
ホームページの作り方 その7
転送ソフトの使い方 (24.3.23)(最終更新:28.5.28)
ーFFFTP版ー
はじめに
自分のパソコンで作ったホームページを多くの人に見てもらうためには、
ページファイルや写真画像などのファイルを、インターネット上のホームページスペースに置く必要があります。
自分のパソコンからホームページスペースへファイルを転送(アップロード)するためのソフトを、転送ソフト(FPTソフト)と言います。
色々な種類がありますが、ここでは無料のFFFTPを使います。
※有料のホームページ作成ソフトによっては、転送ソフトが付属しているものもあります。
その場合は付属ソフトを使っても構いません。詳細はそのソフトの解説を参照。
※契約プロバイダーに転送する場合、接続設定内容がそれぞれ決まっています。各プロバイダーの解説を参照。
| 注意 |
| ・ジオシティーズ(無料)では、開設手続き完了後、 1時間はFTPによるログインやアップロードができません。 ファイルは、開設後1時間以上たってから転送してください。 ・パスワードを間違って設定し、接続できない状態を繰り返すと、 正しいパスワードを入力してもログインできなくなる場合があります。 このときは、Yahoo! JAPANのトップページで一度ログアウトし、 再度Yahoo! JAPAN IDと正しいパスワードでログインし直してください。 詳しくは「FTPで接続できない」をご覧ください。 |
作業の実際
FFFTPの起動
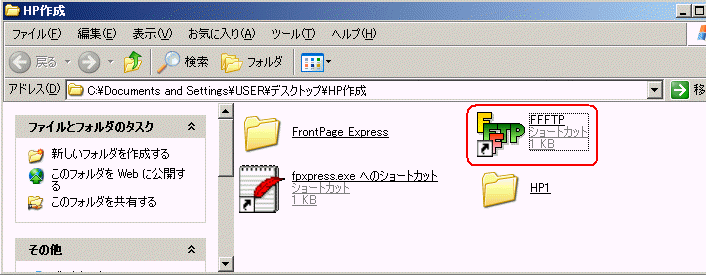
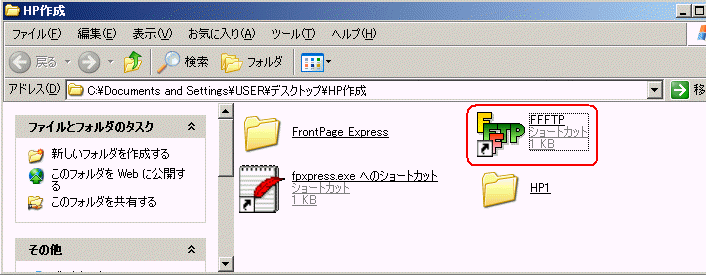
下図のように、HP作成フォルダの中の、FFFTPショートカット をクリックします。

すると、下図が表示されます。
新規ホストの設定
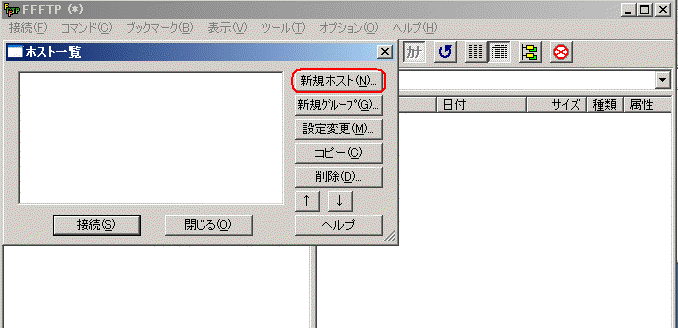
ホスト一覧が表示されます。新規ホスト をクリック。

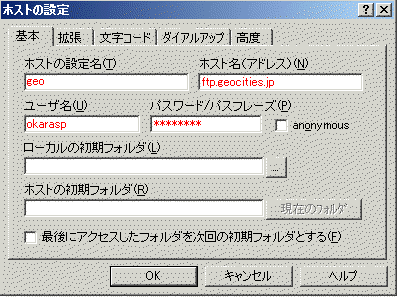
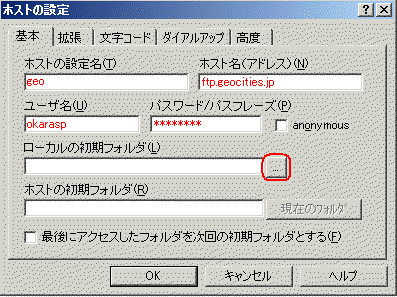
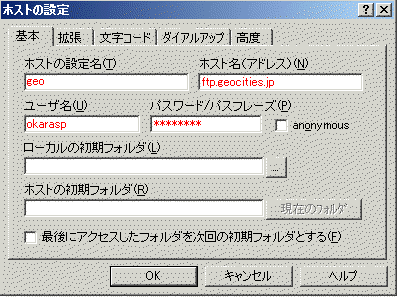
下図の画面になります。
| ホームページ登録時の例 yahooID:kakkontousan ログインパスワード:12345678 ホームページに使用するニックネーム(HN):okarasp |
この画面の「ホスト名」「ユーザ名」「パスワード」は、一文字でも間違えると接続できませんから、ゆっくり正確な内容を入力します。
 |
ホストの設定名:適当な名前を付けます。例:geo ホスト名(アドレス):ftp.geocities.jp ユーザ名:ホームページ登録時のニックネーム(HN) 例:okarasp パスワード:ホームページ登録時、ログインに使用したパスワード |
※ホスト名(アドレス)欄
ホームページのURLが、http://www.geocities.jp/で始まる場合は
ftp.geocities.jp
ホームページのURLが、http://[www以外のサブドメイン].geocities.jp/で始まる場合は
ftp.[設定したサブドメイン名].geocities.jp
になります。例:music → ftp.music.geocities.jp
次に、下図のように、ローカルの初期フォルダ 欄の右のボタンをクリック。

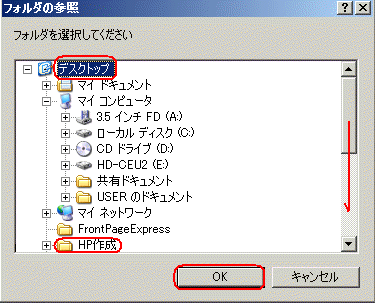
デスクトップの中にある、HP作成フォルダ をクリックしてOKをクリック。

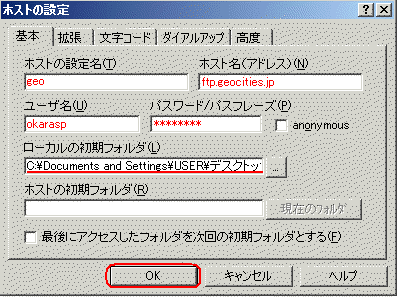
下図のように入力が済んだら、OKをクリック。

接続
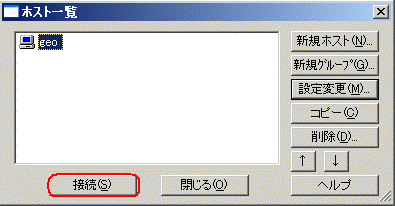
ホスト一覧の geo をクリックして、接続をクリック。

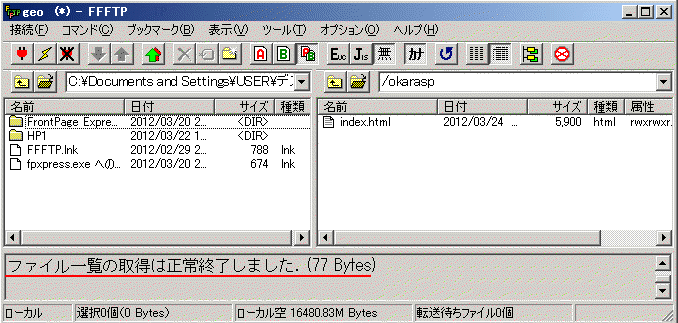
すると、下図のように、
右側に、index.html のファイル名が表示され、画面の下に「ファイル一覧の取得は正常終了しました」と表示されます。
これが接続できた状態。

接続ができない場合、「ログインできません」などが表示されます。ホストの設定内容を再確認します。

ファイルのアップロード(転送)
左側が自分のパソコンにあるファイル、右側がインターネット上(geocities側)のファイル。
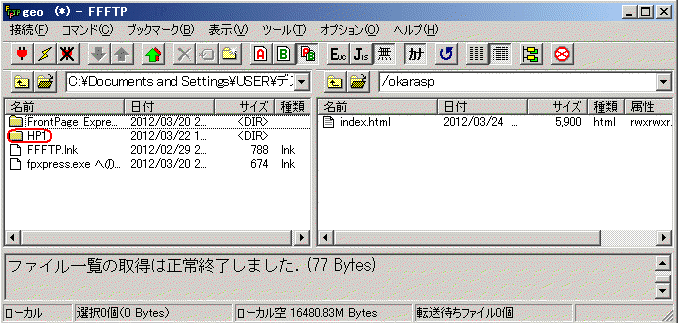
左側のHP1フォルダをクリック(ダブルクリック)して開くと、

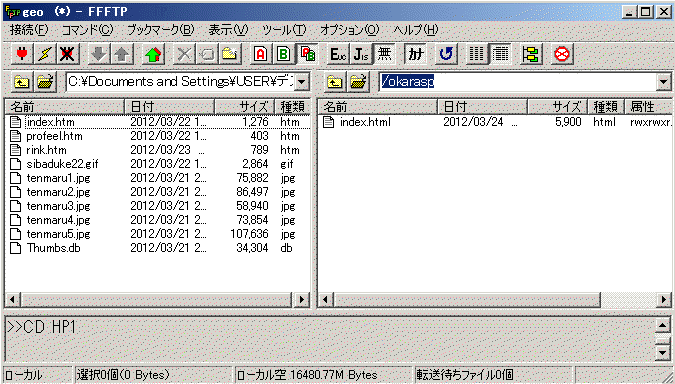
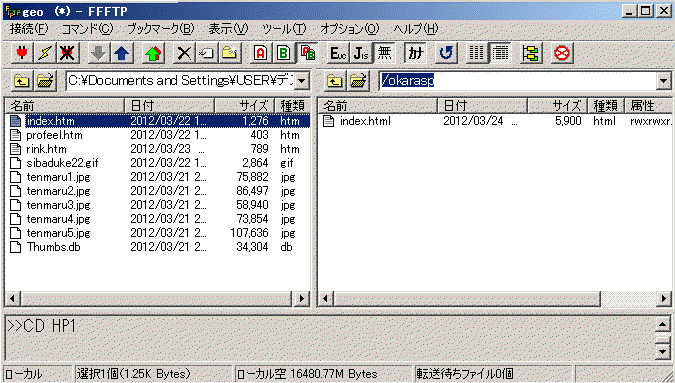
下図のように、左側にファイル名(HP1フォルダの中身)が表示されます。

一度に複数のファイルをアップロード(転送)
左側のindex.htmをクリックして選択状態にして、

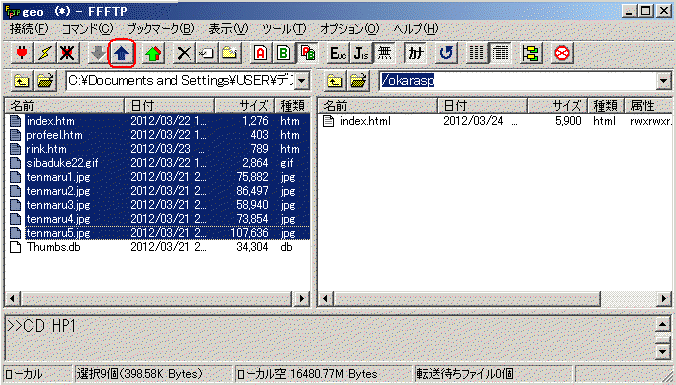
Cntrlキーを押しながら、tenmaru5.jpg をクリックすると、下図のように、ファイルが複数選択状態になります。
※Thumbs.dbは関係ないので選択しません。
赤枠のアップロードボタンをクリックすると、

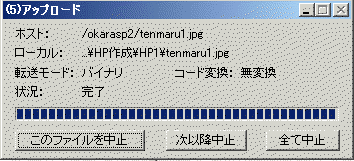
下図の画面が表示されるので、消えるまで待ちます。

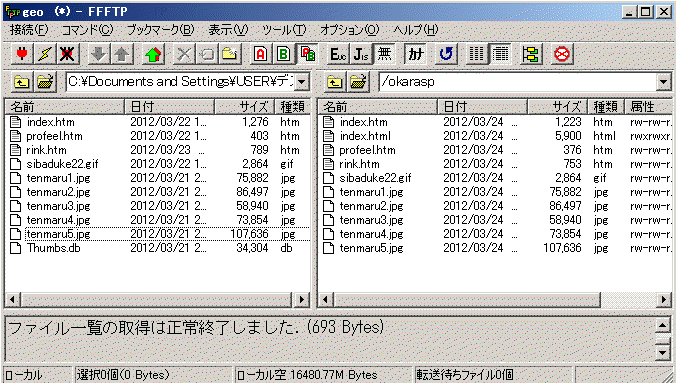
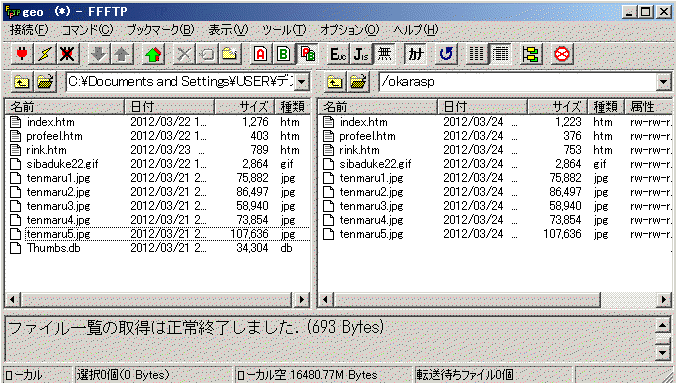
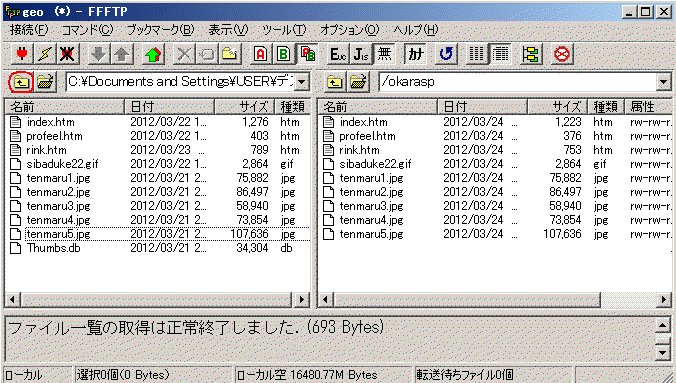
転送が終了すると、下図のように、右側(インターネット側)に、ファイル名が表示されます。
これで転送は完了。

右側(インターネット側)には、index.htm と index.html と2つのindexファイルがあります。
インターネット上のページの確認
自分のホームページのURL
例:http://www.geocities.jp/okarasp/
インターネットエクスプローラ(IE)のアドレス欄に、
http://www.geocities.jp/okarasp/index.htm と入力してエンターキーを押すと、

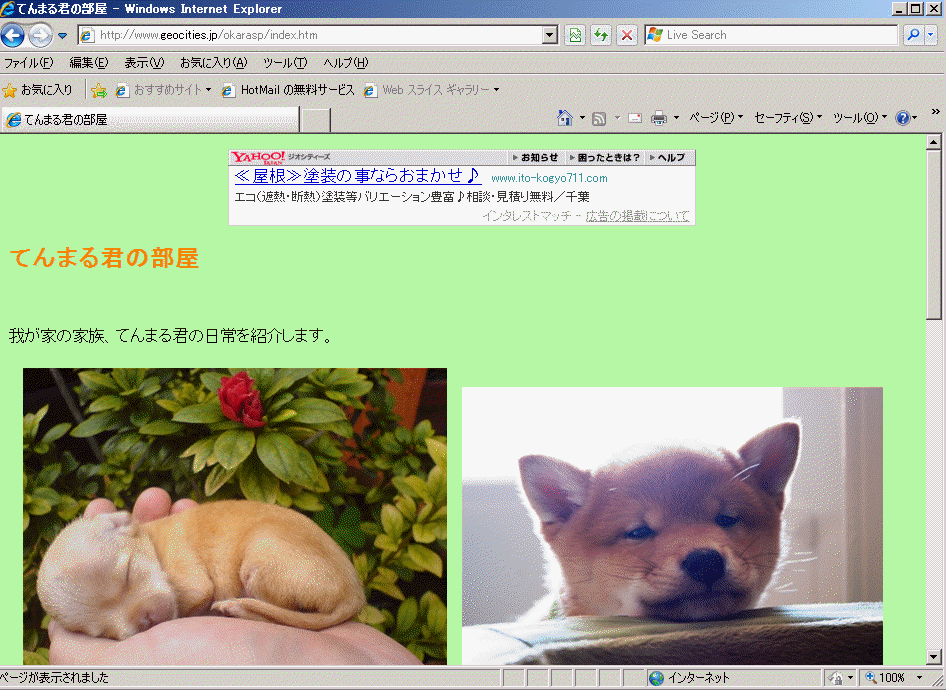
下図のページが表示されます。これが自分が作り、インターネット上に置いたページです。

index.html と index.htm の違い
ホームページのトップページのファイルの拡張子は、index.html 或いは index.htm を使うというのが決まりです。
例:http://www.geocities.jp/okarasp/index.html 或いは http://www.geocities.jp/okarasp/index.htm
index.html は省略することができるので、http://www.geocities.jp/okarasp/ と表示できます。
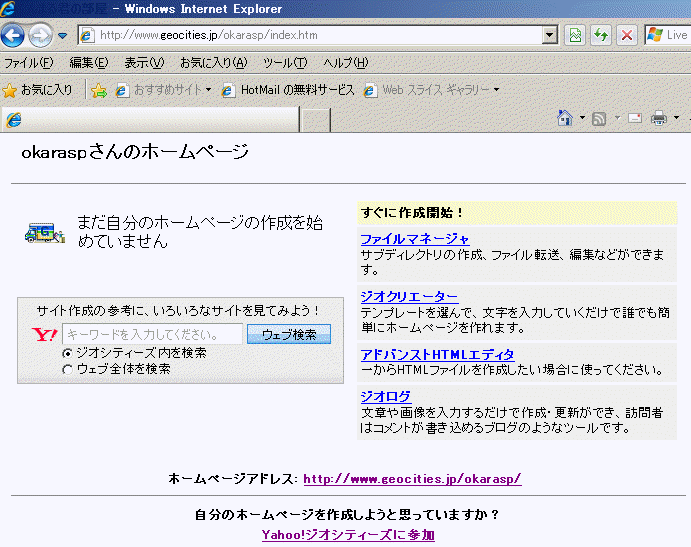
geocitiesでは、ホームページを登録すると、自動的に index.html のページが作られ「まだ内容がありません」と表示されます。
また、geocitiesでは、省略できるファイルの拡張子がindex.htmlと決まっているので、
http://www.geocities.jp/okarasp/ とアドレス欄に入力してエンターキーを押すと、
http://www.geocities.jp/okarasp/index.html のページ「まだ内容がありません」が開きます。
http://www.geocities.jp/okarasp/index.htm のページが上図のページ。
http://www.geocities.jp/okarasp/indexmtml のページが下図。

geocitiesで自動作成された index.html ファイルを、FFFTP画面で削除すると、
http://www.geocities.jp/okarasp/ と入力してエンターキーを押すと、
http://www.geocities.jp/okarasp/index.htm のページが表示されます。
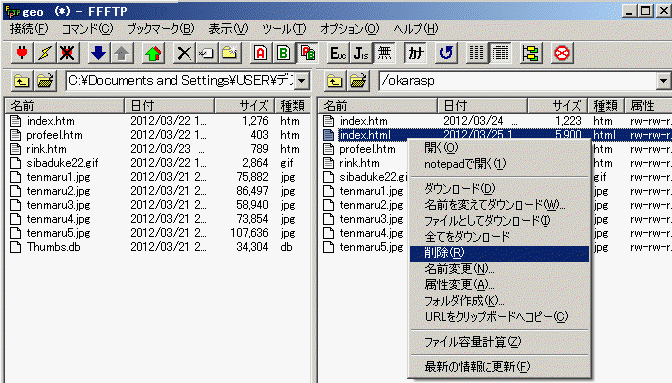
右側(インターネット側)のindex.htmlファイルを削除
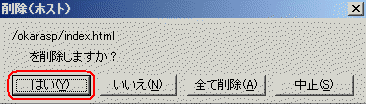
下図の画面で、右側にある index.html ファイルを右クリックして、削除をクリック。

下図の画面で はい をクリック。

すると、下図のように、右側には index.htm だけが残ります。これで完了。

ファイルの更新
トップ(index)ページの内容を書き換えて更新したとします。
これをインターネット上のページに反映させるには、
左側のindex.htmをクリックして、アップロードボタンをクリックしますが、

ここで注意することは、
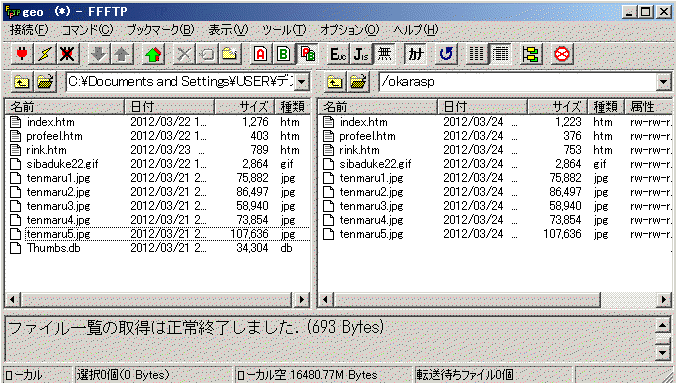
下図の画面を表示している(起動している)状態で、トップ(index)ページの内容を書き換えた(更新した)、とします。
しかし、下図の画面左側のindex.htmファイルには反映されていません。
書き換え(更新)内容を反映させたファイルを表示させるには、一度階層を上に上げてから戻ります。

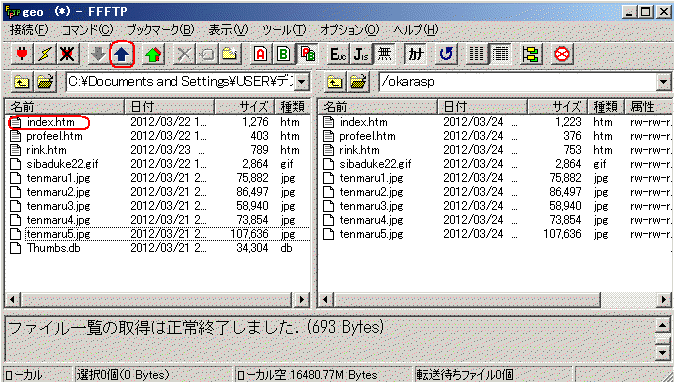
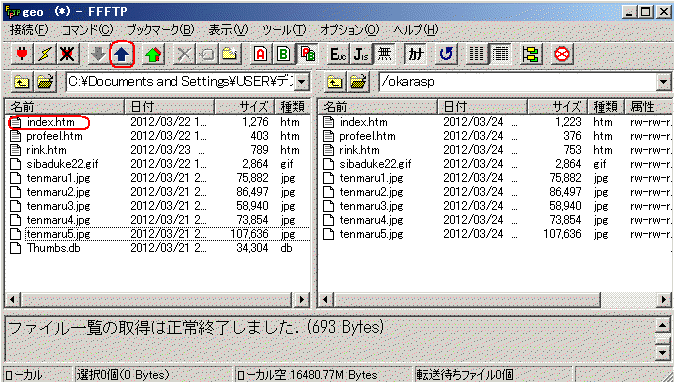
一度、階層を上に上げるため、下図の赤枠 上へ のボタンをクリック。

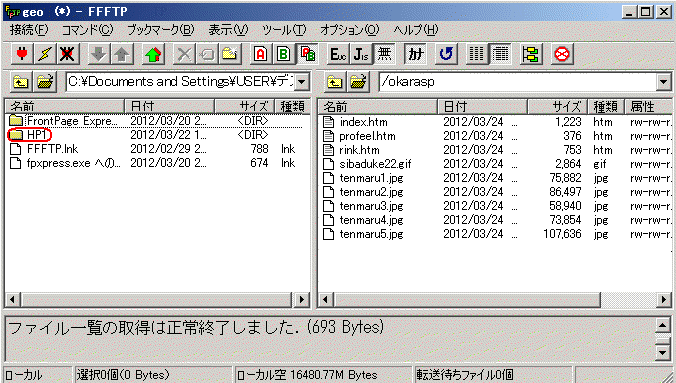
下図になるので、HP1フォルダをダブルクリック。

これで先程と同じ内容が左側に表示されます。見た目には同じですが、
一度階層を上にしてから戻ると、書き換え(更新)内容が反映されます。これはページファイルでも写真画像ファイルでも同じです。
※書き換え(更新)時に、FFFTPを起動していない場合、
或いはFFFTPの左画面で書き換え(更新)ファイルを表示していない状態、ではこの操作は不要です。
それからファイルをクリックして、アップロードボタンをクリックします。

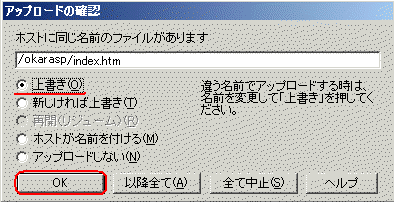
すると、下図が表示されます。
これは、右側(インターネット側)に同じ名前のファイルがあります。上書きしますか?という意味です。
OKをクリックします。

これでトップページの内容が書き換えられました。(更新)
ページファイルでも画像ファイルでも、ファイルであれば上書き更新作業は同じです。
・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |