
ホームページの作り方 その9 (24.3.19)(最終更新:28.5.28)
フロントページエクスプレスの使い方 ⑤
※高音質配信や自動起動ページに関係のない方は読み飛ばしてください。
メディアプレイヤ(mp)自動起動ページの作り方
メディアプレイヤ自動起動ページは、
高音質配信の解説ページでは、HTMLタグを操作してページを作る方法を解説していますが、
ここではフロントページエクスプレスでページの基本を作成し、最後に自動起動タグを貼りつける方法を解説します。
完成ページ例

ページの基本を作る
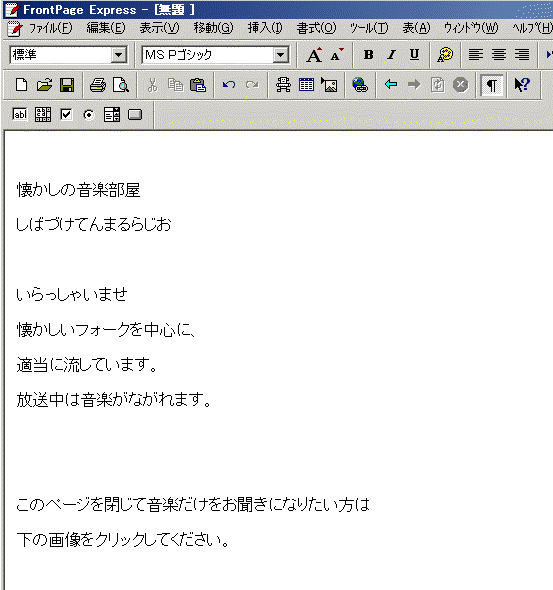
下図のように文字を入力します。

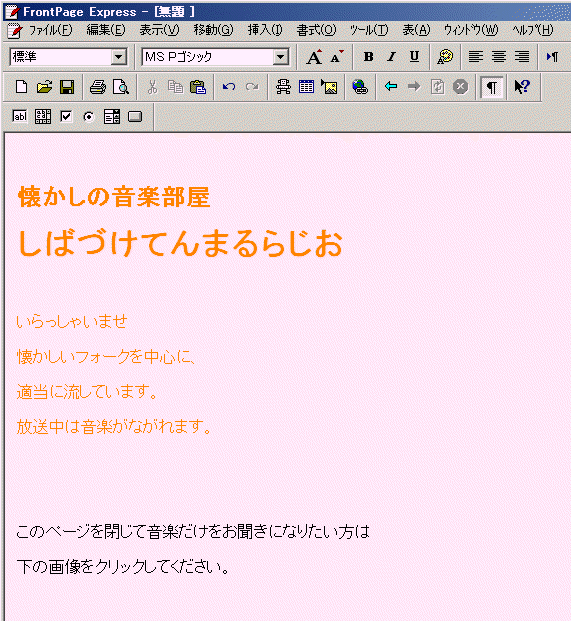
背景色は適当に、文字色は橙色を使って下図のようにします。

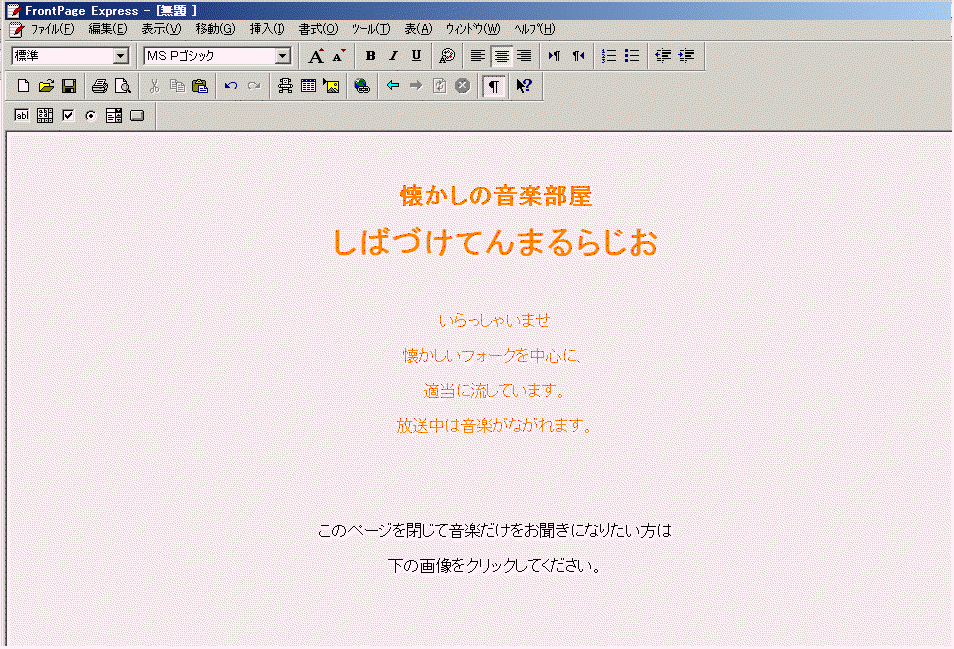
文字をセンタリングします。

HP作成フォルダの中に配信専用のフォルダを作ります。例:haisin

haisinフォルダの中に、小さい画像を入れます。下図の例では kosumosu_2.jpg がそれです。

ページ作業画面の下方にカーソルを合わせて、画像の挿入 をクリック。
haisinフォルダの中からkosumosu_2jpgを選択して 開く をクリック。

作業画面にコスモスの画像が表示されます。
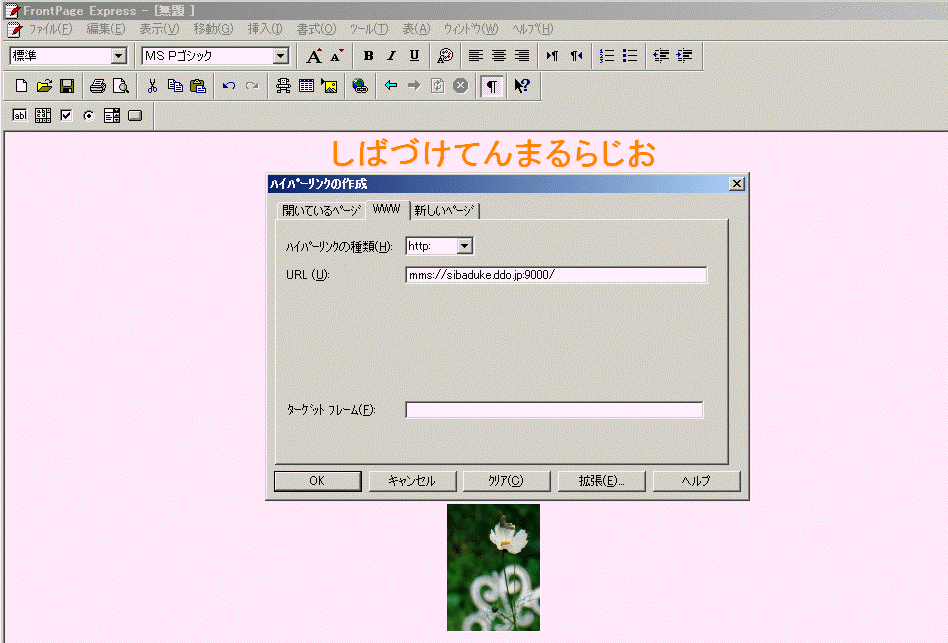
画像をクリックしてから、リンクボタンをクリックすると下図。
URL欄に配信URLをコピー、貼りつけします。例:mms://sibaduke.ddo.jp:9000/

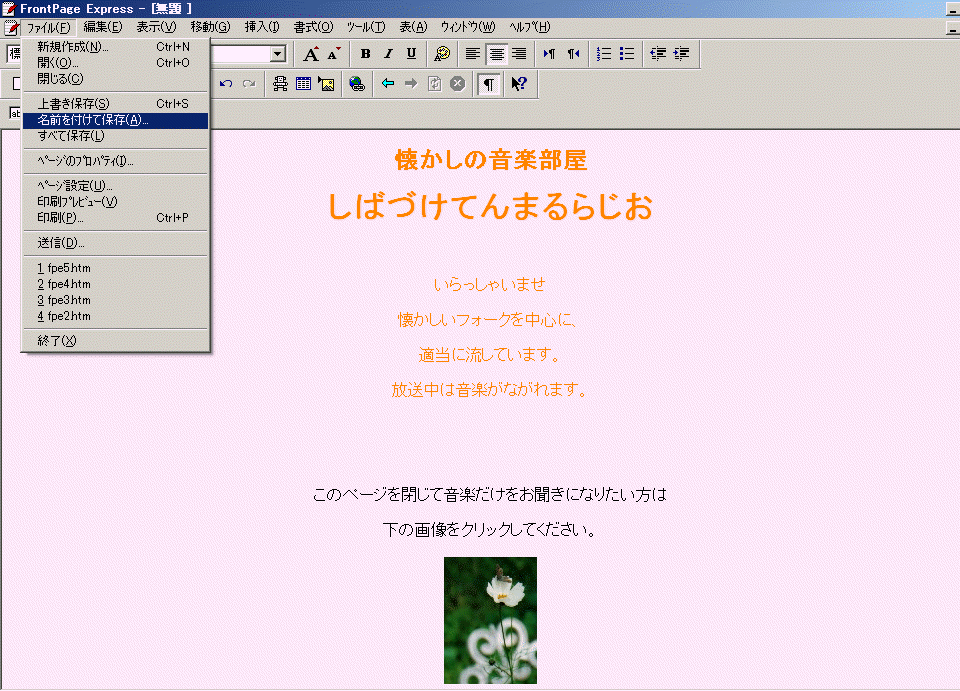
ここまでできたら、ページを保存します。ファイル、名前を付けて保存 で、

haisinフォルダの中にページを保存します。ファイル名:housou。
出来上がりファイルは、housou.htm。
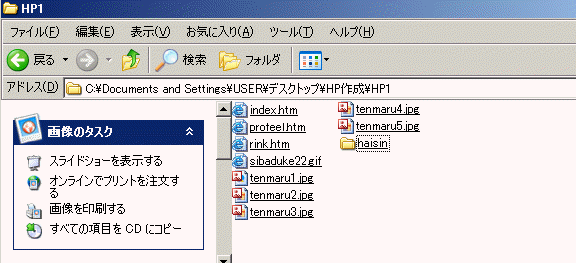
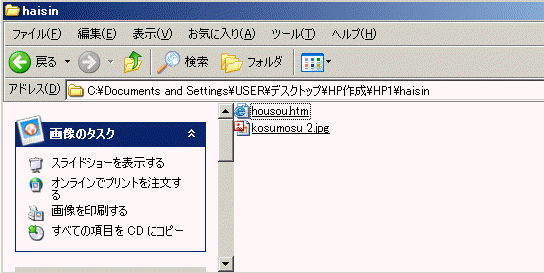
フォルダの中には以下のファイルが作成されます。

※次に自動起動タグを挿入しますが、
自動起動タグ挿入後にフロントページエクスプレスでページを開いて上書き保存をすると、自動起動タグが無効になります。
ページ内容を大きく変更・修正するには、あらたに別ページを作った方が早くて簡単です。
ここではあくまで練習だと思って作業をしてください。
メディアプレイヤ(mp)自動起動タグの挿入
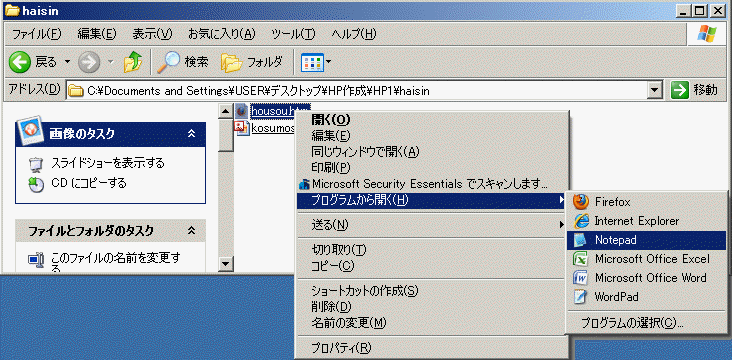
フォルダの中の、housou.htm を右クリックして、プログラムから開く にマウスを合わせて、Notepad をクリック。

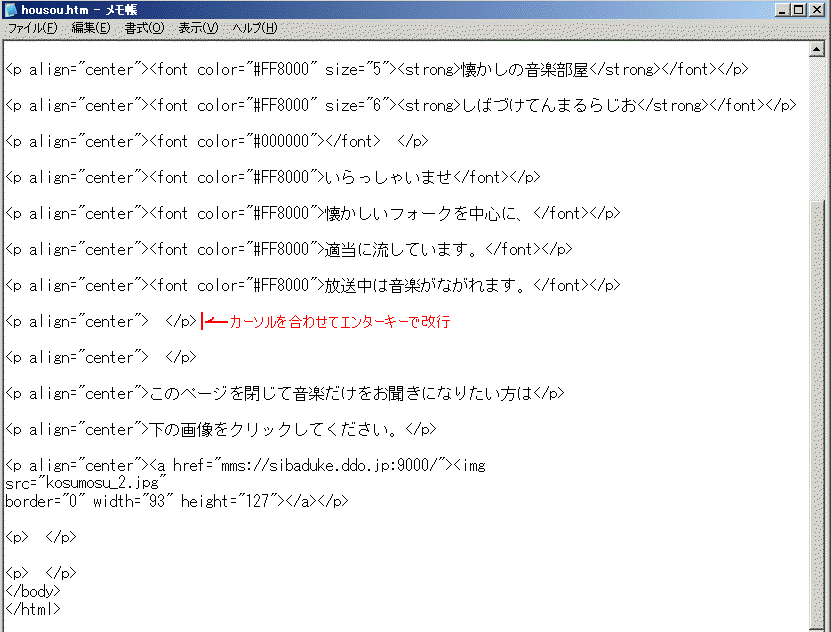
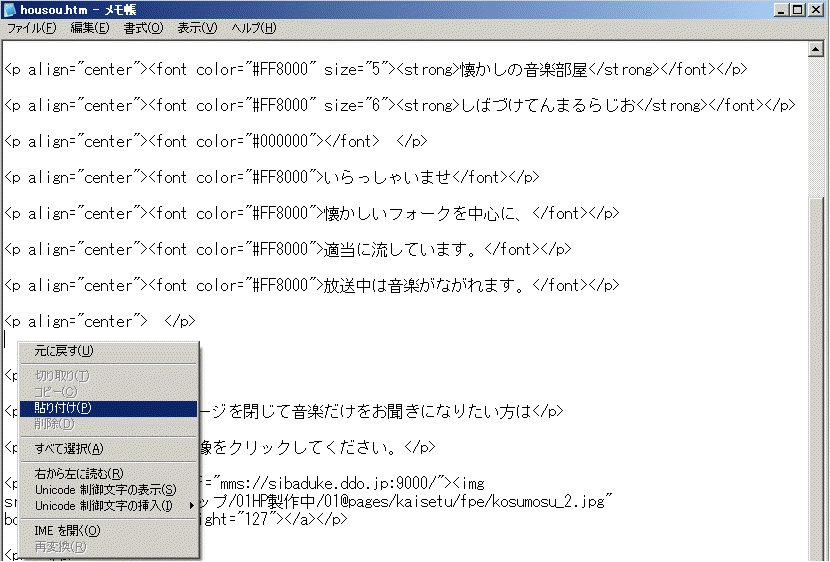
すると下図の画面になります。
下図の赤字の部分をクリックしてカーソルを点灯させてから、エンターキーで改行。

mp自動起動用タグ
<body></body>間に以下のタグを貼り付けます。自動起動タグを
| <p align="center"><OBJECT
classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6"
id="WindowsMediaPlayer1"
height="62"> <PARAM name="URL" value="mms://自分のドメイン:9000/"> <PARAM name="rate" value="1"> <PARAM name="balance" value="0"> <PARAM name="currentPosition" value="0"> <PARAM name="defaultFrame"> <PARAM name="playCount" value="1"> <PARAM name="autoStart" value="-1"> <PARAM name="currentMarker" value="0"> <PARAM name="invokeURLs" value="-1"> <PARAM name="baseURL"> <PARAM name="volume" value="50"> <PARAM name="mute" value="0"> <PARAM name="uiMode" value="full"> <PARAM name="stretchToFit" value="0"> <PARAM name="windowlessVideo" value="0"> <PARAM name="enabled" value="-1"> <PARAM name="enableContextMenu" value="-1"> <PARAM name="fullScreen" value="0"> <PARAM name="SAMIStyle"> <PARAM name="SAMILang"> <PARAM name="SAMIFilename"> <PARAM name="captioningID"> <PARAM name="enableErrorDialogs" value="0"> <PARAM name="_cx" value="7938"> <PARAM name="_cy" value="7938"> </OBJECT> <BR><br> </p> |
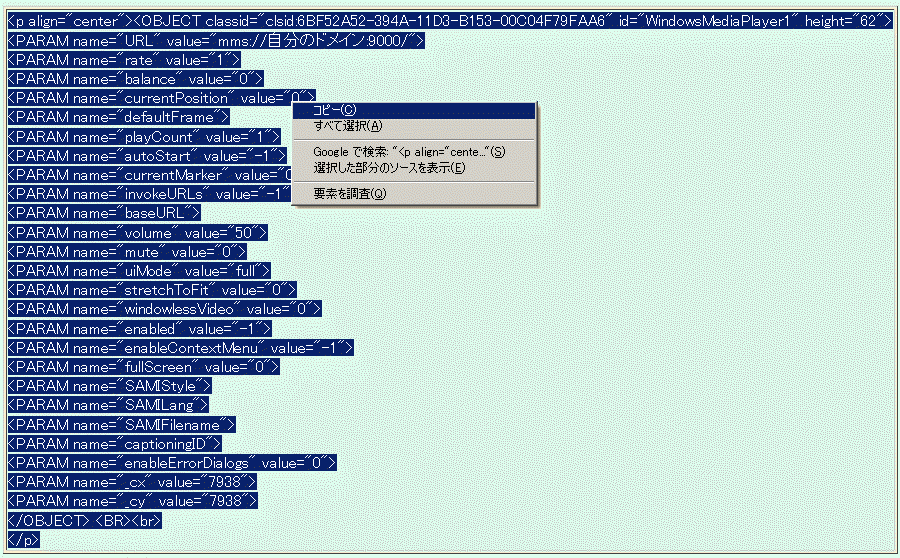
下図のようにマウスでなぞって選択状態にして、右クリックしてコピー。

以下の画面で、先程のカーソルを改行した部分で右クリック、貼り付けをクリック。

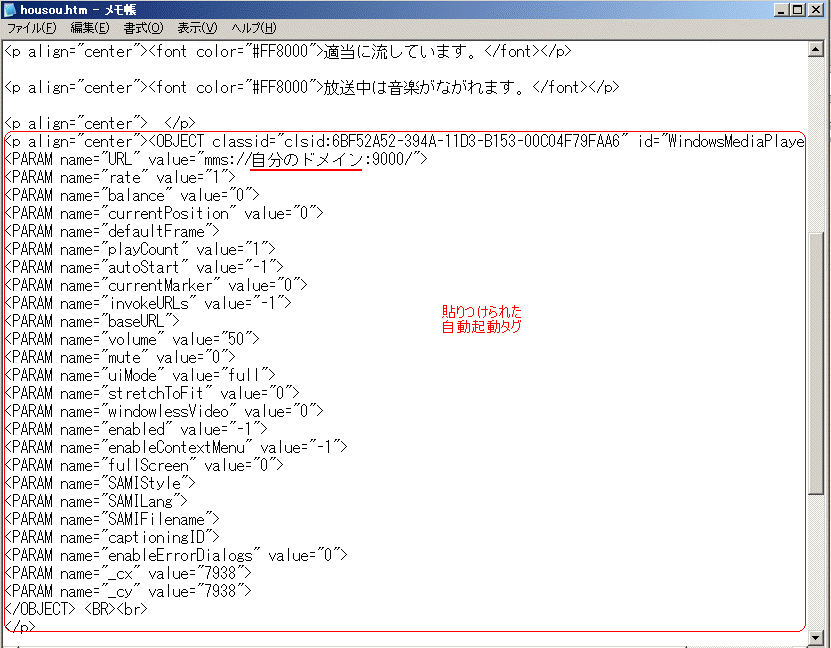
すると下図のように自動起動タグが挿入されます。
自分のドメイン の部分を自分用に変更します。

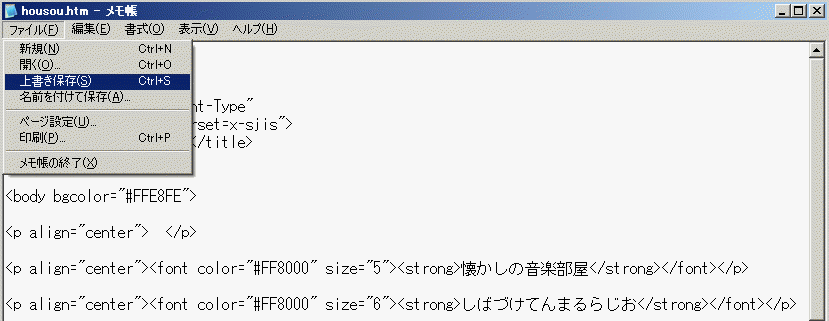
ファイルをクリック、上書き保存をクリック。

これで自動起動ページを作成する作業は完了。
ファイルの転送
FFFTPを起動して、geocities に接続します。
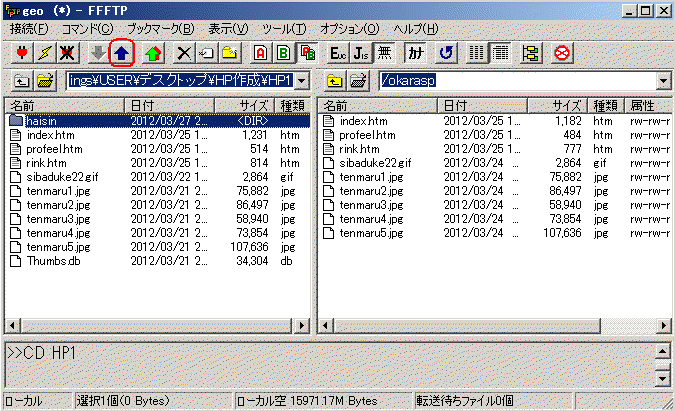
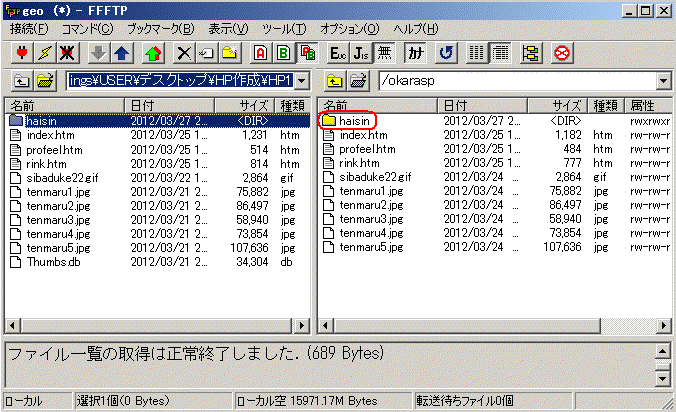
下図のように、画面左のHP1フォルダの中の haisinフォルダ をクリックしてから、転送ボタンをクリック。

すると、画面右(インターネット側)にhaisinフォルダが表示されます。

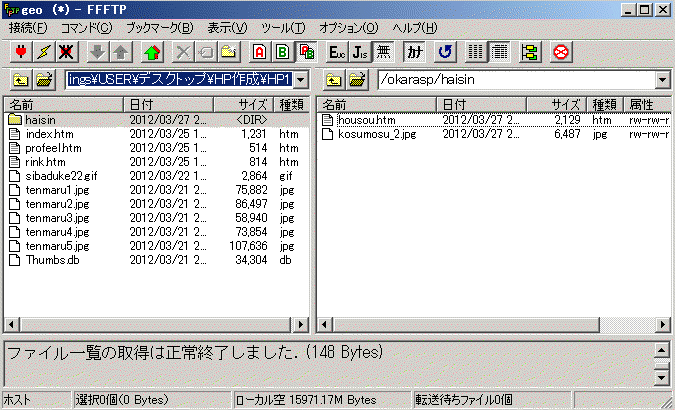
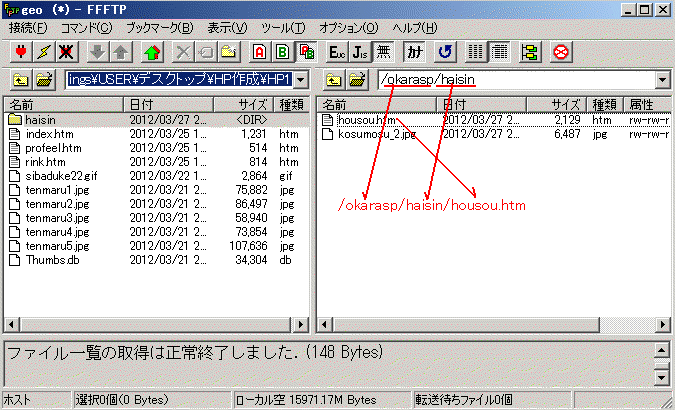
haisinフォルダの中を開くと下図。

配信ページのURLは、
トップページのURLが http://www.giocities.jp/okarasp/ の場合は、
http://www.giocities.jp/okarasp/haisin/housou.htm になります。

完成したページが下図。

ページ内容の変更時の注意
フロントページエクスプレスでページを作るのは基本的な内容だけです。
自動起動ページのタグを挿入してから、フロントページエクスプレスでページを開くと、自動起動タグが無効になります。
誤字・脱字などの小さい修正は、Notepadのタグの画面で修正。
ページの構成や内容を大きく変更する場合は、あらたにフロントページエクスプレスでページを作った方が早くて簡単です。
そして最後に自動起動タグを挿入します。
・・・・…・…・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
| ホームページの作り方 その1 準備編 | |
| ホームページの作り方 その2 フロントページエクスプレスの使い方 ① | フロントページエクスプレス(FPE)の起動/終了 1ページ目の作成 ページの保存 ファイルを開く 文字の装飾 背景色の設定 |
| ホームページの作り方 その3 画像処理ソフト ペイント の使い方 | |
| ホームページの作り方 その4 フロントページエクスプレスの使い方 ② | 写真の挿入 表の挿入 写真の大きさの調整 写真の順番を移動する 表の作り方の色々 |
| ホームページの作り方 その5 フロントページエクスプレスの使い方 ③ | 新規ページの作成 ページリンクの設定 画像のリンク設定 FPE作業画面の各ボタンの説明 |
| ホームページの作り方 その6 ホームページの登録方法 | |
| ホームページの作り方 その7 転送ソフトの使い方 | |
| ホームページの作り方 その8 フロントページエクスプレスの使い方 ④ | インターネット上のページで画像が表示されない場合の対処 |
| ホームページの作り方 その9 フロントページエクスプレスの使い方 ⑤ | メディアプレイヤ(mp)自動起動ページの作り方 ※高音質配信や自動起動ページに関係した内容 |
| ホームページの作り方 その10 フロントページエクスプレスの使い方 ⑥ | ページの背景に画像を使う ページを開くとBGMや音楽が流れる |
| ホームページの作り方 その11 ホームページ作成時の注意 | |
| ホームページの作り方 その12 フロントページエクスプレスの使い方 ⑦ | HTMLタグの利用 1)リンクしてページを開く時に、別ページとして開く 2)開いているページを閉じる |