
ホームページの作り方 その5 (24.3.19)(最終更新:28.5.28)
フロントページエクスプレスの使い方 ③
新しいページを作る(2ページ目)
下図のように、画面左上にある 新規作成 ボタンをクリック。

すると、新しいページが表示されます。
内容は管理人のプロフィール。例として、下図のように文字入力します。

背景色の設定
書式 ボタンをクリック、背景をクリックさせ、

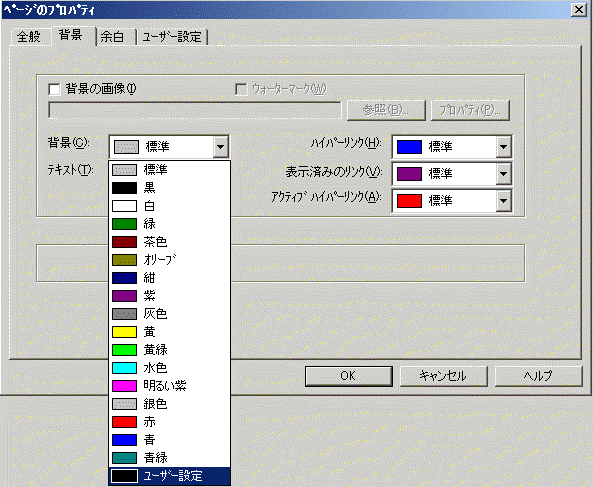
背景 標準 の右にある▼をクリックして、ユーザー設定をクリック。

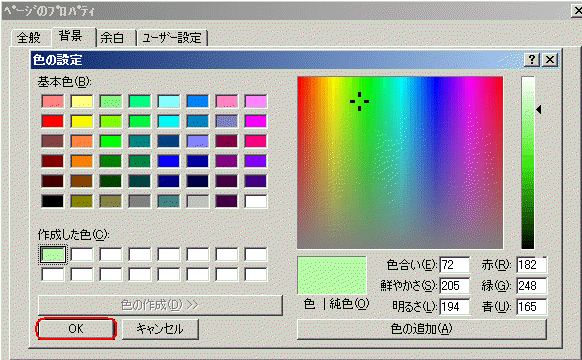
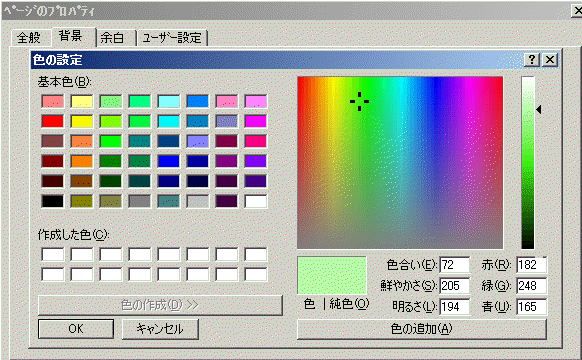
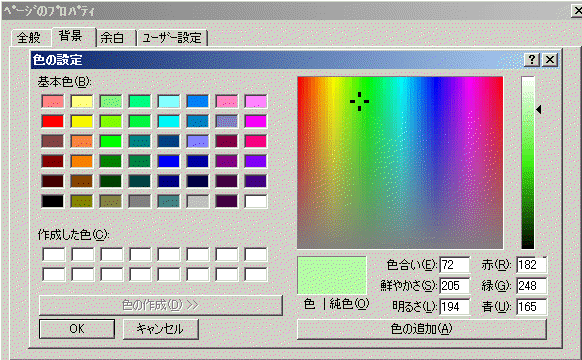
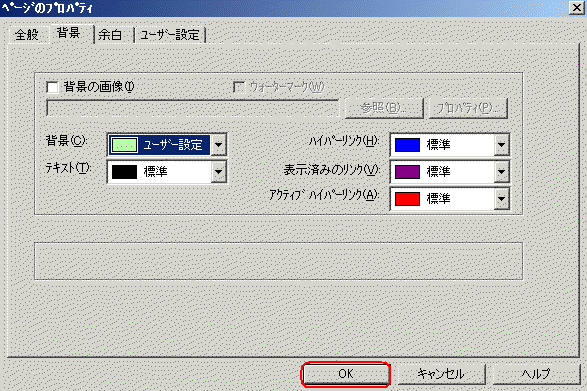
下図の画面が表示されます。画面左下の作成した色の下の枠に、先程まで作業していたindexページの背景色が表示されます。
それをクリックして、OKをクリックします。

下図になるのでOKをクリック。

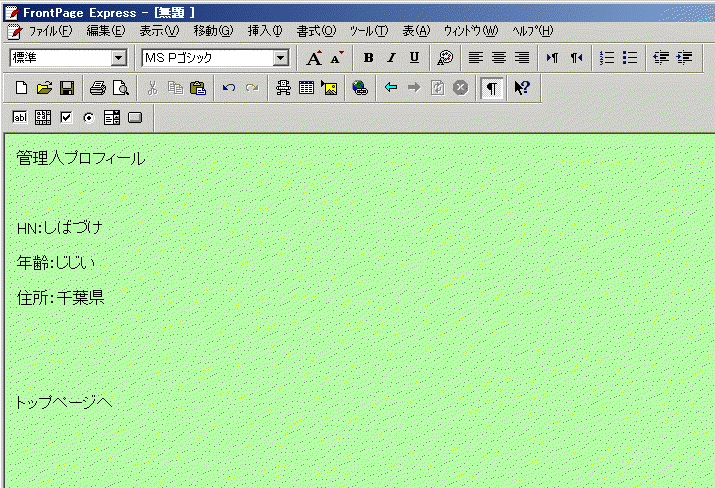
すると下図のように背景色が表示されます。

管理人プロフィール の文字を大文字に設定。文字色を橙色に設定。
背景色設定画面で、作成した色枠に色が表示されない場合
背景色の設定で作成した色は、設定したページに色データだけが保存されます。
Frontpage Expressの作業を一度終了後、再度起動させて作業場面を開いた場合、
一度indexページ(背景色を設定したページ)を開いて、次に新規作成ページの作業画面で、indexページと同じ背景色にしようと思って、
書式、背景、背景 標準 の右にある▼をクリックして、ユーザー設定をクリックして行くと、
下図のように 作成した色 の枠内に色が表示されません。

この画面のように、
画面右の 色l純色 の上にindexページと同じ背景色が表示されている場合は、色の追加 をクリックすると、
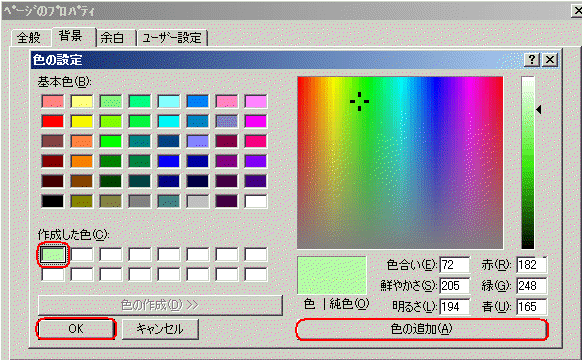
画面左の 作成した色 の下の枠に色が表示されます。OKをクリックして閉じます。
画面の右にindexページと同じ背景色が表示されていない場合は、この画面を一度閉じます。
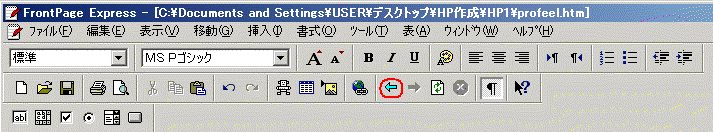
画面上、中央にある下図のボタンをクリックして、一度indexページ(背景色を設定したページ)に戻ります。

indexページの、書式、背景色 をクリックしていって、下図の画面を表示させます。
すると画面右側の 色l純色 の部分に設定した色が表示されています。

下図のように、色の追加ボタンを押すと、画面左の 作成した色 の枠内に色が表示されるので、OKをクリック

下図の画面でOKをクリック。

これで、背景色の設定画面で、作成した色枠に色が表示されます。
その後、indexページの作業画面上、中央の ⇒ (次に進む)ボタンをクリックして、新規作成したページを開いて、
背景色の設定画面を表示させると、作成した色 の枠に同じ色が表示されます。
選択、OKをクリック、OKをクリックで、作業画面に同じ背景色が表示されます。
プロフィールページの保存
ファイルをクリック、名前を付けて保存 をクリックして、

保存場所はHP1、ファイル名は profeel にして保存。
ページリンクの設定
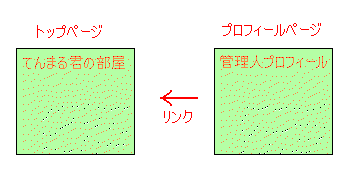
プロフィールページからトップ(index)ページへのリンクの設定

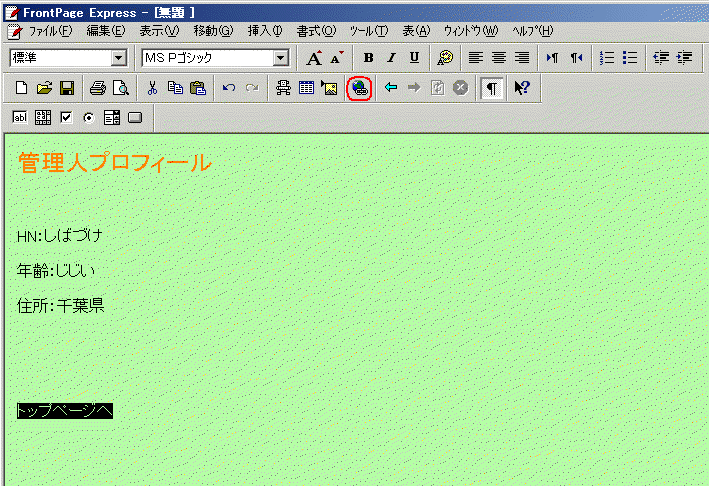
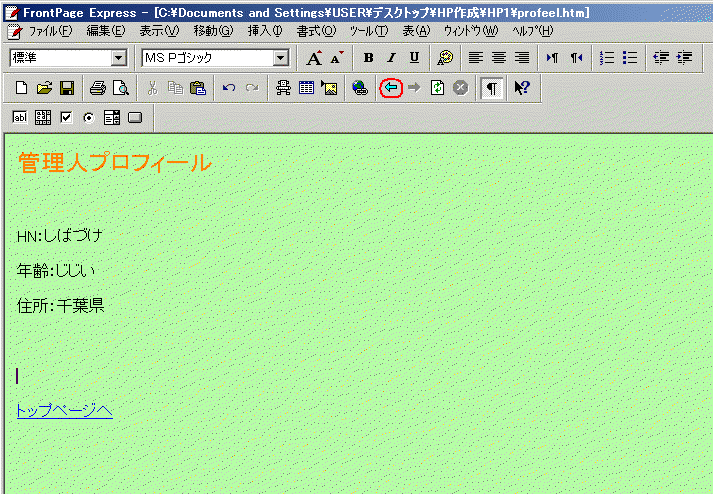
プロフィールページで、下図のように トップページへ と文字入力して、
画面上中央の リンク ボタン(ハイパーリンクの作成または編集)をクリック。

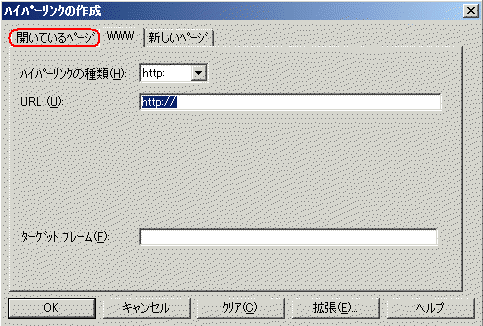
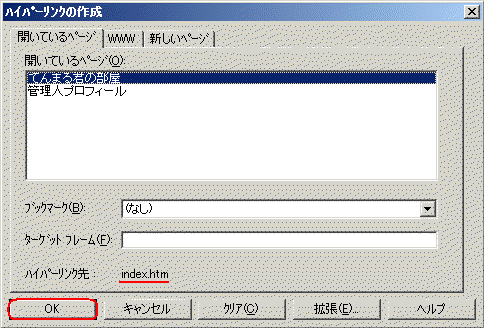
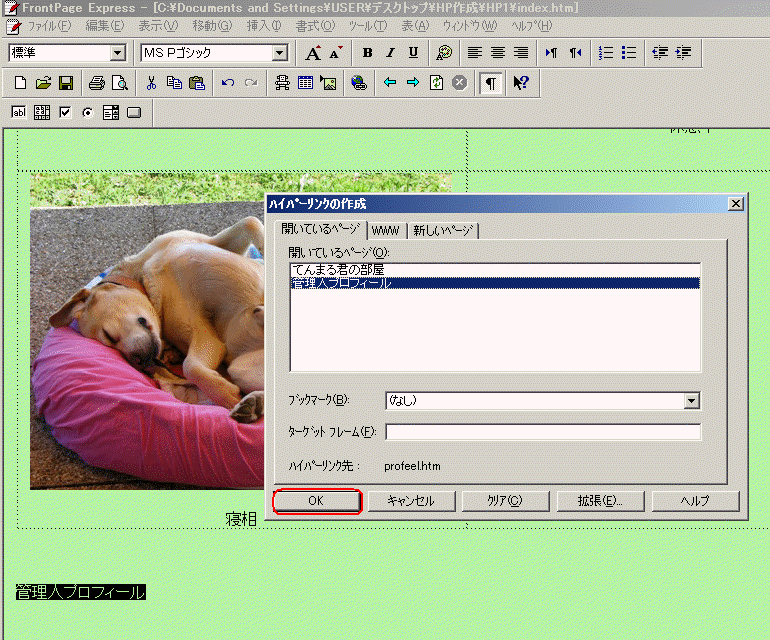
下図の画面になるので、開いているページ タブをクリック。

開いているページの窓の中、この場合は、てんまる君の部屋 を選択すると、
ハイパーリンク先: の右に index.htm が表示されます。(ページファイル名が表示される)。
OKをクリック。

下図が表示されるので はい をクリック。

トップページからプロフィールページへのリンク設定

下図のようにプロフィール画面で、前に戻る ボタンをクリックして、indexページを表示させます。

indexページの下部に、管理人プロフィール と文字入力をして、マウスでなぞってから リンク ボタンをクリック、
管理人プロフィール を選択して、OKをクリック。

これで、トップ(index)ページとプロフィールページの両方でリンク設定が完了。

※リンク設定画面で、開いているページ欄に表示されるページは、保存された(ファイル名がついた)ページだけです。
リンクさせたいページがここで表示されない場合は、ページが保存されているか、を確認します。
リンク設定の確認
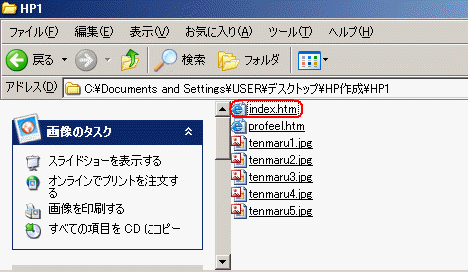
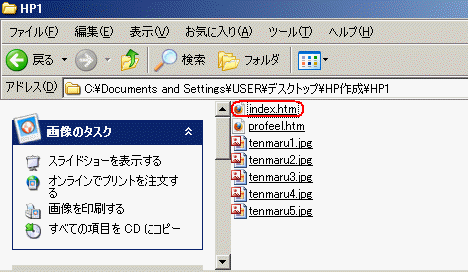
下図のように、HP1フォルダの中の index.htm アイコンをクリック、

下図はfirefoxの場合のアイコン表示

すると、インターネットエクスプローラ(IE)が起動して、ページが表示されます。
下図は、インターネットエクスプローラ(IE)で開いたページ。管理人プロフィール をクリックすると、

下図のように、プロフィールページが開きます。

外部リンクページの作成(3ページ目)
新規作成で、外部リンクページを作ります。
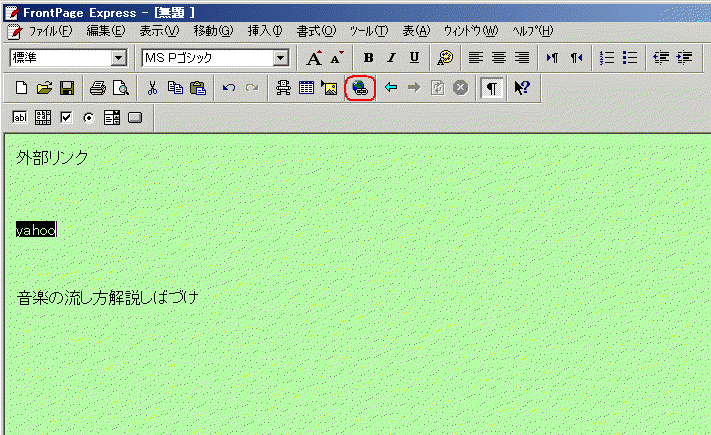
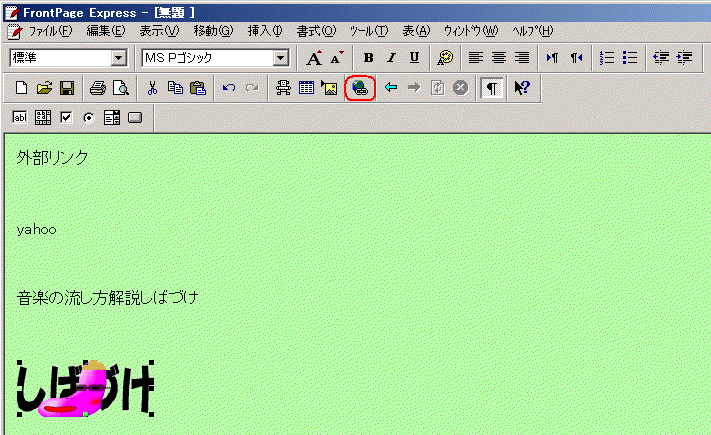
例として、下図のように入力します。

文字列に外部へのリンク設定
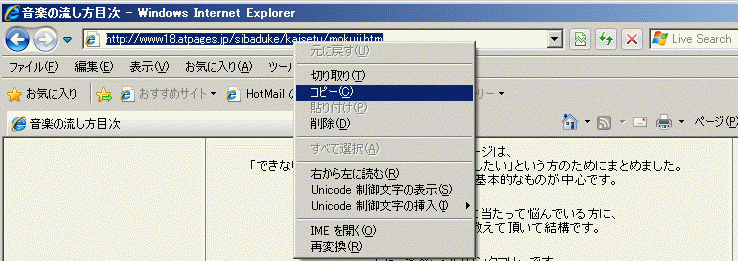
次に、下図のように、インターネットエクスプローラでyahooページを開いて、URL欄を右クリック、コピー。

作業ページの yahoo の文字をなぞって選択状態にして、リンクボタンをクリック。

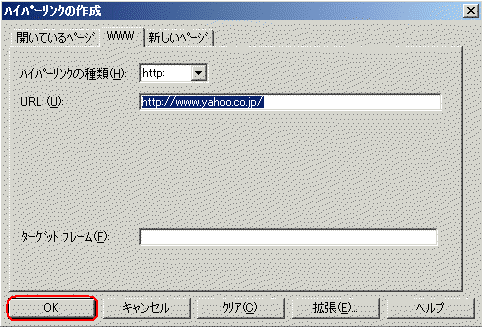
下図の画面になります。
wwwタブの、URL欄に yahooのURLが表示されます。自動的に表示されない場合は、この欄の中で右クリック、貼り付けをクリック。

OKをクリック。これで yahooの文字をクリックすると、リンクされた外部のyahooページが開く設定が完了
画像のリンク設定
リンク用バナーを使う
例として、「音楽の流し方解説の目次ページ」にあるバナーを使います。
解説の目次ページ(http://www18.atpages.jp/sibaduke/kaisetu/mokuji.htm)をインターネットエクスプローラで表示させ、
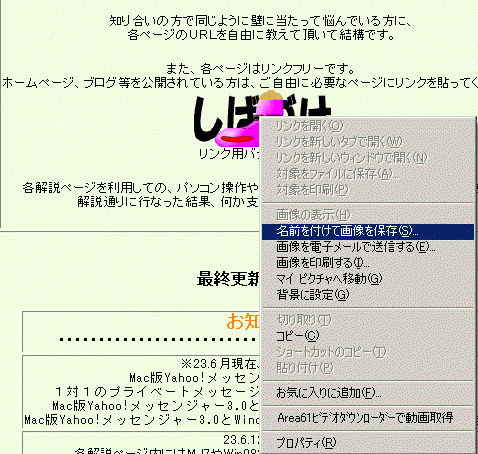
下図のようにリンク用バナーの画像の上で右クリック、名前を付けて画像を保存 をクリック。

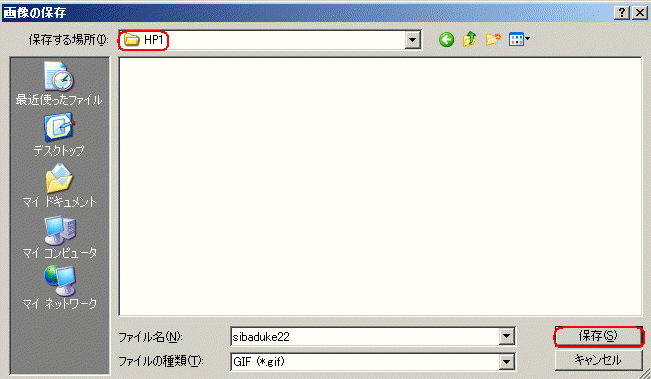
保存先はHP1にして、保存 をクリック。

HP1のフォルダを開くと下図。保存したバナーファイル(sibaduke22.gif)を右クリック、ウイルスソフトでスキャンして安全を確認。

リンクページの中の、適当な所にカーソルを表示させます。下図の例では、文字の2行下。

画像挿入ボタンを押して、

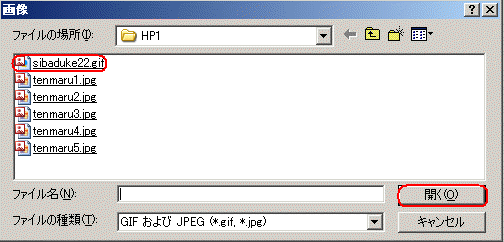
下図の画面でバナー画像のファイル(sibaduke22.gif)を選択して、開くをクリック。

すると作業画面にバナー画像が表示されます。
インターネットエクスプローラで解説目次ページ http://www18.atpages.jp/sibaduke/kaisetu/mokuji.htm を開き、
URL欄の中で右クリック、コピーをクリック。

作業画面で、画像バナーをクリックしてから、リンク ボタンをクリック。

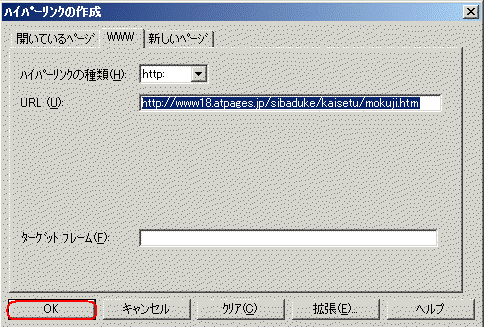
下図の画面の URL欄に URLが入力されます。自動的に入力されない場合は、欄内で右クリック、貼り付けをクリック。

OKをクリック。これで、バナー画像をクリックすると、リンクされた外部のページが開く設定が完了。
ページ保存
ここでページを保存。保存場所はHP1.ファイル名は rink
出来上がりのファイル名は、rink.htm になります。
ページ間リンクの設定
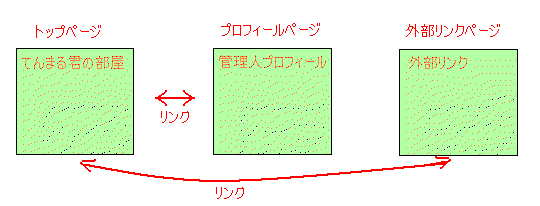
この「外部リンクのページ」と「トップ(index)ページ」の間のリンクを設定します。
(すでに、トップページとプロフィールページ間のリンクは完了しています)
「トップ(index)ページ」から「外部リンクページ」へのリンク設定は、

まず、外部リンクのページ画面の上中央にある、前に戻る ボタンを2回クリックして、indexページの作業画面を表示させます。
ページの下の部分に「外部リンクのページへ」という文字を入力して、なぞって選択状態にして、
リンクボタンをクリック、外部リンクページ(rink.htm)を選択・・・と先程と同様の操作で設定します。
外部リンクページからトップ(index)ページへのリンク設定も、

「トップページへ」という文字を入力して、同様の操作でできますが、ここでは別のやり方を説明します。
リンク設定された文字をコピー
2枚目に作ったプロフィールのページ内に、「トップページへ」のリンクが設定された文字があるので、それをコピー。
外部リンクのページ内に貼り付ける、という作業をします。
まず、現在表示されているページがindexページの状態で、
画面の上中央にある、次へ進む ボタンをクリックして、プロフィールページを表示させます。
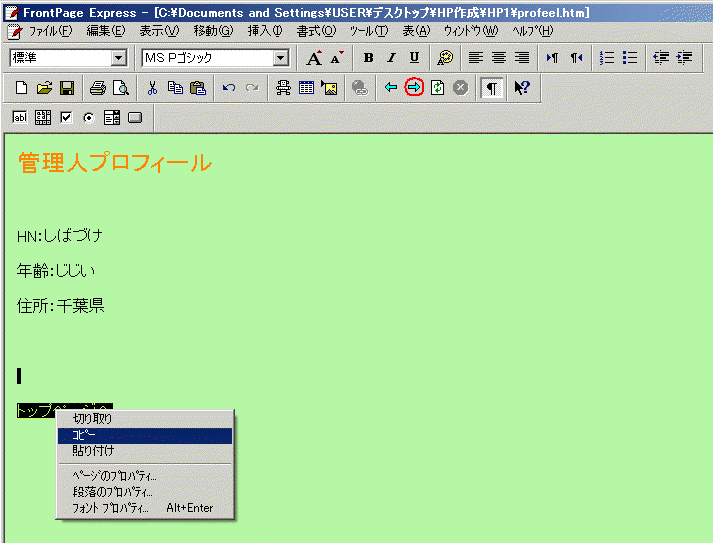
下図はプロフィールページ。
トップページへ の文字をなぞって、右クリック、コピーをクリックしてから、次へ進む ボタンをクリック。

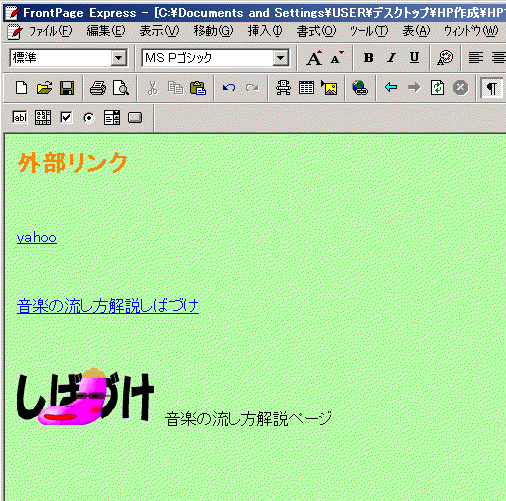
外部リンクページの一番下の行にカーソルを点滅させて、右クリック、貼り付けをクリックすると下図。

これで、外部リンクページからトップページへのリンクは完了。
ページを上書き保存。
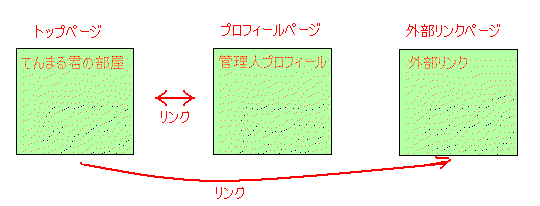
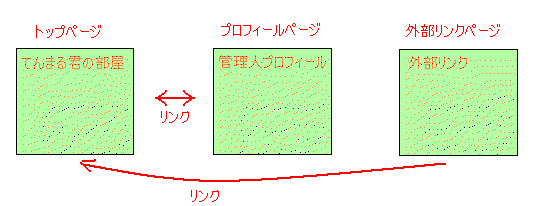
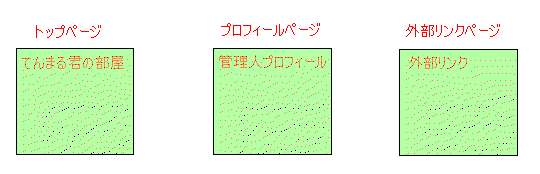
ここまでの作業で出来上がったページは、
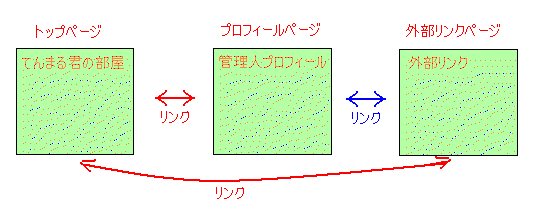
トップ(index)ページ、プロフィールページ、外部リンクページ、の3ページ。

リンク設定が済んだのは、
「トップ(index)ページ⇔プロフィール」 「indexページ⇔外部リンクページ」。

3つの各ページからそれぞれのページへ移動するためのリンク設定で、
残る作業は、
「プロフィールのページ⇔外部リンクのページ」のリンク設定です。

これはリンクボタンをクリックして設定します。
外部へのリンク設定上の注意
自分のホームページから、自分のページ以外のページへのリンクを「外部リンク」と言います。
インターネット上に公開しているホームページは沢山あり、その管理者は企業や個人など様々です。
自分のホームページに対する考え方は人それぞれですから、そのサイト(ホームページ)の管理者の意向を尊重するのがマナーです。
リンク設定は簡単です。
例えば自分が作っているページに関連した項目を詳細に掲載しているページ(他人のページ)がインターネット上にあったとします。
自分のページの中で、「詳細はこのページを参照」と書いて、そのページへのリンクを設定することができます。
そうすると、閲覧者にしてみると、まるでページの続きのようにリンク先のページを見ることができます。
しかし、本来は他人のページです。
中には、自分が手間暇をかけて作り上げた各ページに、勝手にリンクを設定されることを不快に思う管理者もいます。
「リンクをする時はトップページにしてください」「リンクをする時は掲示板で報告してください」等と書いてある場合は、その指示に従います。
「リンクフリーです」と書いているサイトの場合は自由にリンクを設定して問題ありません。
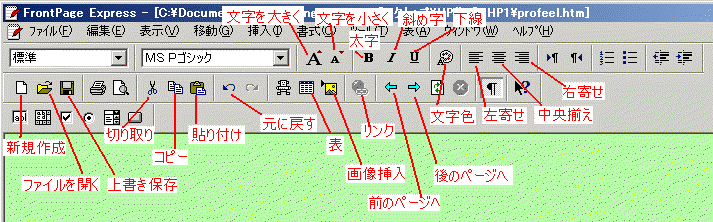
作業画面の各ボタンの説明
普段良く使うボタンは下図のようなものです。
ボタン表示と同じ操作が、他の機能ボタン(ファイル・編集・表示・・等)からでもできるものを以下に挙げてみました。
暇な時に試してみてください。全てを覚える必要はありません。使っていれば知らない間に覚えています。

新規作成:新しいページを作る。ファイルをクリック、新規作成をクリック。或いは新規作成ボタン。
ファイルを開く:作業画面で開きたいページ(ファイル名の最後がhtm或いはhtml)を開く。
ファイルをクリック、ファイルを開くをクリック。或いはファイルを開くボタン。
上書き保存:作業ページを上書き保存します。ファイルをクリック、上書き保存をクリック。ある岩上書き保存ボタン。
切り取り:文字や画像を切り取る。文字や画像を右クリック、切り取りをクリック。或いは切り取りボタン。
コピー:文字や画像をコピーする。文字や画像を右クリック、コピーをクリック。或いはコピーボタン。
貼り付け:文字や画像を貼りつける。文字や画像を右クリック、貼り付けをクリック。或いは貼り付けボタン。
元に戻す:一つ前の作業画面に戻します。編集をクリック、元に戻すをクリック。或いは元に戻すボタン。
表:表を作業画面に挿入する。表をクリック、表の挿入をクリック、或いは、表ボタンをクリック。行、列、の下図を指定してOKをクリック。
画像挿入:画像を作業画面に挿入する。挿入をクリック、画像をクリック。或いは、画像挿入ボタン。
リンク:ページ間の移動設定。挿入をクリック、ハイパーリンクをクリック。或いは、リンクボタン。
前のページへ:現在表示しているページの一つ前のページを表示させる。
ツールをクリック、前に戻る をクリック。或いは 前に戻る(前のページへ) ボタン。
後のページへ:現在表示しているページの、一つ後ろのページを表示させる。
ツールをクリック、次へ進む をクリック。或いは 次へ進む(後ろのページへ) ボタン。
・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |