
ホームページの作り方 その1 (24.3.19)(最終更新:28.5.30)
ー無料ソフトで作るー 準備編
はじめに
ホームページを作りたいと思った時、書店で参考本を探すと色々なものがあります。
ホームページはHTMLタグという命令言語でできています。
このタグを使って、windowsパソコンに標準装備されているメモ帳でページを作ることができます。
しかしタグを覚えて作業するのは大変です。余程好きでないと続きません。
それよりホームページ作成ソフトを使った方が簡単です。ワープロソフト(ワード)と同じような感覚で作業ができます。
ホームページ作成ソフトには有料と無料のものがあります。有料のものは何万円もしますから、
「これだけのお金を出して作成ソフトを購入しても、果たして使い切ることができるのか」
「もしかしたら難しくてすぐに飽きてしまうかもしれない」
などの不安がよぎります。
そこで、無料ソフトで「ホームページとはとにかくどんなものなのか」を体験して、
使える機能に不満を感じたらそれから有料ソフトを購入しても良い、と考える方もいると思います。
無料のホームページ作成ソフトには、以前Microsoftが提供していたFrontpage Express(フロントページエクスプレス)があります。
現在では同社からの入手はできなくなりましたが、このソフトは無償配布ができるようです。
インターネット上でホームページを公開するには、
ホームページ作成ソフトと、作ったページファイルをインターネット上にアップロード(転送)するソフトが必要です。
この解説ページで無料ソフトFrontpage Expressを入手し、
追加プログラムと、ファイルをインターネット上に送る(転送・FTP)ソフトは、他サイトから入手します。
解説内容は初心者を対象にしています。
作業の流れは、
必要なソフトの入手、導入から始まり、
例題として簡単なページを実際に作成して、自分のパソコン内で閲覧、
無料ホームページサイトに利用登録をして、ファイルをアップロードして、インターネット上でのページを閲覧。
などです。
目次
| ホームページの作り方 その1 準備編 |
ソフトの入手 Frontpage Express 、jpxsetup.vbs、FFFTP Frontpage Express(FPE)の解凍、FFFTPのインストール、フォルダー作成 Frontpage Expressのショートカットの作成、ページ専用のフォルダ作成、写真画像を用意する |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① |
Frontpage Expressの起動、1ページ目の作成、ページの保存、出来上がったページの確認 Frontpage Expressの終了、Frontpage Expressのファイルを開く、文字の装飾、太字 文字を大きくする 文字の書体 文字色、ページの背景色の設定、文字のセンタリング |
| ホームページの作り方 その3 画像処理ソフト Picture Manager の使い方 |
写真の扱い、画像加工ソフトPicture
Manager、画像の縮小、保存(名前を付けて保存・上書き保存) フォルダ内の写真全体を見る、関連付けの設定 |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② |
写真の挿入、文字列と写真のセンタリング、複数の写真を挿入する、表の挿入、写真の大きさの調整、 写真の順番を移動する、写真の下にコメントを入れる、写真の左右にスペースを空ける、表の作り方の色々、 表の作り方と大きさ、列の追加、行の追加、列・行の削除、表の全体の選択、表のセンタリング 表の枠線を表示する、 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ |
新しいページを作る(2ページ目)、背景色の設定、背景色設定画面で作成した色枠に色が表示されない場合、 プロフィールページの保存、ページリンクの設定、トップページからプロフィールページへのリンク設定、 リンク設定の確認、外部リンクページの作成(3ページ目)、文字列に外部へのリンク設定、 画像のリンク設定、リンク用バナーを使う、ページ保存、ページ間リンクの設定、リンク設定された文字をコピー 作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 |
HP作成ページにyahooIDでログイン、yahooIDを持っている人、yahooIDを持っていない人 HP登録画面、ホームページ登録に使用するyahooID及びハンドルネーム(HN)について 新しいニックネームの作成、再度ホームページ登録をやり直す ※補足 yahoo登録IDとHN |
| ホームページの作り方 その7 転送ソフトの使い方 |
作業の実際、FFFTPの起動、新規ホストの設定、接続、ファイルのアップロード(転送)、 一度に複数のファイルをアップロード(転送)、インターネット上のページの確認、 index.html と index.htm の違い、右側(インターネット側)のindex.htmlファイルを削除、ファイルの更新、 |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ |
インターネット上のページで画像が表示されない、画像のソースの説明、画像のソースの修正方法、 HTMLタグの内容を確認、 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ |
メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係のない方は読み飛ばしてください。 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ |
ページの背景に画像を使う。ページを開くとBGMや音楽が流れる。 |
| ホームページの作り方 その11 ホームページ作成時の注意 |
ホームページ管理者、個人情報の扱い、管理者としてのマナー、メールアドレスの利用 著作権・肖像権、リンクの設置、素材屋等のファイルへの直(じか)リンクの禁止、掲示板利用上の注意 |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ |
HTMLタグを利用する 1)リンクしてページを開く時に、別ページとして開く、2)開いているページを閉じる HTMLタグ、ホームページ作成ソフトの働き、掲示板を利用する、javascript |
解説ページが12ページもあるので、自分のペースで少しずつ作業をしてください。
※掲載内容は24.7月時点でのものです。今後リンク先サイトの都合で内容が変更になる可能性があります。
※解説で使用しているパソコン画面はXPの場合です。Vistaでもwin-7でも操作の流れは同じです。
※このページで使用しているパソコン画面は、利用者の使用パソコンの画面表示とは多少違う場合があります。
動作確認
※対象OS
Frontpage Expressは、98Se、2000、XP、win-7で動作確認済み。Vista、win8.1、win10は未確認。
FFFTPは98Se、2000、XP、Vista、win-7 で動作確認済み。
必要なもの
Frontpage Express (ホームページ作成ソフト)
jpxsetup.vbs (Frontpage Expressの追加プログラム)
FFFTP (転送ソフト)
解凍ソフト
写真画像ファイル(適当なものを用意して、パソコン内に置く)
ソフトの入手
Frontpage Express(フロントページ・エクスプレス)
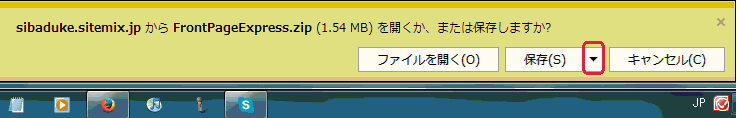
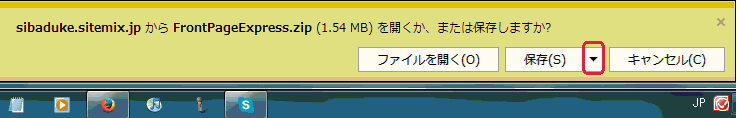
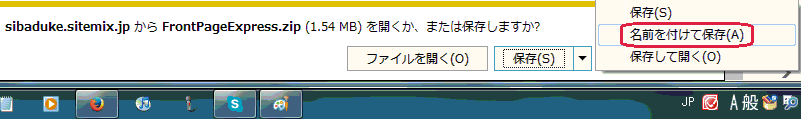
FrontPageExpressは こちら をクリックすると、下図になるので、保存の右の▼をクリック。

名前を付けて保存、をクリック。

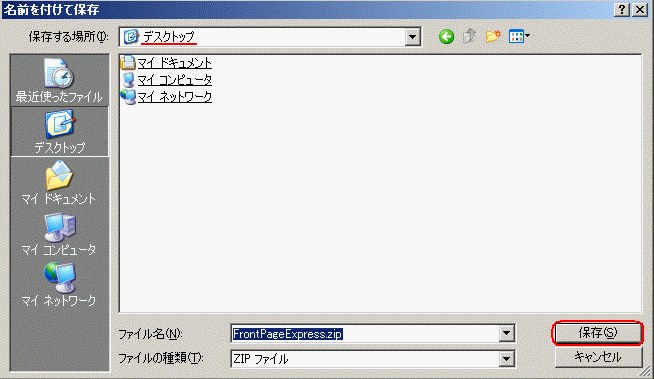
下図になるので、保存場所は分かりやすいようにデスクトップにして、保存をクリック。

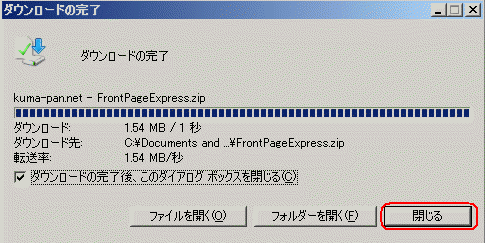
すると下図の画面になります。
下図のように「ダウンロードの完了後、このダイアログボックスを閉じる」にチェックが入っていると、
ダウンロードが完了したらこの画面は消えます。チェックが入っていない場合は、閉じる をクリック。

デスクトップに下図のようなアイコンが表示されます。

追加ファイルのダウンロード
Frontpage Express だけでも動作しますが、動作制限があるようなので jpxsetup.vbs も使用します。
[win] 使用法ヒントさんのページから入手させて頂きます。
http://homepage2.nifty.com/winfaq/c/hints.html#949)
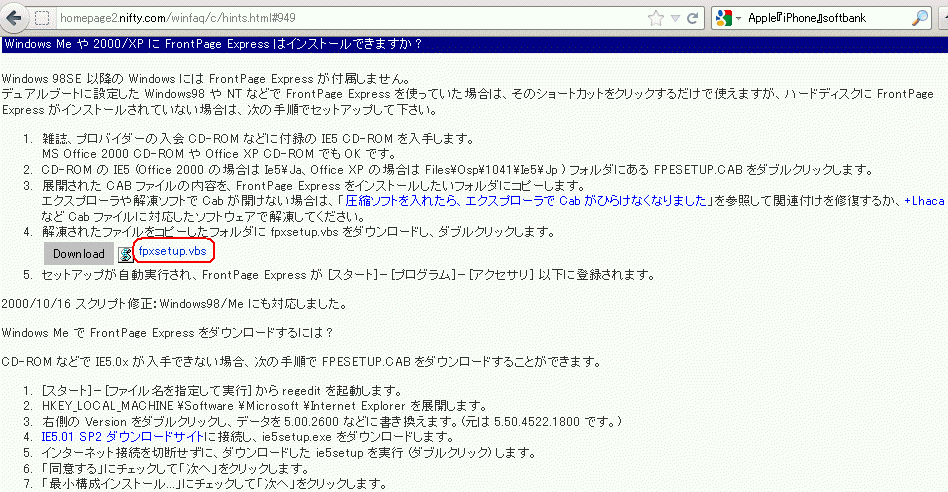
このページを開くと下図。

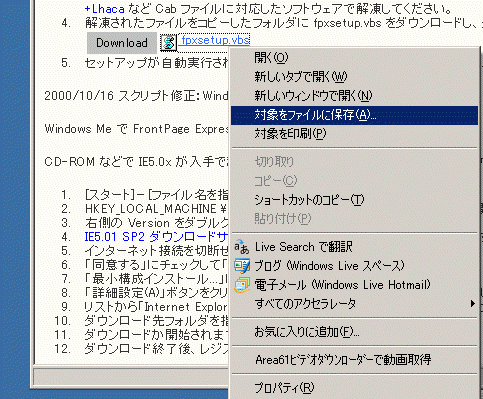
jpxsetup.vbs を右クリックして、対象をファイルに保存 をクリック。

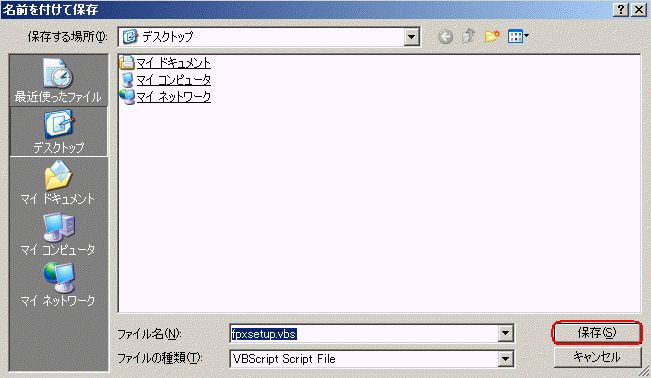
下図になるので、保存場所はデスクトップを選択して、保存をクリック。

するとデスクトップに下図のアイコンができます。これは追加プログラムです。

FFFTPのダウンロード
FFFTPはパソコン内で作ったホームページファイルを、インターネット上に転送するソフトです。
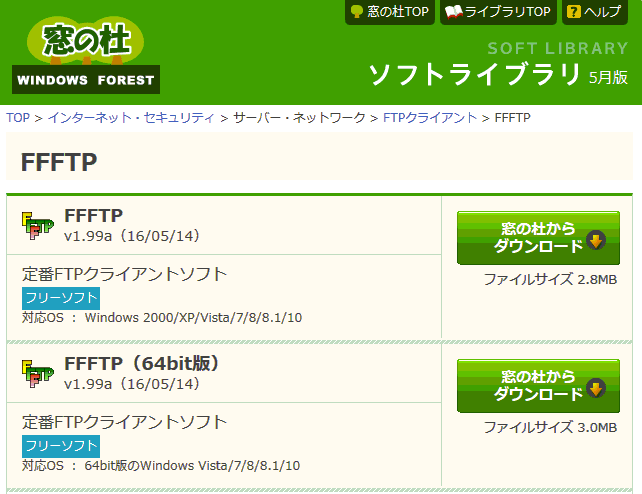
窓の杜(まどのもり)の下記ページをクリックすると、
http://www.forest.impress.co.jp/library/software/ffftp/
下図が表示されます。DOWNLOAD をクリックすると下図。
使用パソコンが32bitなら上のもの、64bitなら下のものをダウンロードします。

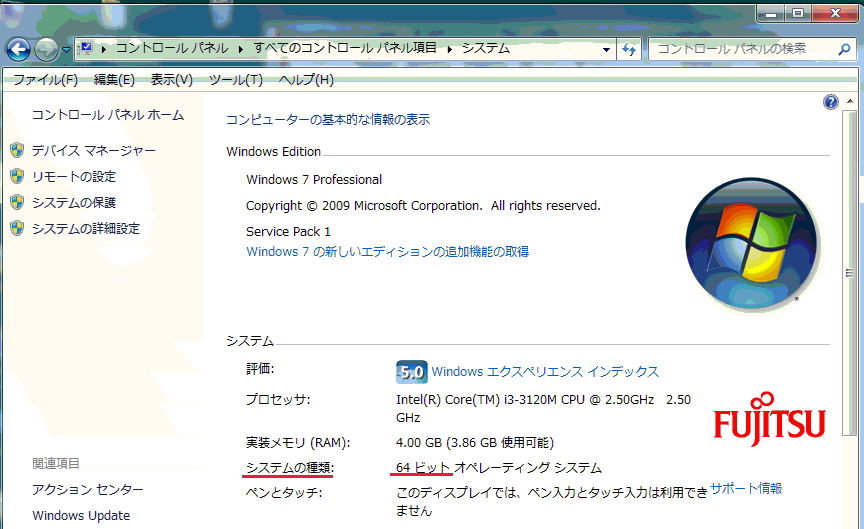
※使用パソコンのbitの確認
win-7の場合、スタートボタン、コントロールパネル、システムアイコンをクリック、下図の画面で確認します。
下図の例では64bitです。

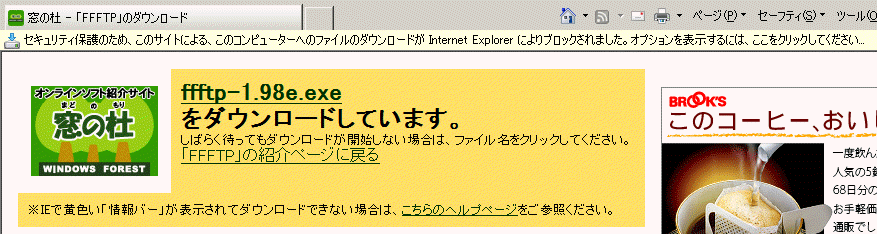
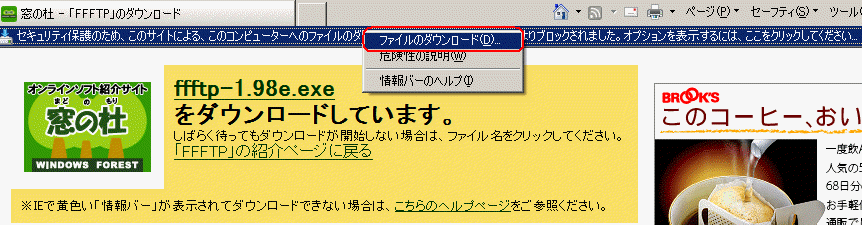
ポップアップブロックを設定しているパソコンでは、下図のように表示されます。

セキュリティ保護のため・・・ と書いてある帯をクリックして、ファイルのダウンロードをクリックすると、

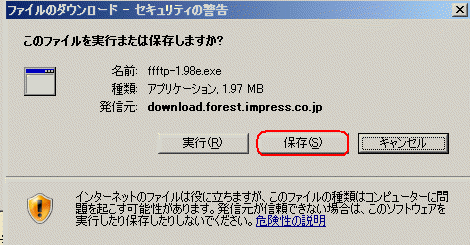
下図が表示されるので 保存 をクリック。

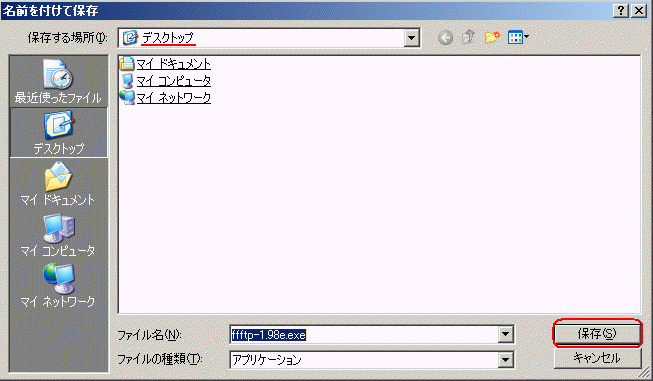
保存先は分かりやすいようにデスクトップにして、保存 をクリック。

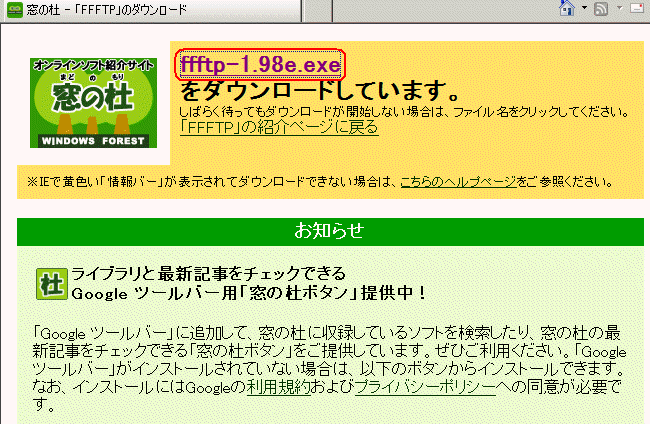
しばらく待ってもデスクトップに新しくアイコンが表示されない場合は、
ページの ffftp-1.98e.exe をクリック。

デスクトップを保存場所にして、保存をクリック。
ダウンロードが完了すると、下図のアイコンが表示されます。

これでダウンロードは完了。
ウイルススキャン
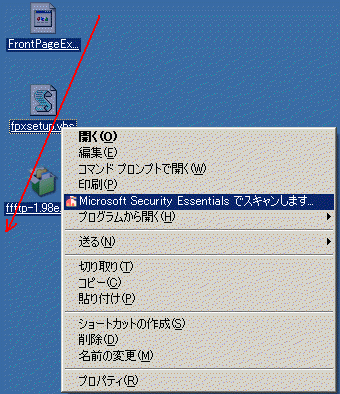
デスクトップにできた3つのファイルの右上でクリックしたまま、左下に移動すると、3つのファイルが選択状態になります。
この上で右クリック、ウイルスソフトでスキャンをクリックして、安全を確認します。

Frontpage Express(FPE)の解凍
ここでは解凍ソフトとして、+Lhacaを使用した例を説明します。
解凍ソフトのない方はこちらを参照。
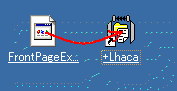
下図のように、FPEのアイコンを左クリックしたまま、+Lhaca の上に移動して手を離すと、

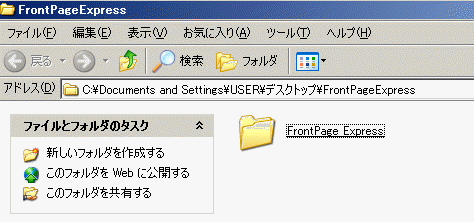
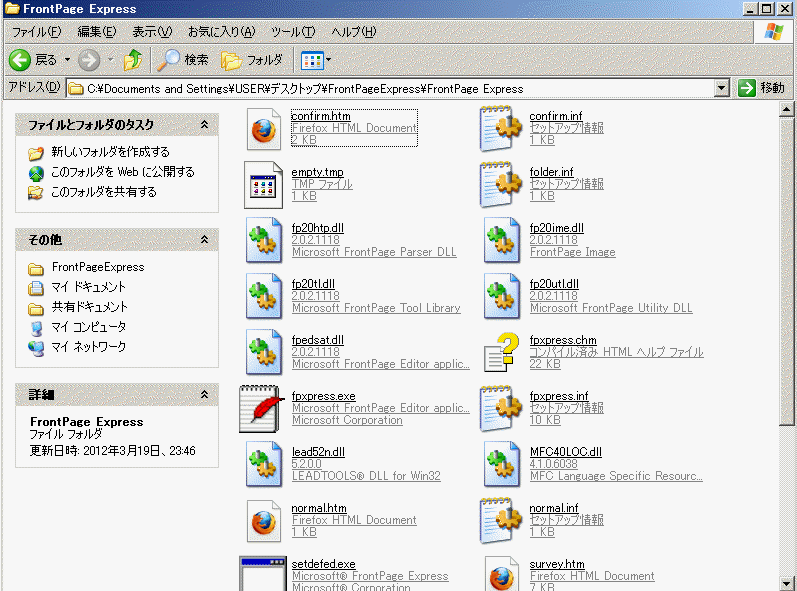
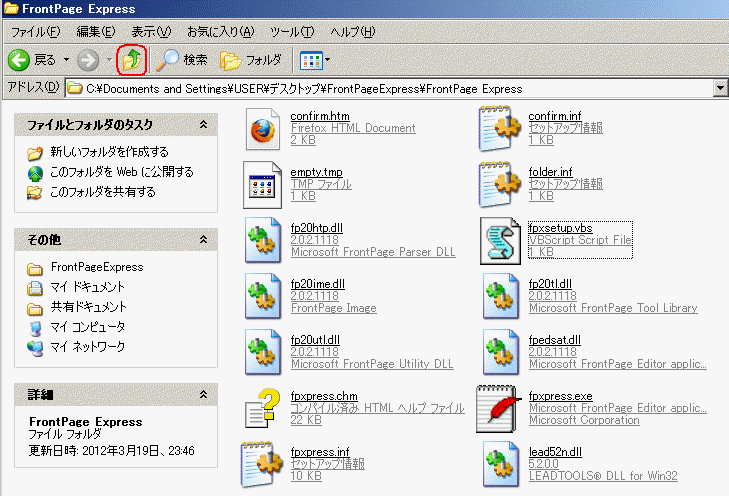
下図のようにフォルダが開きます。Frontpage Expressフォルダをクリックして開くと、

下図のようになります。

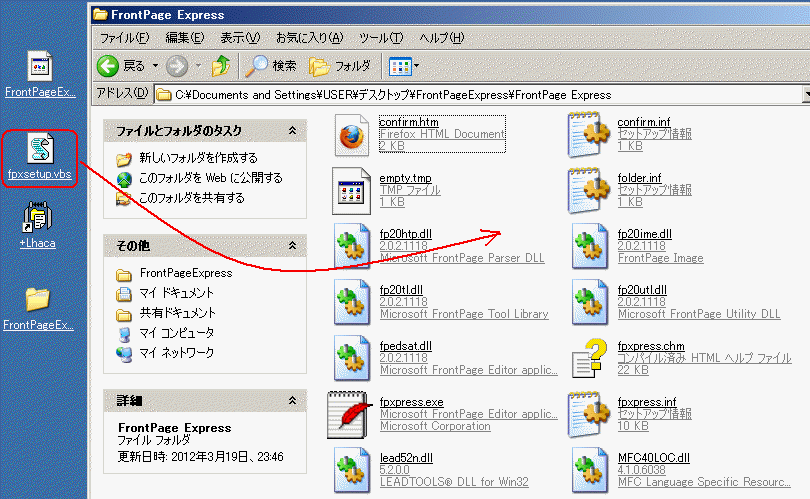
デスクトップに保存した追加プログラムfpxsetup.vbsのアイコンを左クリックしたまま、

Frontpage Expressフォルダの何もない所に移動して手を離す。

Frontpage ExpressフォルダをProgramフォルダへ移動
jpxsetup.vbsのアイコンがフォルダ内に表示されたことを確認してから、下図のように、上へのボタンをクリック。

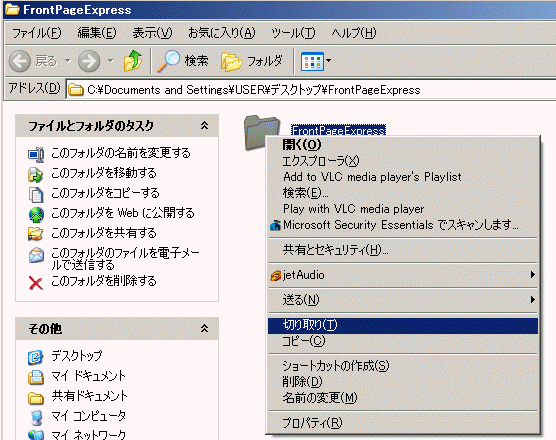
Frontpage Expressフォルダを右クリック、切り取りをクリック。

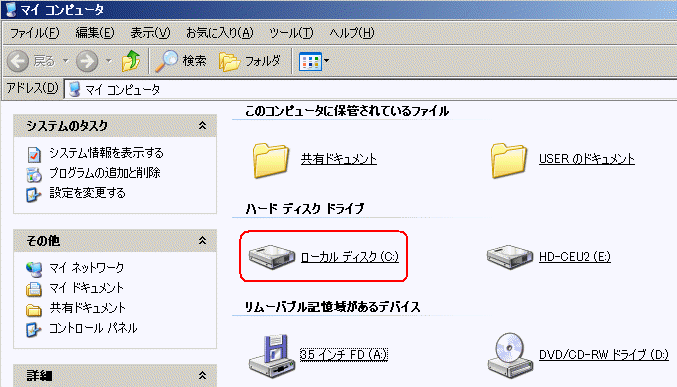
マイコンピュータをクリック。

ローカルディスク(C)をクリック、

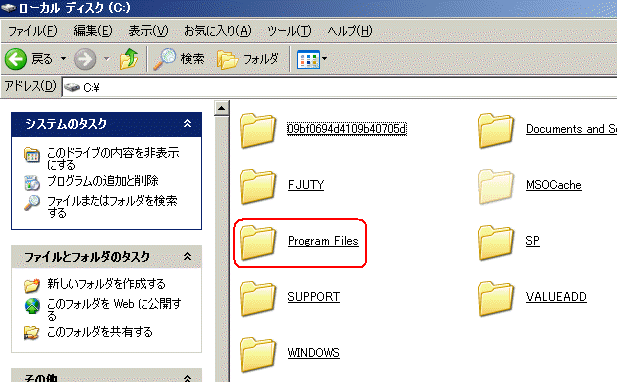
Program Files フォルダをクリック、

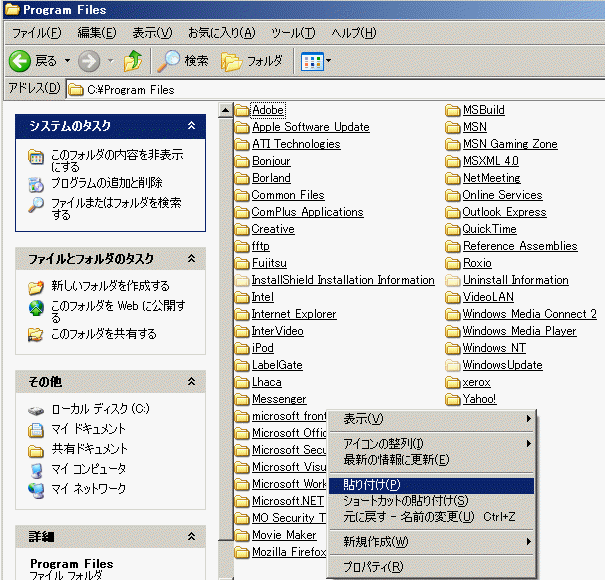
Program Files フォルダの中の何もない所で、右クリック、貼りつけをクリック。

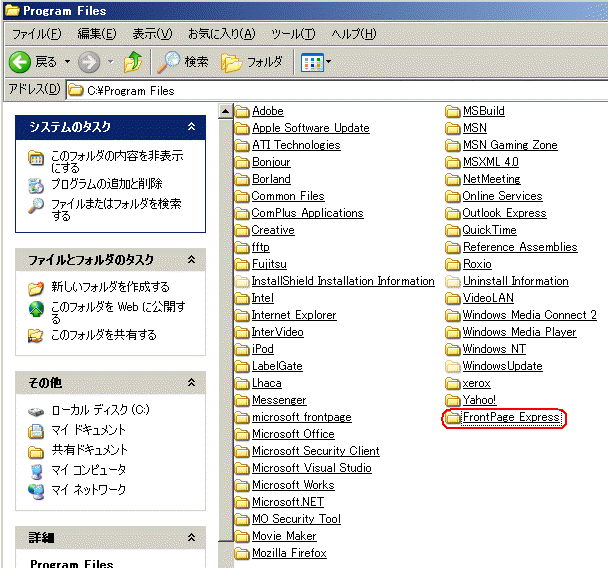
すると、下図のように、Frontpage Expressフォルダが表示されます。このFrontpage Expressフォルダをクリックすると、

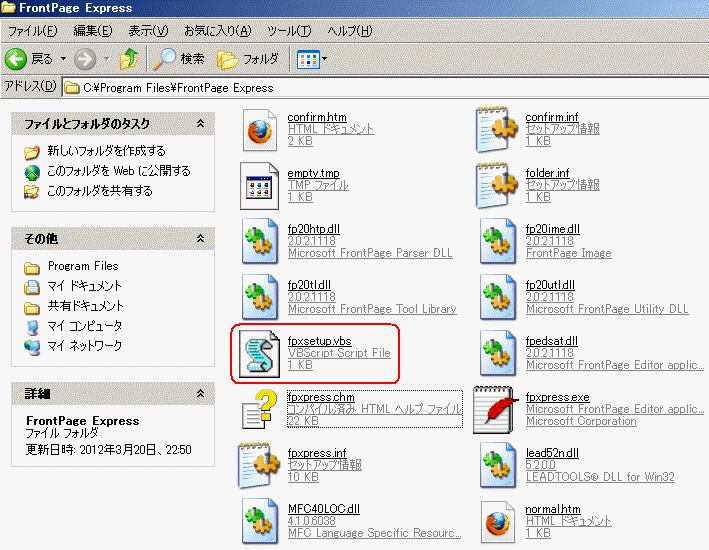
下図のようになります。この中の fpxsetup.vbs アイコンをクリック。

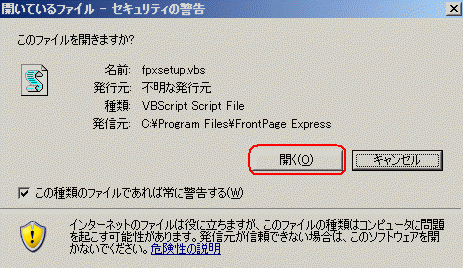
下図になるので、開く をクリック。

下図になるので、はい をクリック。

下図になるので終わるまでしばらく待ちます。

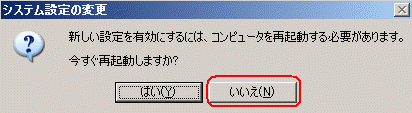
ファイルのコピーが終了すると、下図が表示されることがあります。
再起動は後で行うので、この場合は いいえ をクリック。

Frontpage Expressのショートカットの作成
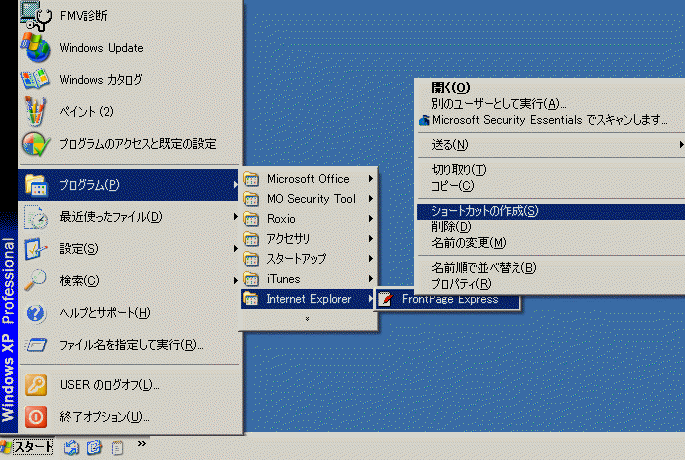
スタートをクリック、プログラムにマウスを合わせて(ポイント)、Internet Explorerをポイント、Frontpage Expressを右クリック、
ショートカットの作成をクリック。

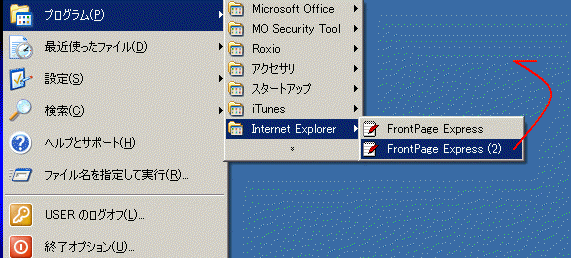
下図のように、Frontpage Express(2) ができるので、クリックしたまま、デスクトップの何もない所へ移動して手を離す。
するとデスクトップにFrontpage Expressのショートカットアイコンができます。

これでFrontpage Expressの準備は完了です。
FFFTPのインストール
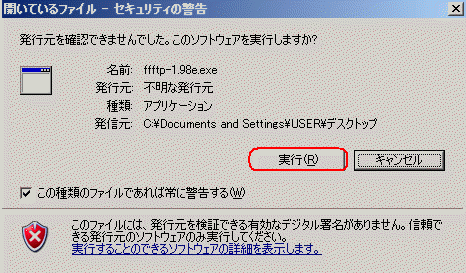
デスクトップにある下図のアイコンをクリックすると

下図になります。実行をクリック。

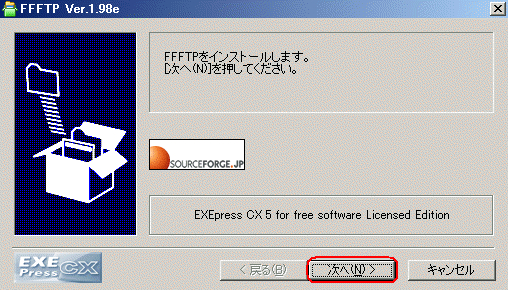
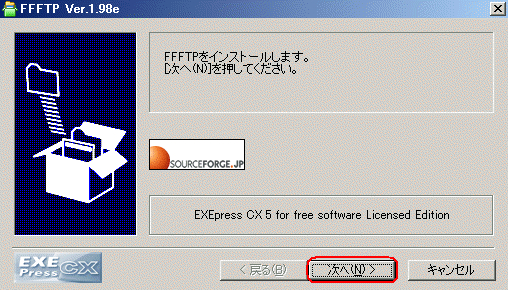
すると下図になるので 次へ をクリック。

すると下図になるので 次へ をクリック。

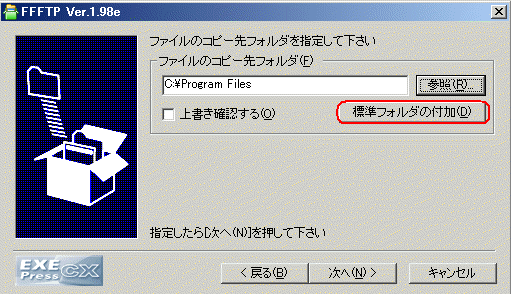
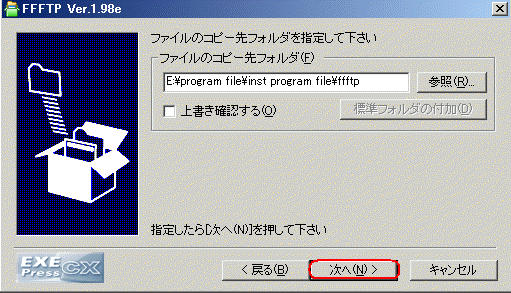
下図になるので、ここでインストール先を指定します。
ドライブCに余裕がある場合は下図のままで、標準フォルダの付加 をクリックすると、

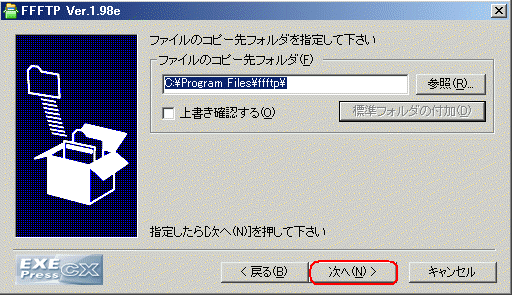
下図になります。次へ をクリック。

或いは、ドライブCに余裕がなくて外付けハードディスク等にインストールする場合はそちらを指定。
下図はEドライブの中にインストールする場合の例。

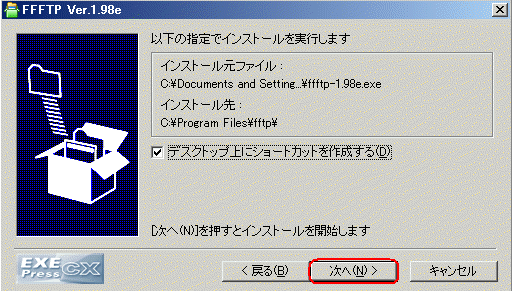
下図になるので、次へ をクリック。

後は画面の指示に従ってインストールを完了させます。
準備は以上で完了。パソコンを再起動させます。
フォルダー作成
ホームページ作成に関するものを一つのフォルダに入れておくと便利なので、専用フォルダを作ります。
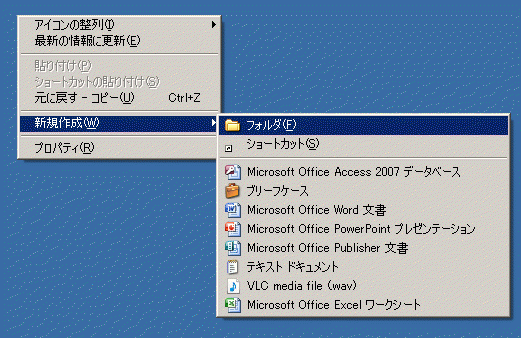
デスクトップの何もない所で右クリック、新規作成に合わせて(ポイント)、フォルダをクリックすると、

新しいフォルダの文字が反転した黄色いフォルダができます。

フォルダー名を適当に、ここでは例として、HP作成 と文字入力してエンターキーで確定。(大文字・小文字どちらでも可)

デスクトップにFrontpage Expressショートカットアイコン、FFFTPのショートカットアイコン、HP作成フォルダ、の3つがそろいます。
Frontpage Expressショートカットアイコン、FFFTPのショートカットアイコン、の2つを、HP作成フォルダの中に入れます。
下図の例では、
Frontpage Expressのショートカットアイコンをクリックしたまま、HP作成フォルダへ移動して手を離す。
FFFTPショートカットアイコンをクリックしたまま、HP作成フォルダへ移動して手を離す。

その後、HP作成フォルダをクリックして開くと下図のようになります。

ページ専用のフォルダ作成
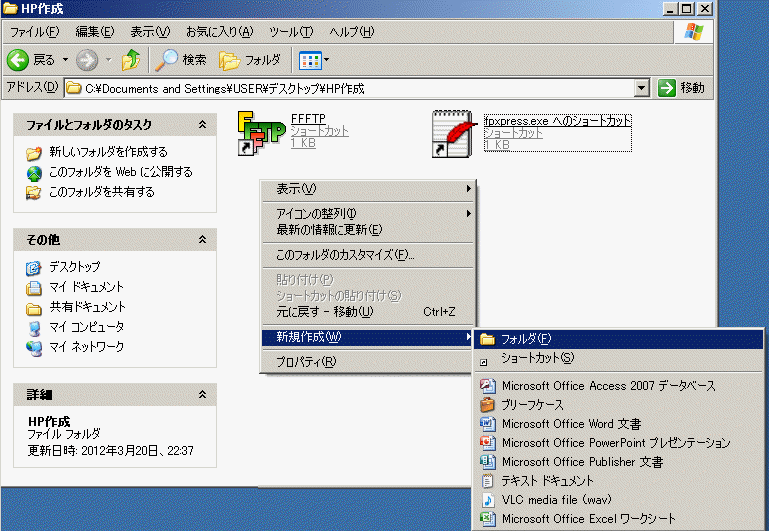
下図のように、HP作成フォルダ内の何もない所で右クリック、新規作成をポイント、フォルダをクリックすると、

新規フォルダ の文字が反転されたフォルダができる。
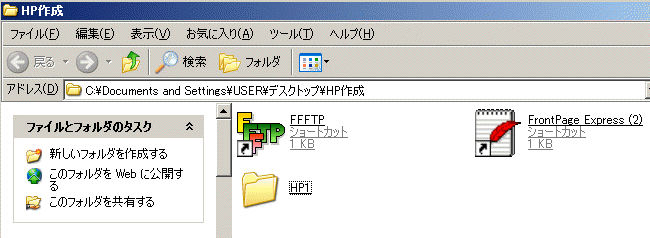
名前を適当に入力。ここでは例として、HP1 と入力してエンターキーを押すと下図。(大文字・小文字どちらでも可)

写真画像を用意する
写真を使わなくてもホームページはできますから不要な方は読み飛ばしてください。
ここでは写真を使う場合の操作方法を説明するので、適当な写真を数枚用意します。
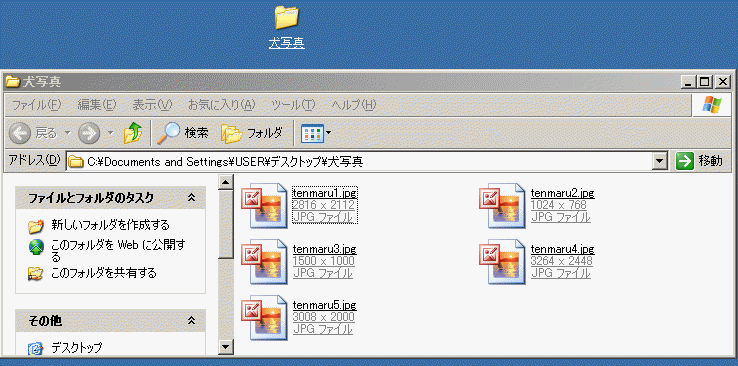
例として、犬の写真 というフォルダに写真5枚を入れてデスクトップに置いてあります。
自分のパソコン内にある写真(マイドキュメント、マイピクチャの中の写真)等を使っても構いません。
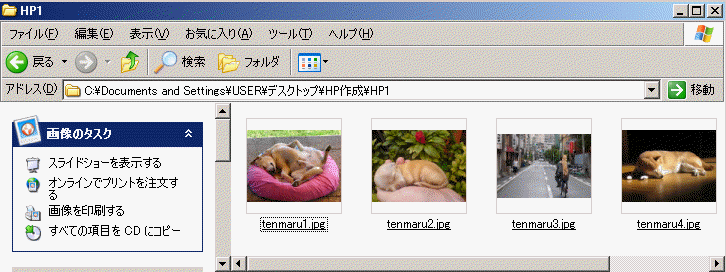
フォルダをクリックすると中身の写真アイコンが下図のように表示されます。
※パソコンの設定によってアイコンの表示は違います。下図は、表示が「並べて表示」の場合です。

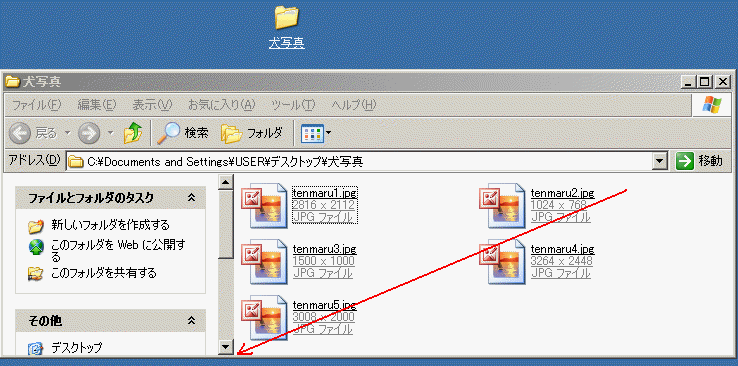
写真の右上でクリックしたまま、左下にマウスを移動させると、写真全体が選択されます。

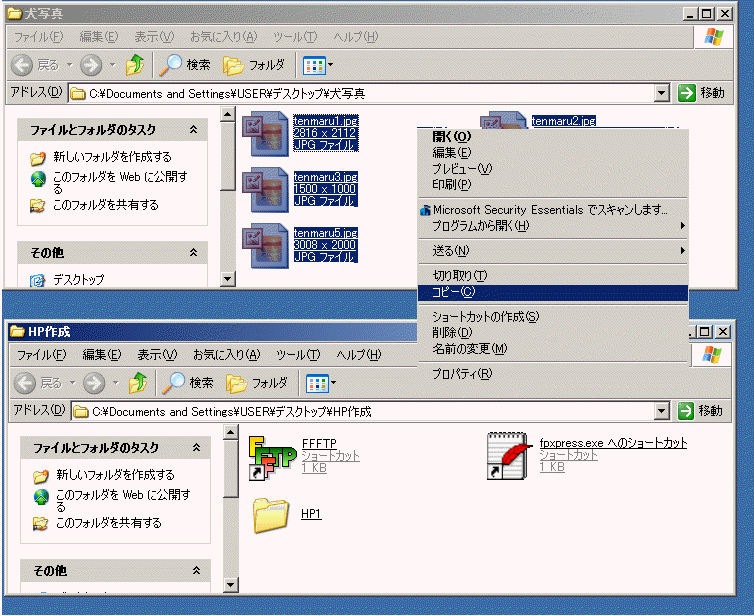
選択された写真の上で右クリック、コピーをクリック。 HP作成フォルダを開いて、

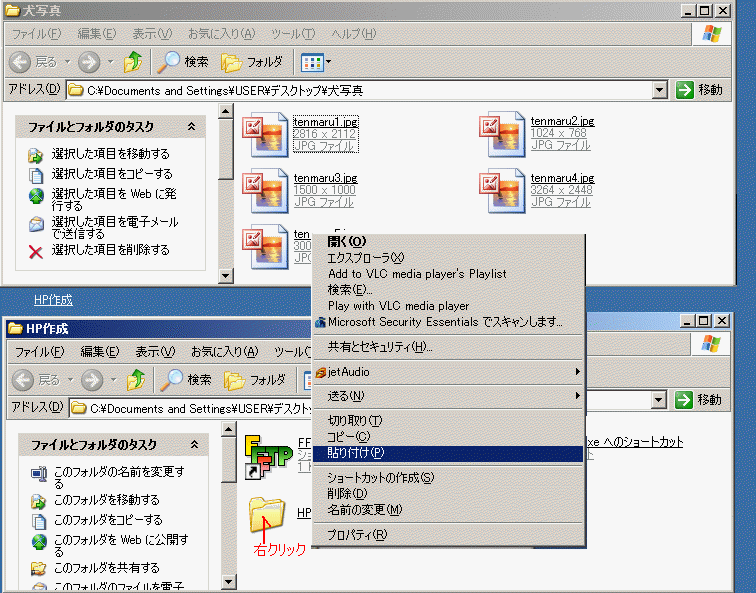
HP1フォルダのアイコンの上で右クリック、貼り付けをクリック。

HP1フォルダをクリックして開くと、写真が表示されます。下図は表示をクリック、写真をクリックした場合の状態。
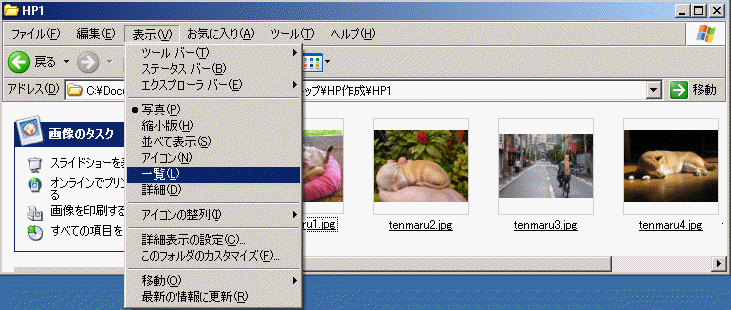
扱うファイルが多いと操作がしづらくなるので表示を変えます。

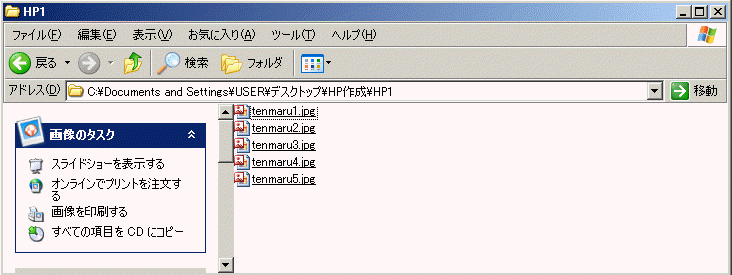
表示、一覧をクリックすると、

下図になります。

準備は以上で終了。
加工するファイルはコピーしてから使う
※写真等のファイルは、元のファイルからコピーして、作業フォルダに入れて加工をします。
元のファイルをそのまま残しておけば、作業フォルダで加工した後で、加工作業をもう一度やり直したい時に困りません。
コピーではなく、切り取りで移動してから加工すると、元の状態からのやり直しができなくなります。
次のページから、いよいよフロントページエクスプレスの実際の操作に入ります。
※デスクトップに残った Frontpage Expressフォルダ (中身はカラ)はゴミ箱に削除します。
圧縮ファイルの は、予備のバックアップとして残してもいいし、ゴミ箱に削除しても構いません。
は、予備のバックアップとして残してもいいし、ゴミ箱に削除しても構いません。
・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |
| ホームページの色々 ホームページを作りたいとは思うものの、何をどうしたら良いのか分からない、という方は多いと思います。 |