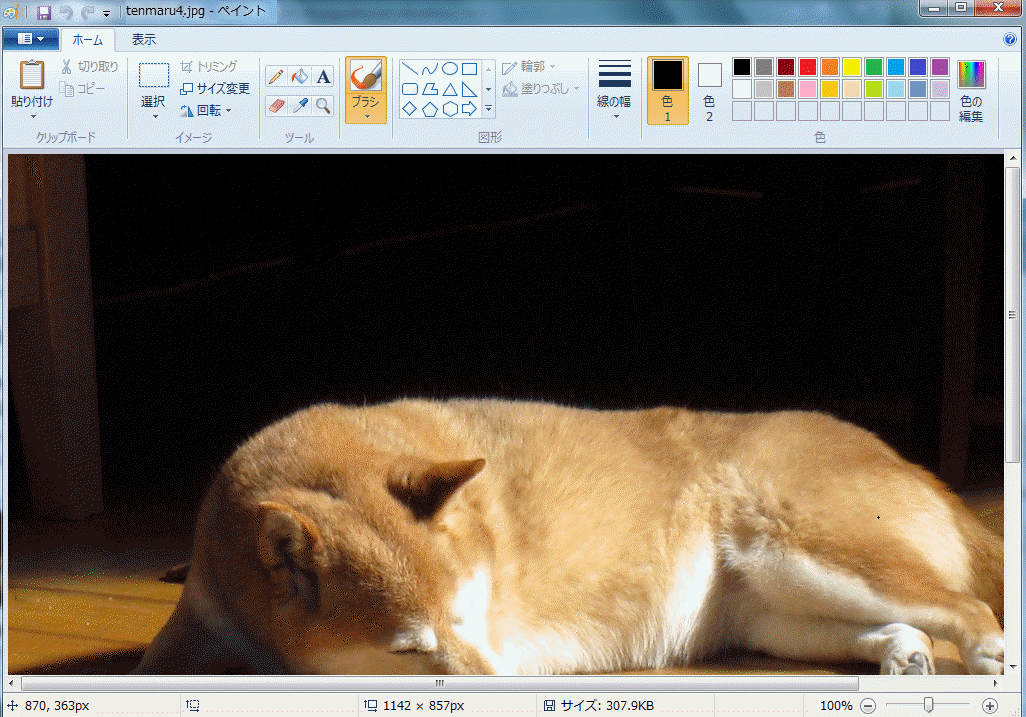
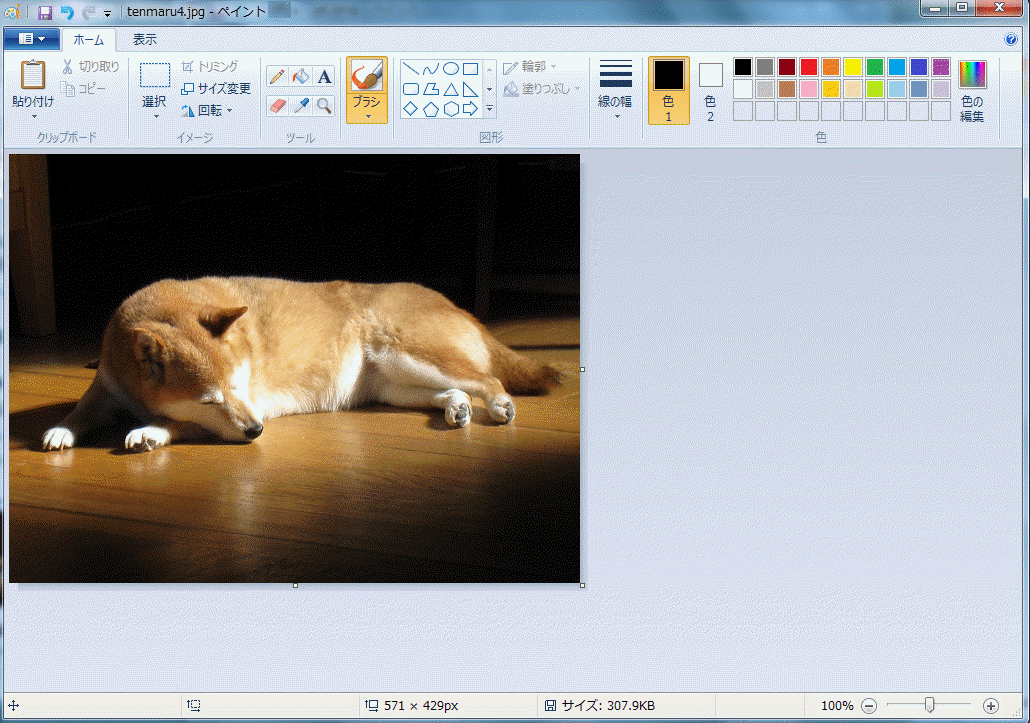
すると下図の画面になります。

これでは画像が大きすぎるので縮小します。
画像の縮小
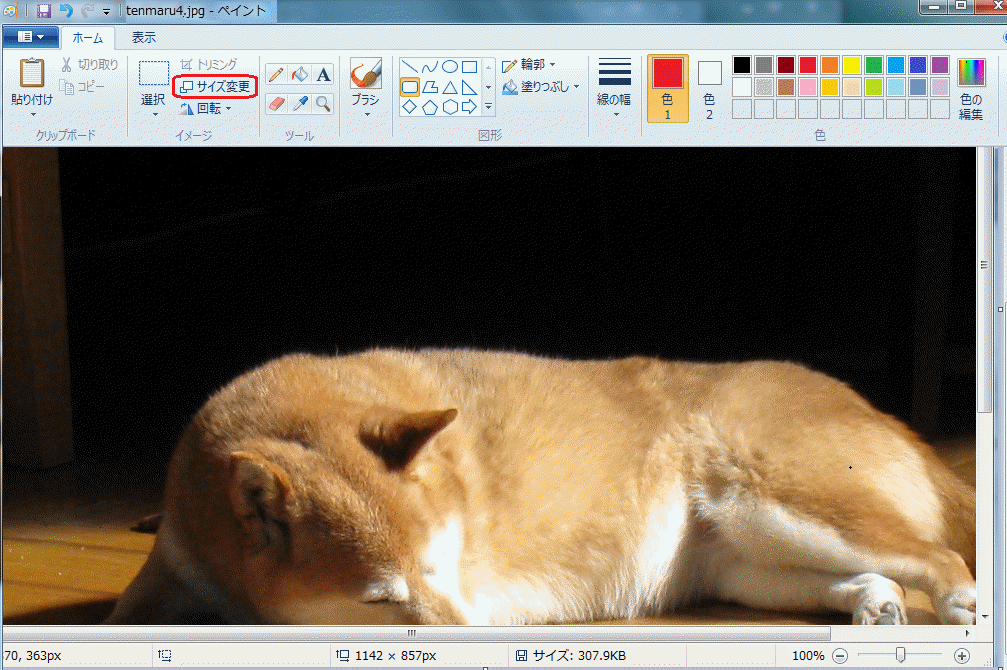
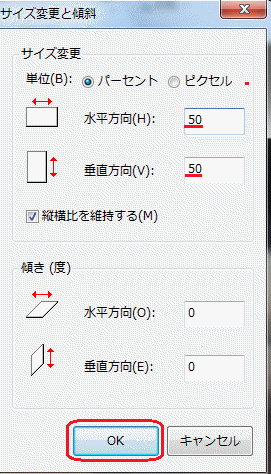
下図の画面の、サイズ変更をクリック。

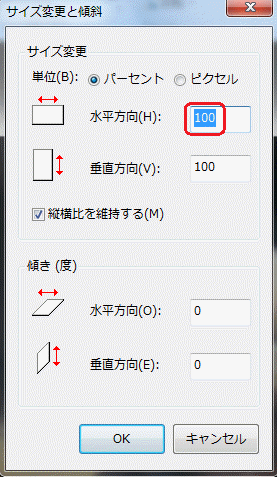
下図のように、水平方向の枠の中の数字をマウスでなぞって、反転文字にする。

半角英数で 50
を入力。すると、垂直方向の数字も 50
と入力される。OKをクリック。
 |
※縮小率 ここでは例として使っている画像があまり大きくないので、50 %に縮小しました。 縮小する率は元の画像の大きさによって決まります。 例えば、 デジカメで撮影した写真の場合、大きい画像なので20%位に縮小。 携帯電話やスマートホンで撮影した写真の場合は40%にします。 ペイントで縮小してみて、大き過ぎたら、画面左上の、元に戻すボタン をクリックして縮小前の状態に戻します。  ※ここでは、写真をページに使用する例として縮小しています。 ページのデザインによっては大きな画像も利用します。 |
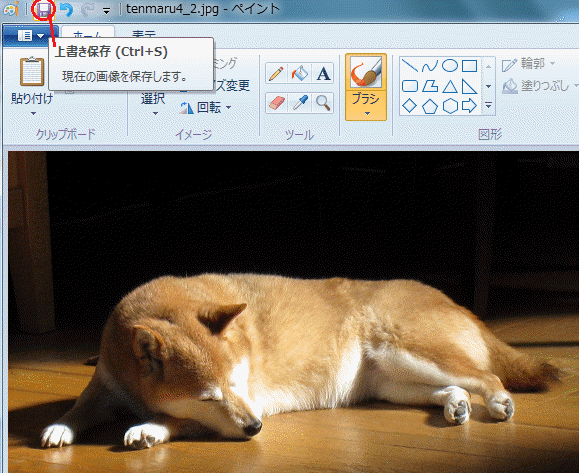
すると画面は下図のようになります。小さくなったこの画像を保存します。
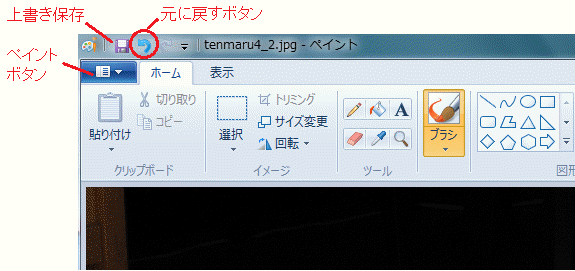
上書き保存
ファイルをクリック、上書き保存をクリック。画面の表示は何も変わりませんが、これで縮小した写真の保存は完了。

残りの画像も同様の手順で縮小と上書き保存をします。
ペイントで他の写真を開く
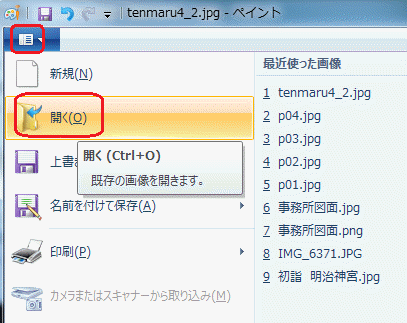
ペイント作業画面で他の写真を開くには、画面左上のペイントボタンをクリック、開く、をクリック。

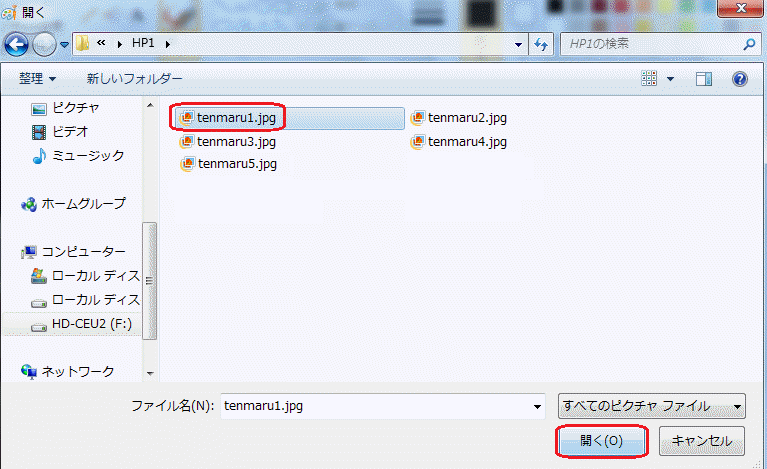
下図の画面になるので、縮小したい写真をクリックして選択、開くをクリック(下図は、例tenmaru1.jpg)

ペイント画面が開くので、同様に縮小をして上書き保存をします。
名前を付けて保存と上書き保存
ここで扱っている写真画像は、「ホームページの作り方 準備編 写真画像で用意する」の所で、
犬写真フォルダからHP1フォルダにコピーしたものなので、元の画像(大きな画像)は犬写真フォルダに残っています。
従って加工後に上書き保存してもやり直しができる、ということになります。
ホームページのための写真を加工して保存した後で「もう一度加工をやり直したい」と思った時、
元の画像が残っていれば作業のやり直しができます。残っていなければやり直しができません。
元の画像を残すには、
①元の写真をコピーして、それを加工して上書き保存にする
②加工して保存する時に名前を付けて保存にする
の2つのやり方があります。どちらにするのか、はお好みです。
名前を付けて保存
元の写真画像を別のフォルダーにコピーしないで、元の画像を残すには「名前を付けて保存」をします。
「名前を付けて保存」をする時、元のファイルとは別のファイル名にして保存します。
縮小作業が終わった後、
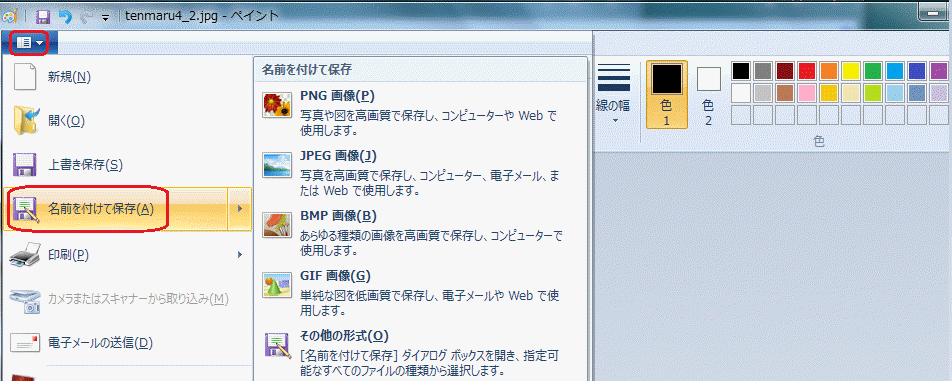
下図のように、左上のペイントボタンをクリック、名前を付けて保存をクリック。

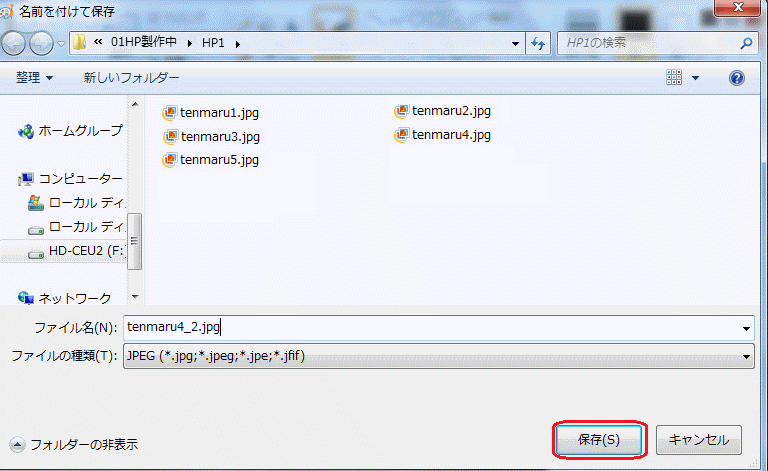
下図の画面で、ファイル名を入力します。
例)元のファイル名が自動的に表示されるので、ここでは「_2」(アンダーバー2)を加えて
全体でtenmaru4_2,jpgにします。
ファイルの形式がJPEGになっていることを確認して保存をクリック。

これで名前を付けて保存は完了。
| 保存 初心者のためにあらためて説明します。 保存には、名前を付けて保存と上書き保存があります。 名前を付けて保存:元のファイルと別のファイル名にして保存。元のファイルと新しい名前のファイルの2つが残る。 上書き保存:元のファイルと同じ名前で保存。元のファイルの内容を書き換えて保存するので、元のファイルは残らない。 この説明だけでは分かりにくいので、下図を使って説明します。 文書ファイルでも写真画像ファイルでも同じですが、文書ファイルを例に説明すると、 「あいうえお」と文字を打って、保存1回目には名前を付けて保存をします。この時のファイル名を「50音」とします。
「50音」のファイルを開いて、次に作業をして、「あいうえお」を消して、「かきくけこ」にします。 これを保存するには、名前を付けて保存と、上書き保存の2通りがあります。 名前を付けて保存をして、ファイル名を「50音2」にすると、残ったファイルは、「50音2」と最初の「50音」との2つになります。 上書き保存にすると、ファイル名は「50音」になり、残ったファイルは「かきくけこ」の内容だけになります。 つまり、最初に作った「あいうえお」の内容はなくなり、元に戻せなくなります。 |
関連付けの設定
これはお好みです。設定しなくても構いません。
写真を開く時、毎回Picture Managerが起動するようにする(関連付ける)には、
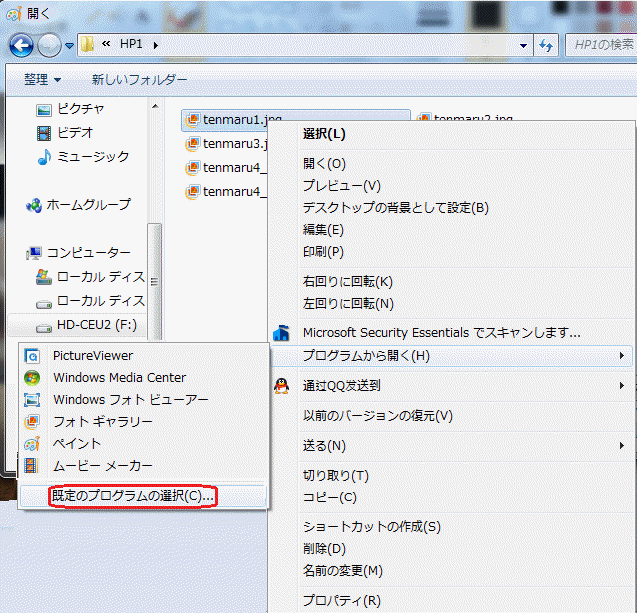
写真画像を右クリック、プログラムから開く、プログラムの選択をクリック。

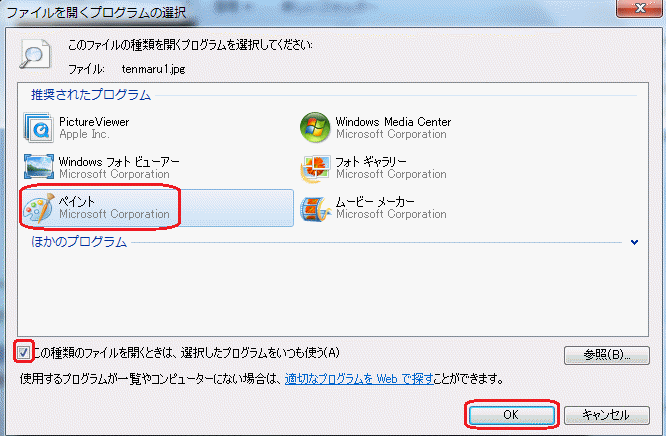
下図の画面になるので、
ペイントをクリック、「この種類のファイルを開くときは、選択したプログラムをいつも使う」にチェックが入っていることを確認して、
OKをクリック。

他の画像処理ソフトに関連付ける場合も、同様の操作をします。
・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |