
ホームページの作り方 その12 (24.3.19)(最終更新:28.5.28)
フロントページエクスプレスの使い方 ⑦
HTMLタグを利用する
1)リンクしてページを開く時に、別ページとして開く
2)開いているページを閉じる
HTMLタグ
ホームページ作成ソフトの働き
掲示板を利用する
javascript
HTMLタグを利用する
HTMLタグを使うと色々な動作をさせることができます。
ここでは例として、
1)リンクしてページを開く時に、別ページとして開く、
2)開いているページを閉じる、
この2つを取り上げて説明します。
1)リンクしてページを開く時に、別ページとして開く
リンク設定の文字をクリックすると、今まで見ていたページの画面が、リンク先のページに変わります。
元のページとリンク先のページの両方のページを同時に見たい時には不便です。
リンク先ページを、別ページとして開くと、元のページも表示されるので両方のページを見ることができます。
設定の実際
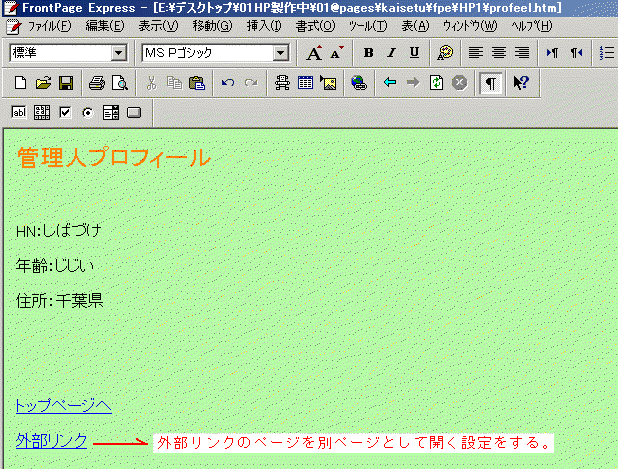
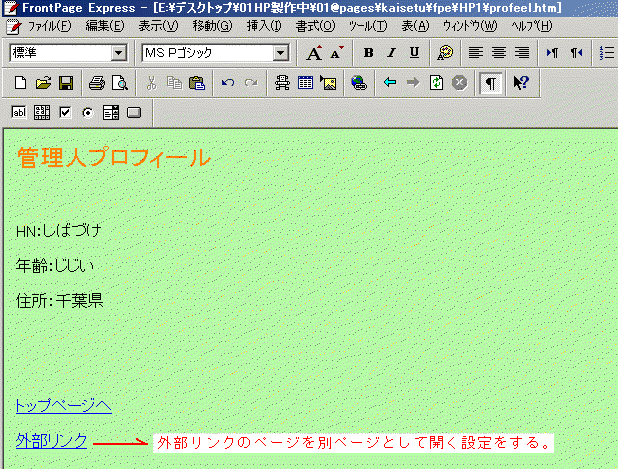
プロフィールページを例に説明します。

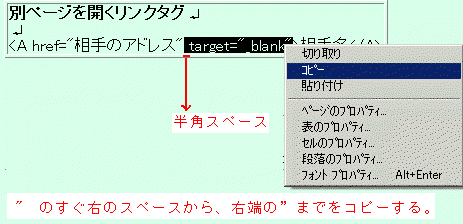
下の枠の中、"相手のアドレス" のすぐ右の、半角スペースから "_blank" までをなぞってコピーします。
| 別ページを開くリンクタグ <A href="相手のアドレス" target="_blank">相手名</A> |
下図は操作の実際。
 |
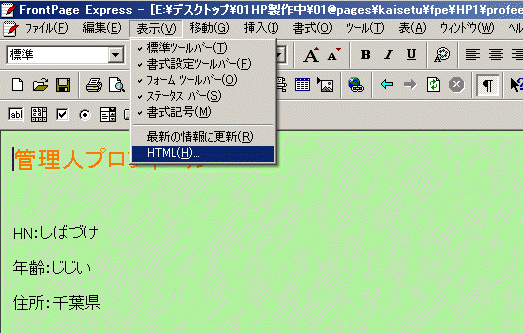
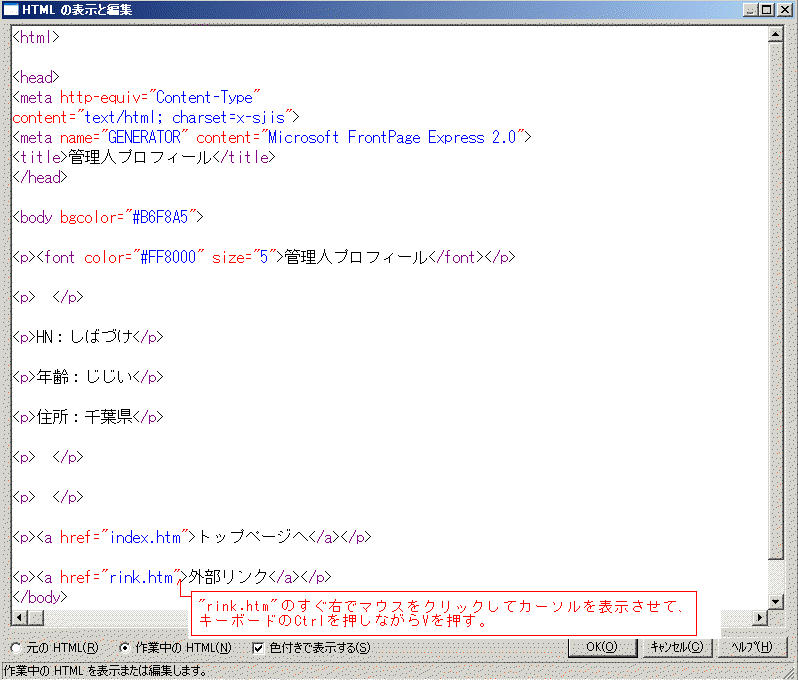
プロフィールページの画面の、表示をクリック、HTMLをクリック。

すると下図の画面になります。下の方を見ると、

外部リンクの設定行があります。
"rink.htm" のすぐ右にマウスを合わせてカーソルを表示させてから、Ctrlキーを押しながらVキーを押すと、
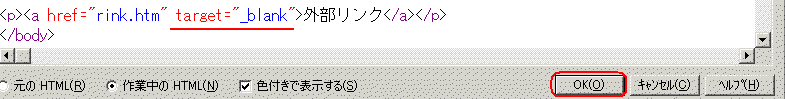
下図のように、タグがはりつけられます。

OKをクリックして設定完了。
2)開いているページを閉じる
リンクして開くページが多くなり過ぎると、パソコンの動作が重くなるので不要なページは×で閉じる必要があります。
マウスを画面の右上の×まで動かすのが面倒なので、ページの下に ウィンドウを閉じる と表示して、
その文字をクリックすると開いているページが閉じるようにします。
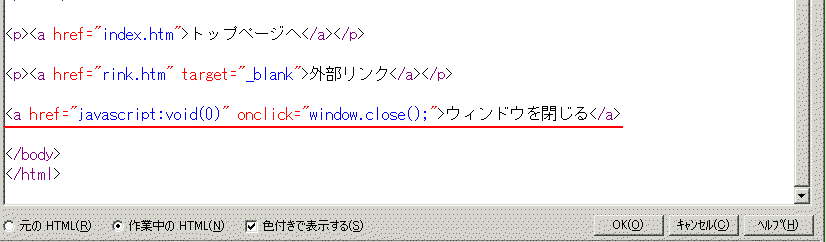
以下のタグを、HTML画面の中の適当な場所にコピー・貼り付けます。
| 開いているページを閉じる <a href="javascript:void(0)" onclick="window.close();">ウィンドウを閉じる</a> |

※タグは</body>より上の行に入れます。
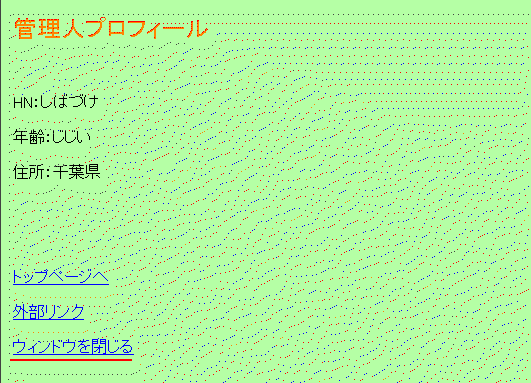
OKをクリックすると、作業画面に戻ります。

フロントページエクスプレスの作業画面では、ウィンドウを閉じる という文字しか表示されませんが、タグは設定されています。
「ウィンドウを閉じる」という文字は、作業画面で変更できます。「ページを閉じる」「閉じる」など。また、センタリング・太字など修飾もできます。
HTMLタグ
ホームページの中で、こういう働きをしなさい、と命令する言語の一つで、ここで扱っているのは「HTMLタグ」と言います。
インターネット上で検索すると便利なもの、よく使われるものなど色々な命令タグが見つかります。
フロントページエクスプレスでは、基本的なタグはボタンや選択画面で扱えるようにしてありますが、
それ以外のものはタグを直接操作してHTMLの中に埋め込めば使えるようになっています。
有料のホームページ作成ソフトは、
便利な機能や、よく使われる機能を、タグを操作せずにボタンや選択などで扱えるようにしています。
ホームページ作成ソフトの働き
HTML表示を見て分かるように、ホームページ作成ソフトはワープロ感覚で文字や画像を扱ってページを作りますが、
舞台裏(バックグラウンド)では、文字をタグに翻訳してページを作っています。
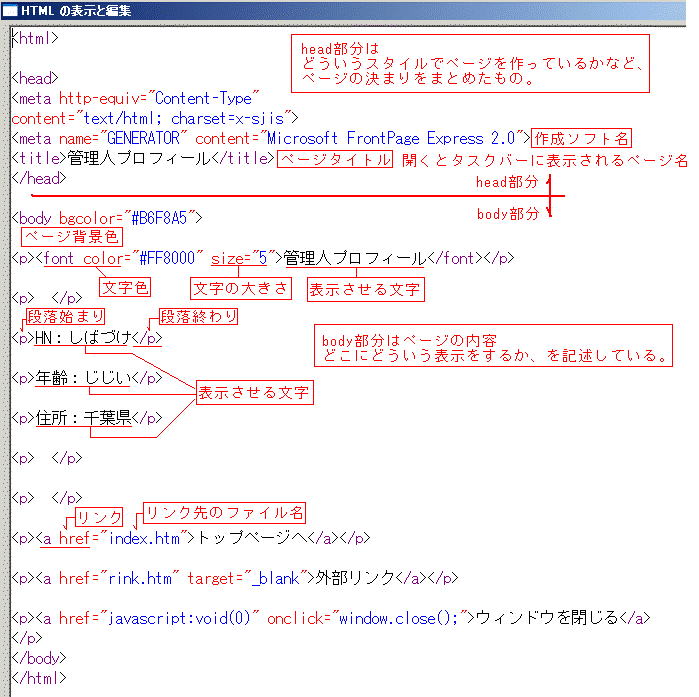
下図はプロフィールページのHTML表示です。

これを全て覚える必要はありません。こうなってるんだ、という程度に覚えていれば大丈夫です。
普段はワープロ感覚で文字を入力して、画像を配置したり、設定を調整してページを作るだけですから、
タグを全く知らなくても不便はありません。
必要なときにこうしたタグを目にしていると、知らない内に「このタグはこういう命令をしている」と分かります。
掲示板を利用する
ホームページを見た人からの反応を受け取るには、メールの他に掲示板を利用する方法があります。
掲示板はインターネット上で動くプログラムで、
書き込み者がコメントを書き込むと、ネット上でそれを受け取り、決められた通りに表示します。
掲示板を利用するには、
無料の掲示板cgi(シー・ジー・アイ)を自分で設置するか、無料のレンタル掲示板を利用します。
ホームページスペースを提供しているサイトによって、cgiの設置を許可している所、許可していない所があります。
※yahooのgeocitiesはcgiを許可していません。
cgi設置を許可している場合、
無料の掲示板cgiを検索して自分のパソコンにダウンロード。
設置方法の決まりに従ってcgiの記述内容の一部を変更してアップロードします。
cgiプログラムの設置は初心者には難しい面があり、慣れるまで時間がかかる場合があります。
cgi設置を許可していない場合、
レンタル掲示板を利用します。これはレンタル掲示板サイトに登録をして、そのURLへのリンクを設定します。
自分の掲示板の中で、必要な入力をするだけで設置ができるので簡単です。
javascript
HTMLタグとは別に、ホームページに命令する言語でjavascriptというものがあります。
ページ背景の色や模様を任意のものに変更したり、マウスの形を変更したり、
ページの文字を横方向、上下方向に移動させたり、色々な動作をさせるものがあります。
インターネット上を検索すると、javascriptの入門ページや、色々な命令タグがヒットします。
興味のある方は検索して試してみてください。
素材を利用する
素材屋というのがあります。
これはインターネット上のサイトで、ホームページで使用する背景画像やデザイン画像、ボタン、アイコンなどを提供しているサイトのことです。
有料・無料それぞれがあり、無料であっても素材の提供元の表示を義務付ける規約を設けているサイトも中にはあります。
利用上の注意をよく読んでから利用する必要があります。
次へ
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
あとがき
とりあえずここまでで一区切りとします。
ホームページ作りの中で一番問題なのは、作業の工程ではなく、掲載する内容です。
掲載内容を何にするか。これが問題です。
趣味を掲載する場合、写真や旅行や釣りなどのイベント、日常的な料理のレシピ、家庭園芸、野菜作り、など色々あります。
ペットや子供の成長などもネタになります。
そうした内容をどうやって掲載するか。時系列かピンポイントか。表現方法は色々あって悩みます。
作業工程は繰り返し行ってみるとわかりますが単純作業です。毎回同じです。作業自体はすぐに慣れます。
しかし、掲載内容の継続、更新作業をどこまで続けるか。ここまでやれば満足、という区切りは自分の中にあります。
メールや掲示板などで見た人からの反応が返ってくると、やりがいがある反面、中途半端なものを掲載できなくなります。
実際にホームページを作ってみて、その楽しさにはまるか、面倒で投げ出すか。
それはやってみないと分かりません。
この解説で取り上げているのは、ホームページ作りの基本の中でもほんの一部分です。
凝ったものを追及して行くと切りがありません。
自分に合ったホームページのスタイルを見つけて、楽しみが増えていただけたら幸いです。
何か追加するものを思いついたら更新するつもりです。
24.6.26 しばづけ
追記
28年5月に更新作業をしました。
このページを作成した4年前にはXPを使っていました。
掲載内容がXPのPC画面で、画像編集ソフトもピクチャーマネージャーでした。
現在はXPがサポート終了になり、多くのユーザーはVista以降のOSを使っています。
私自身はwin7を使っており、画像処理ソフトはペイントを主に使っています。
ペイントを使った画像の縮小方法を掲載する必要があり、久し振りに更新をしましたが、
内容の全てを新しくすることは大変なので、掲載画像の中にはXP当時のものが沢山あります。
フォルダーの位置表示も実際の表示とは違っていて、多少分かりにくいかもしれません。
不都合は多々ありますが、無料ソフトのFPEを使って作業を体験し、練習ができます。
HP作業の流れが大体理解できたら、後は自分で調べたり、有料ソフトでHP作業を継続したりできますので、
最初の取り掛かりの一つとして利用していただけたら幸いです。
28年5月 しばづけ